网页HTML 有序列表ol 和无序列表 ul
用于组织数据的列表
学习了这么多控制网页显示的HTML标签,读者可以初步制作纯文章页面了。本节学习HTML中的列表元素,列表形式在网站设计中占有比较大的比重,显示信息非常整齐直观,便于用户理解。在后面的CSS样式学习中将大量使用到列表元素的高级作用。

4.4.1 列表的结构组成
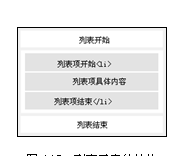
HTML的列表元素是一个由列表标签封闭的结构,包含的列表项由<li></li>组成。具体结构如图4.17所示。
4.4.2 制作无序列表
顾名思义,无序列表就是列表结构中的列表项没有先后顺序的列表形式。大部分网页应用中的列表均采用无序列表,其列表标签采用<ul></ul>,编写方法如下:
<ul>
<li>列表项一</li>
<li>列表项二</li>
<li>列表项三</li>
<li>列表项四</li>
<li>列表项五</li>
</ul>
![]() 4.4.3 制作有序列表
4.4.3 制作有序列表
顾名思义,有序列表就是列表结构中的列表项有先后顺序的列表形式,从上到下可以有各种不同的序列编号,如1、2、3或a、b、c等。在D:\web\目录下创建网页文件,命名为ul_ol.htm,编写代码如代码4.17所示。
代码4.17 列表的设置:ul_ol.htm
<html>
<head>
<title>列表的设置</title>
</head>
<body>
<font size="5">
网页前台技术
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>FLASH</li>
</ul>
网页后台的学习
<ol>
<li>ASP</li>
<li>ASP.net</li>
<li>PHP</li>
<li>CGI</li>
<li>Ruby</li>
<li>Python</li>
</ol>
</font>
</body>
</html>
在浏览器地址栏输入http://localhost/ul_ol.htm,浏览效果如图4.18所示。

图4.18 列表的设置
相关文章
 在Html中,a标签默认的超链接样式是蓝色字体配下划线,这可能不满足所有设计需求,如需去除这些默认样式,可以通过CSS来实现,本文给大家介绍Html去除a标签的默认样式的操作代码2024-09-25
在Html中,a标签默认的超链接样式是蓝色字体配下划线,这可能不满足所有设计需求,如需去除这些默认样式,可以通过CSS来实现,本文给大家介绍Html去除a标签的默认样式的操作代码2024-09-25- 在HTML中,可以通过设置CSS的resize属性为none,来禁止用户手动拖动文本域(textarea)的大小,这种方法简单有效,适用于大多数现代浏览器,但需要在老旧浏览器中进行测试以确保2024-09-25
 本文详细介绍了如何利用HTML和CSS实现多种风格的进度条,包括基础的水平进度条、环形进度条以及球形进度条等,还探讨了如何通过动画增强视觉效果,内容涵盖了使用HTML原生标签2024-09-19
本文详细介绍了如何利用HTML和CSS实现多种风格的进度条,包括基础的水平进度条、环形进度条以及球形进度条等,还探讨了如何通过动画增强视觉效果,内容涵盖了使用HTML原生标签2024-09-19- Canvas 提供了一套强大的 2D 绘图 API,适用于各种图形绘制、图像处理和动画制作,可以帮助你创建复杂且高效的网页图形应用,这篇文章主要介绍了HTML中Canvas关键知识点总结2024-06-03
 本文主要介绍了html table+css实现可编辑表格的示例代码,主要使用HTML5的contenteditable属性,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习2024-03-06
本文主要介绍了html table+css实现可编辑表格的示例代码,主要使用HTML5的contenteditable属性,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习2024-03-06 本文主要介绍了HTML中使用Flex布局实现双行夹批效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2024-02-22
本文主要介绍了HTML中使用Flex布局实现双行夹批效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2024-02-22 在网站开发中,登录页面是必不可少的一部分,本文就来介绍一下HTML+CSS实现登录切换,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需2024-02-02
在网站开发中,登录页面是必不可少的一部分,本文就来介绍一下HTML+CSS实现登录切换,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需2024-02-02 本文主要介绍了HTML+CSS实现全景轮播的示例代码,实现了一个简单的网页布局,其中包含了五个不同的盒子,每个盒子都有一个不同的背景图片,并且它们之间有一些间距,下面就2024-02-02
本文主要介绍了HTML+CSS实现全景轮播的示例代码,实现了一个简单的网页布局,其中包含了五个不同的盒子,每个盒子都有一个不同的背景图片,并且它们之间有一些间距,下面就2024-02-02 来到圣诞节了,那么就可以制作一颗HTML的圣诞树送给朋友,没有编程基础的小白也可以按照步骤操作也可以运行起来代码的,喜欢的朋友快来体验吧2023-12-26
来到圣诞节了,那么就可以制作一颗HTML的圣诞树送给朋友,没有编程基础的小白也可以按照步骤操作也可以运行起来代码的,喜欢的朋友快来体验吧2023-12-26 如何能把html的<input type="radio" name="option">改成自定义的样式呢?比如想要把他变成正方形,选中的时候是对号,默认的样式太丑了,今天给2023-12-14
如何能把html的<input type="radio" name="option">改成自定义的样式呢?比如想要把他变成正方形,选中的时候是对号,默认的样式太丑了,今天给2023-12-14






最新评论