详情介绍
CSS Sprites Generator是一款CSS Sprites生成工具,用户只需要点击几下鼠标就可以非常容易地生成CSS Sprites。有效提高了设计师的页面加载效率,操作简单方便,十分实用。

基本简介
CSS Sprites Generator可为你自动地快速生成引用图像较多的CSS样式表,而无须手写代码。为设计师提高页面加载效率提供了简单快速的解决方案。为了让你的网页加载速度更快,你可以对你的网页图像使用CSS Sprites Generator,这意味着您不需要在您的HTML代码中插入很多图像,而是将它们组合成一个,然后用适当的CSS代码显示它们。
软件特色
通过使用CSS Spries,当您的网页仅由一个组合的CSS Spries图像加载时,您可以显著减少dns查询和文件查询。
这导致加载速度更快,搜索引擎更喜欢加载速度快的网页!
用4点软件的小精灵生成器,你只需点击几下鼠标就可以轻松生成小精灵!
这个免费工具将生成组合的CSS精灵图像和所需的CSS、HTML代码。
您也可以将您的工作另存为项目,稍后再打开它。
也有免费的源代码。
使用方法
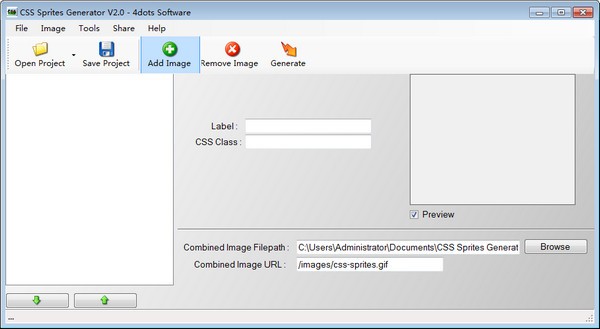
步骤1 -添加图像
首先,您必须添加要转换为CSS Sprites的图像。
只需按下“添加图像”按钮或从“图像”菜单中选择“添加”。
步骤2 -设置精灵属性
在添加你的图片后,你必须从左边的列表中选择每一张图片,然后指定你想要的css类名称和标签。标签只是帮助你识别CSS代码中的图像。
对于每个图像,你添加一个新的CSS类将在CSS代码中生成。
步骤3 -设置组合图像和图像占位符网址和文件路径
然后你必须指定要生成的组合精灵图像文件路径。您可以选择GIF、PNG和JPG图像文件类型。
您还必须指定组合精灵图像的网址,因为它将出现在您的网页上。
此外,占位符图像是必要的,以便CSS精灵工作。
CSS精灵生成器已经有一个默认的占位符图像,它将被复制到您指定的位置。
您必须指定要生成的占位符的文件路径及其在网页上的网址。
步骤4 -生成CSS精灵
然后,按下“生成”按钮或从“工具”菜单中选择“生成CSS精灵”,然后组合的精灵图像将与CSS和HTML代码一起生成。
小精灵生成器将生成一个组合的小精灵图像,一个占位符图像,一个css-sprites.html html文件和一个小精灵。
选定生成的css文件后,将打开Windows资源管理器。
步骤5 -上传文件
然后,您必须将生成的CSS图像子画面图像上传到您的网页,并将占位符图像上传到您的网页和先前指定的位置。
第六步——编辑网页的HTML、CSS代码
最后,您必须根据生成的HTML和CSS文件来编辑您的网页的HTML和CSS代码。
必须用占位符图像的URL替换每个图像的源URL,并且必须向每个图像的图像标签添加CSS类。在你的CSS代码中,你必须粘贴生成的CSS代码。
更新日志
修复BUG,新版体验更佳
更改了部分页面
下载地址
人气软件
相关文章
-
 无线分析工具WinFi v2.0 安装免费版
无线分析工具WinFi v2.0 安装免费版WinFi是一个WiFi分析和故障排除工具,可以用来检测无线网络的强度、干扰和连接问题,欢迎需要的朋友下载使用...
-
 推将军自媒体管家(短视频图文批量发布工具) v2.1.0.7392 官方安装版
推将军自媒体管家(短视频图文批量发布工具) v2.1.0.7392 官方安装版推将军自媒体管家是一款功能强大的免费自媒体发布与账号管理软件,专为内容创作者和自媒体从业者打造,它支持70多个主流自媒体平台,支持短视频、图文的一键批量发布,让用...
-
 Wi-Fi Filter Tool过滤工具 V1.1 绿色便携版
Wi-Fi Filter Tool过滤工具 V1.1 绿色便携版Wi-Fi Filter Tool过滤工具在电脑中使用的网络软件,该软件支持只显示需要的WiFi,自动屏蔽其他信号等...
-
 公众号文章封面图提取下载器(自媒体必备神器) v2.0 绿色免费版
公众号文章封面图提取下载器(自媒体必备神器) v2.0 绿色免费版公众号文章封面图提取下载器(自媒体必备神器)是一款一键批量下载公众号文章内容/图片/封面提取器,该工具可轻松提取公众号文章面,欢迎需要的朋友下载使用...
-
 蓝牛窗口自动关闭助手 V1.0.0 绿色便携版
蓝牛窗口自动关闭助手 V1.0.0 绿色便携版蓝牛窗口自动关闭助手将会自动检测并关闭掉弹窗,界面简洁,易于上手,本站提供的是这款软件的绿色版本...
-
 蓝奏云下载直链解析 V1.0 绿色免费版(附源码)
蓝奏云下载直链解析 V1.0 绿色免费版(附源码)蓝奏云下载直链解析是一款易语言蓝奏云解析下载直链源码开源附成品,易语言蓝奏云解析下载直链源码,欢迎需要的朋友下载使用...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的CSS Sprites Generator(CSS Sprites生成软件) v2.0 官方安装版资源来源互联网,版权归该下载资源的合法拥有者所有。