利用iframe在网页中显示天气附效果截图
发布时间:2014-10-08 17:01:03 作者:佚名  我要评论
我要评论
这篇文章主要介绍了利用iframe在网页中显示天气,这个功能还是比较实用的,实现起来也比较容易,需要的朋友可以看看
css:
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}
/* demo */
.demo{width:800px;margin:0 auto;}
.demo div{margin:40px 0 0 0;}
html:
<div class="demo">
<div>
<iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=2&num=5" width="650" height="70" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
</div>
<div>
<iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=7" style="border:solid 1px red" width="225" height="90" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
</div>
<div>
<iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=9" width="800" height="60" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
</div>
<div>
<iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=11" width="500" height="15" frameborder="0"></iframe>
</div>
<div>
<iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=13" width="650" height="221" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
</div>
<div>
<iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=19" width="800" height="120" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
</div>
</div>
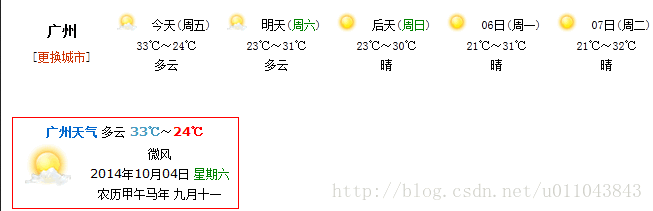
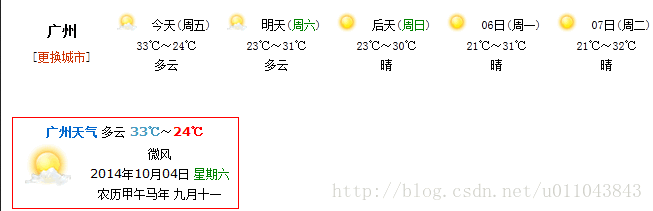
部分效果:

我在项目中做了一个下面的效果

复制代码
代码如下:*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}
/* demo */
.demo{width:800px;margin:0 auto;}
.demo div{margin:40px 0 0 0;}
html:
复制代码
代码如下:<div class="demo">
<div>
<iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=2&num=5" width="650" height="70" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
</div>
<div>
<iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=7" style="border:solid 1px red" width="225" height="90" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
</div>
<div>
<iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=9" width="800" height="60" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
</div>
<div>
<iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=11" width="500" height="15" frameborder="0"></iframe>
</div>
<div>
<iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=13" width="650" height="221" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
</div>
<div>
<iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=19" width="800" height="120" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
</div>
</div>
部分效果:

我在项目中做了一个下面的效果

相关文章
- frame这个标签不知大家注意过没有,它必须放在frameset中使用,而且经常容易和iframe混淆,这里我们就来举例讲解HTML中iframe和frame的区别,需要的朋友可以参考下2016-05-30
- 下面小编就为大家带来一篇深入剖析HTML5 内联框架iFrame。希望对大家有所帮助。一起跟随小编过来看看吧,祝大家游戏愉快哦2016-05-04
- 这篇文章主要介绍了HTML中iFrame标签的两个用法,分别是作为弹出层铺底覆盖 ,和跨域写入cookie,需要的朋友可以参考下2015-07-09
- 这篇文章主要介绍了a标签的target链接指向iframe的方法,切记不是用Id来做指向的目标而是name,需要的朋友可以参考下2014-09-04
- iframe页面没有滚动条,在父窗体中出现滚动条,锚点标记就会失效,解决方法是用js计算iframe在父窗体位置,锚点在firame中的位置,两者相加成为父窗体的滚动2014-07-28
- 使用iframe画页面的层级框架,大部分浏览器是没有背景的,在IE中默认是有一个白色的背景色的,为了显示的更美观一些将iframe中的allowTransparent属性设置为true,即可2014-06-13
- 使用iframe可以截取网站的部分内容,主要配合width、height、overflow等属性来实现的,具体示例如下,需要的朋友不要错过2014-06-12
- 下面小编就为大家带来一篇浅谈Iframe网页内部的导航窗口。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-08-17


最新评论