详情介绍
微信开发者工具开发版是由微信公众平台针对设计人员而开发的一款开发软件,并该版本是比稳定版功能更丰富的一个版本,在这款软件中主要可以分为公众号网页调试以及小程序调试两种开发模式,其中在小程序调试模式下,开发者可以完成小程序的API和页面的开发调试、代码查看和编辑、小程序预览和发布等功能;在公众号网页调试模式下,开发者可以调试微信网页授权和微信JS-SDK,使用这款软件可以帮助开发者简单和高效地开发和调试微信小程序。另外这款软件是官方在原有的公众号网页调试工具的基础上全新推出的微信开发者工具,不仅从视觉、交互、性能等方面对开发者工具进行升级,而且还更加方便,给广大的开发者更好的开发体验,有需要的朋友可以来下载使用。

软件特色
1、使用真实用户身份,调试微信网页授权。
2、校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。
3、利用集成的Chrome DevTools和基本的移动调试模块,协助开发。
微信开发者工具电脑版开发版软件安装教程
1、在本站下载解压等到微信开发者工具开发版软件源程序

2、双击exe开始安装软件,并点击下一步

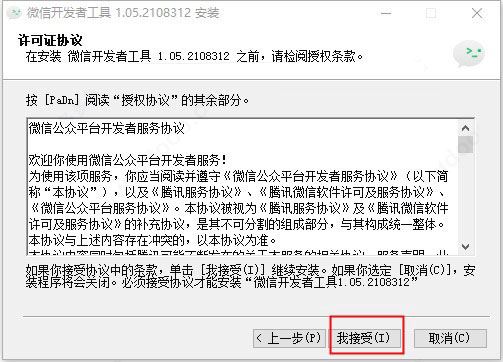
3、点击我接受,体验许可证协议

4、选择软件安装路径,并点击安装

5、点击完成,即可打开微信开发者工具开发版软件

微信开发者工具开发版界面介绍
一、登录页
在登录页,可以使用微信扫码登录开发者工具,开发者工具将使用这个微信帐号的信息进行小程序的开发和调试。

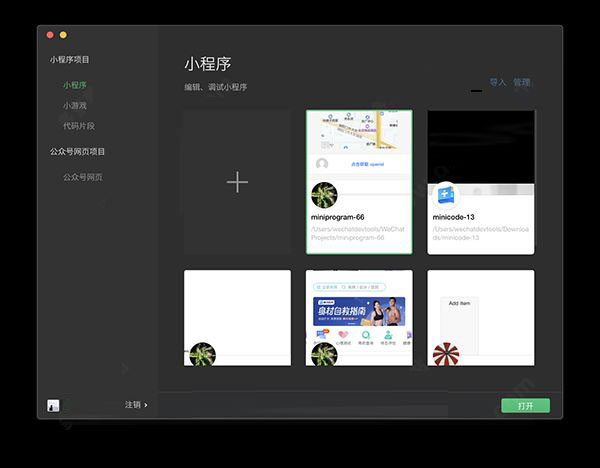
二、项目列表
登录成功后,会看到已经存在的项目列表和代码片段列表,在项目列表可以选择公众号网页调试,进入到公众号网页调试模式

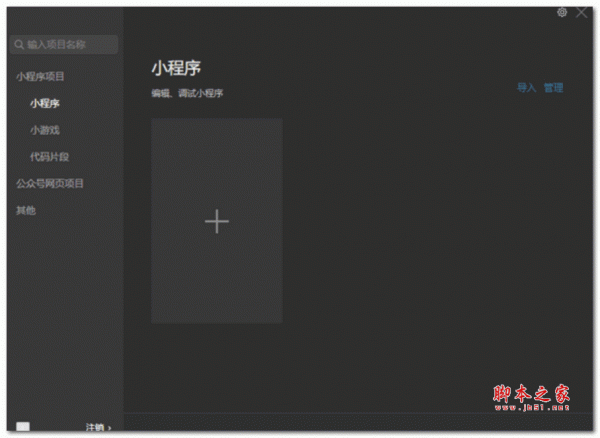
三、新建项目
当符合以下条件时,可以在本地创建一个小程序项目
1、需要一个小程序的 AppID;如没有 AppID,可以选择申请使用测试号。
2、登录的微信号需要是该 AppID 的开发者;
3、需要选择一个空目录,或者选择的非空目录下存在 app.json 或者 project.config.json。当选择空目录时,可以选择是否在该目录下生成一个简单的项目。

四、管理项目
对本地项目进行删除和批量删除

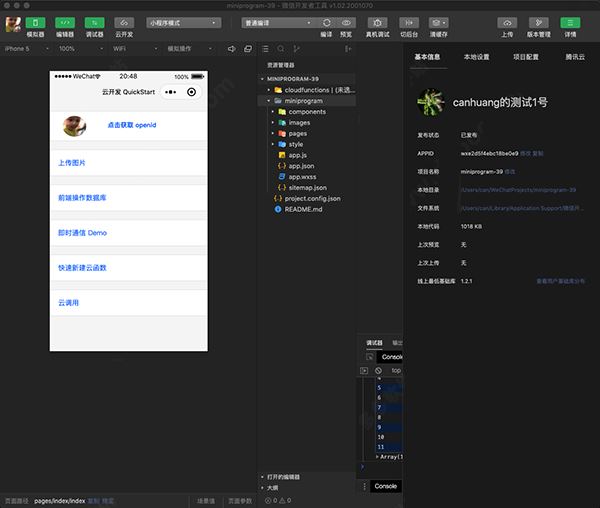
五、主界面
开发者工具主界面,从上到下,从左到右,分别为:菜单栏、工具栏、模拟器、目录树、编辑区、调试器 六大部分。

选项页功能介绍
1、基本信息
包括图标、AppID、第三方平台名(只有第三方平台的开发小程序才会显示)、目录信息、上次提交代码的时间以及代码包大小。

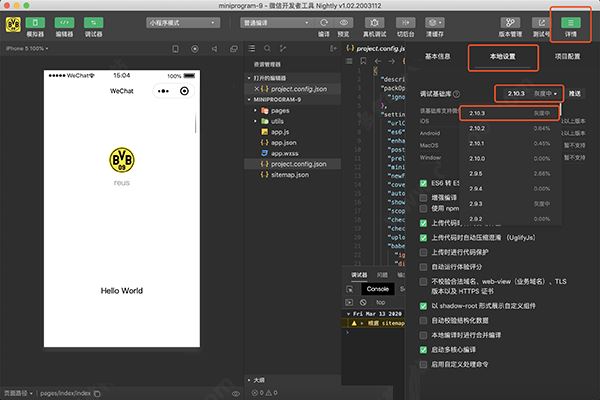
2、基础库版本切换
开发者可以在此选择任意基础库版本,用于开发和调试旧版本兼容问题。

3、显示基础库支持的客户端版本
工具1.02.2002252或以上版本,开发者可以在此查看任意基础库支持的微信客户端版本范围

4、显示灰度中的基础库
正式版本的基础库全量发布前,会有一个灰度的过程。
工具1.02.2002252或以上版本,开发者可以在此查看正在灰度中的基础库版本

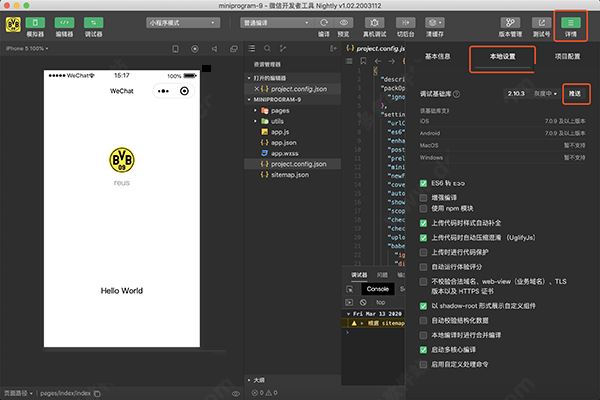
5、下发测试基础库
注意:该功能只能下发到登录开发者工具的微信号的客户端,并会影响到该客户端所有小程序
工具1.02.2003112或以上版本,开发者可以在此选择任意基础库版本并下发到客户端
 微信开发者工具怎么使用以编写小程序为例
微信开发者工具怎么使用以编写小程序为例
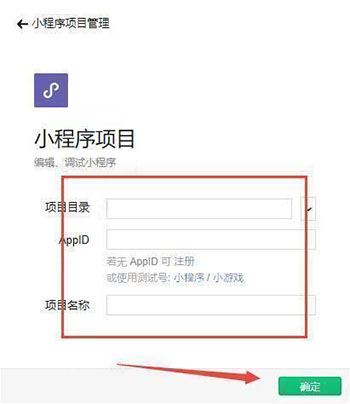
1、打开工具点击小程序项目

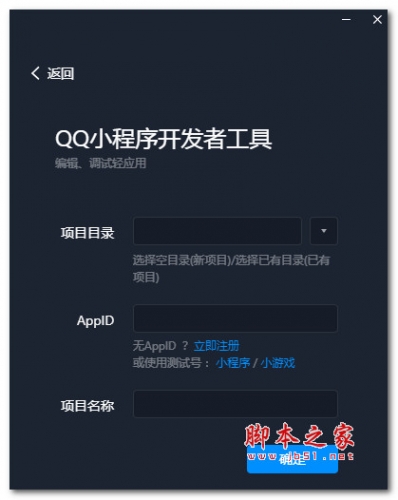
2、填写相应信息,点击确定

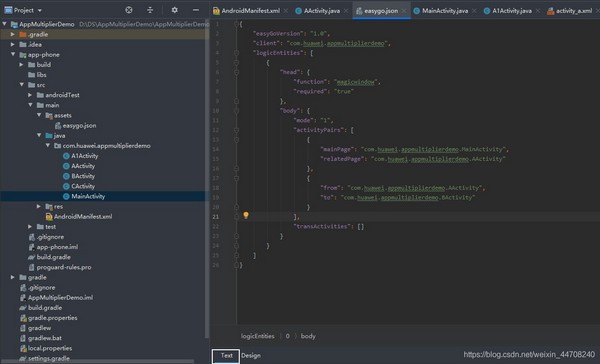
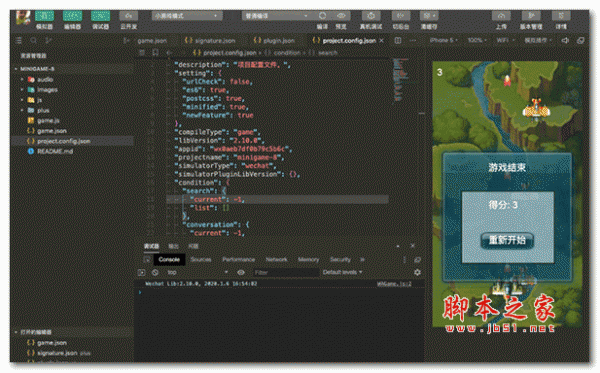
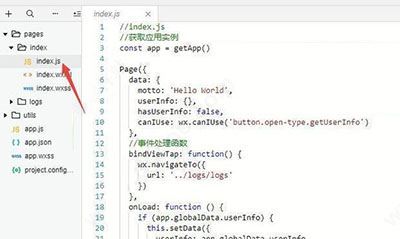
3、实例目录结构

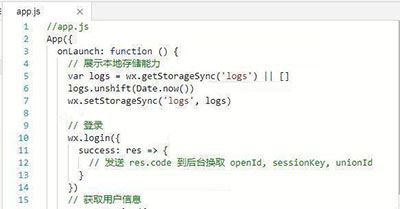
4、app.js是小程序的脚本代码(必须),可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量,调用框架提供的丰富的 API

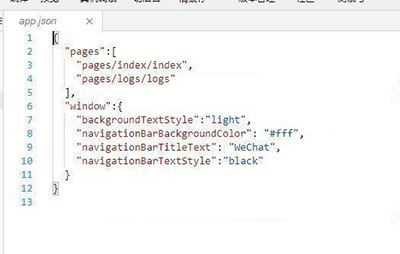
5、app.json是对整个小程序的全局配置(必须),用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多tab等。接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。微信小程序中的每一个页面的【路径+页面名】都需要写在app.json的pages中,且pages中的第一个页面是小程序的首页。

6、app.wxss是整个小程序的公共样式表(非必须)。

7、index.js 是页面的脚本文件(必须),在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。

8、index.wxml是页面结构文件(必须)。

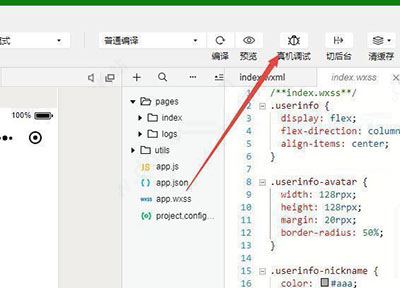
9、index.wxss是页面样式表文件(非必须),当有页面样式表时,页面的样式表中的样式规则会层叠覆盖app.wxss中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用app.wxss中指定的样式规则。

10、在编辑配置好后点击真机调试

11、手机微信扫描二维码

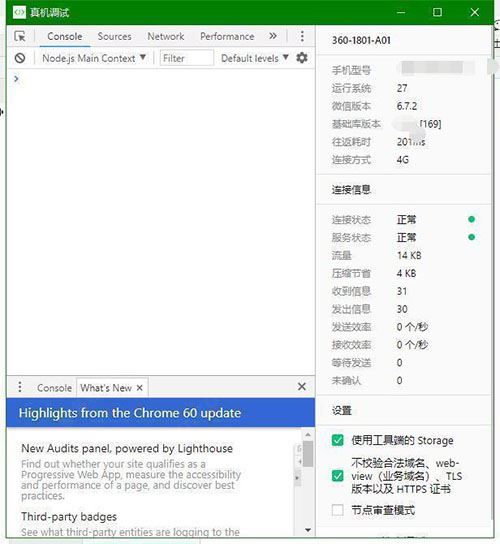
12、自动弹出调试窗口,通过真机调试能够更好的测试小程序

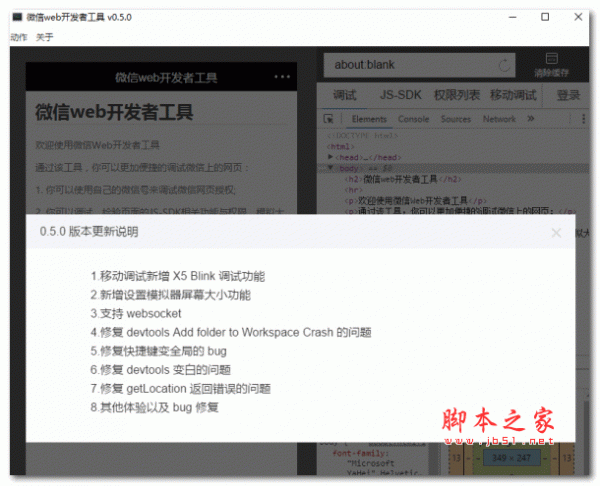
更新内容
具体所有特性:
F 修复 质量分析扫描卡住的问题
F 修复 启动后模拟器偶先白屏需要重新编译一次的问题。
F 修复压缩 wxml 对 }} 的处理
U 优化 工具开发调试的缓存清理
U 优化 项目窗口骨架屏存在比较久的问题
F 修复 cli 预览命令执行失败的问题
F 修复小游戏加载分包存在 json 文件提示 js 文件不存在的问题
A 优化多端 IPA 构建错误信息
F 修复 压缩wxml中wxs处理出错
F 修复 压缩wxml文件 出错
F 修复预览时无法压缩代码,样式自动补全的问题
A 新增 js/ts/wxml 文件中支持条件编译补全
F 修复 搜索状态下删除项目黑屏的bug
F 修复 局部编译无法真机预览的问题
F 修复 开启代码保护无法进行加固的问题
F 修复 切换 tabbar 后下一个路由比较慢的问题
A 新增 支持试玩广告
F 修复 小程序项目首次打开时概率性白屏的问题(需要重新编译恢复正常)
F 修复 开启 wxml 压缩后编译报错的问题
U 优化 wxml 压缩效果
A 新增 project.config.json setting 增加 minifyWXMLSetting
U 优化 大写字母不触发 emmet 补全提示
A 新增 可视化编辑面板支持拖动改变大小
F 修复 js 热重载不生效的问题
F 修复 可能出现无法更新缓存的问题
A 支持多端真机调试使用USB连接(iOS连接Windows暂不支持)
U 更新 多端相关链接地址
F 修复 Skyline模式下小程序中引用插件样式丢失的问题
U 完善 小游戏渲染能力支持更新
F 修复多端iOS插件开发 小程序代码不更新的问题
F 修复多端iOS插件开发 小程序代码不更新的问题
U 优化 局部编译的效果
F 修复 代码包上传体积变大的问题
F 修复 Couldn’t start client Glass Easel Template Serve
F 修复小游戏 canvas.toTempFilePathSync jpg 格式内容展示不对的问题
F 修复多端命令行构建的提示问题
下载地址
其它版本
人气软件

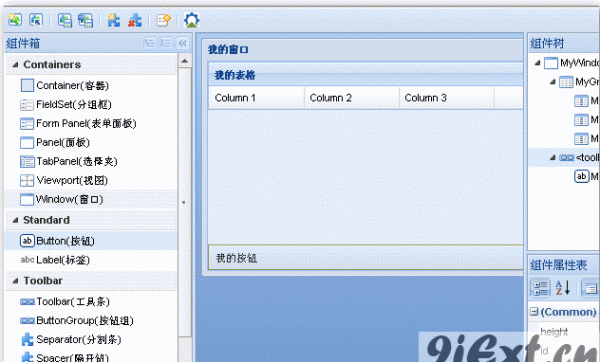
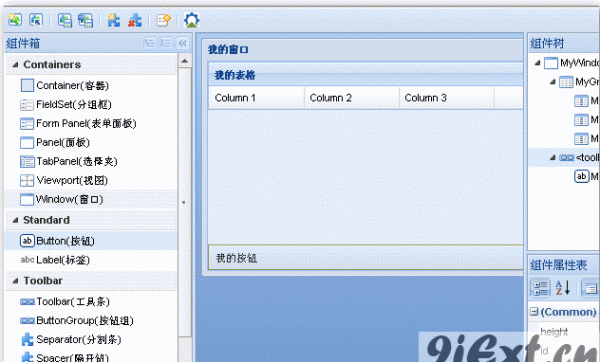
EXT界面图形工具Ext Designer 特别版
Java SE Development Kit(JDK) 17.0.11 官方正式版 Win64
JDK11(Java SE Development Kit 11) v11.0.25 x64 LTS 长期支持
myeclipse2016破解工具 v1.0 破解补丁(附安装教程)
IntelliJ IDEA 2024.3 社区版 官方中文正式版(附汉化包+安装方法
JetBrains Pycharm Pro 2024.3 中文专业免费正式版(附汉化包+安
Zend Studio 10.1.0与10.0.1 破解文件与注册码打包
Python Tutor(代码可视化软件) v1.3.5.16 免费版
php编写工具 PHP Expert Editor v4.2 中文特别版
安卓集成开发工具Android Studio 2024.2.1.11 + SDK 2024.1.09 W
相关文章
-
 微软.NET运行时Microsoft .NET Runtime v9.0.0 官方中文免费版 32/64位
微软.NET运行时Microsoft .NET Runtime v9.0.0 官方中文免费版 32/64位Microsoft .NET Runtime 是负责执行和运行基于.NET Framework 开发的应用程序的核心组件。在运行时环境中,.NET Runtime 在计算机上提供必要的支持和服务,使得应用程序能...
-
 010 Editor 十六进制编辑器 v15.0.1 简体中文汉化单文件绿色版
010 Editor 十六进制编辑器 v15.0.1 简体中文汉化单文件绿色版010 Editor 是一款专业的文本和十六进制编辑器,其旨在快速轻松地编辑计算机上任何文件的内容,欢迎需要的朋友下载使用...
-
 JDK11(Java SE Development Kit 11) v11.0.25 x64 LTS 官方解压绿色版
JDK11(Java SE Development Kit 11) v11.0.25 x64 LTS 官方解压绿色版JDK是一款Java开发工具包,包含Java运行环境(java运行库),Java开发套件和Java基础类库源代码,JDK11是Java开发套件LTS长期支持版本,Java SE订阅者可以在 2032年1月前接受...
-
 LINQPad 8(LINQ调试工具) v8.6.4 安装免费版(附安装教程)
LINQPad 8(LINQ调试工具) v8.6.4 安装免费版(附安装教程)LINQPad 8是一款功能强大的 LINQ 调试工具,它为开发者提供了一个方便的环境,用于测试、调试和学习 LINQ 查询以及其他 C# 代码片段...
-
 Xterminal(SSH工具) v2.5.0 官方安装版
Xterminal(SSH工具) v2.5.0 官方安装版xTerminal 是一款十分实用的终端仿真器,不仅是强大的SSH工具,还整合了笔记、云端仓库、自动补全、密钥管理、监控工具,快捷动作等功能,欢迎需要的朋友下载使用...
-
 web可视化开发工具DecSoft App Builder 2024.55 x64 安装免费版(附授权文件+教程)
web可视化开发工具DecSoft App Builder 2024.55 x64 安装免费版(附授权文件+教程)Decsoft App Builder是一款使用方便功能强大的web可视化开发工具,Decsoft App Builder(web可视化开发工具)官方版内置html5、webapp、Progressive WebApps,WebExtensions...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的微信开发者工具开发版 v1.06.2409131 官方安装版 64位 资源来源互联网,版权归该下载资源的合法拥有者所有。