FLOW CHART 和 UI FLOW 的差别
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
UI设计中许多概念字面看起来差别不大,但是实际上却是千差万别。许久未曾发文的台湾设计师@Akane_Lee老师,借辨析概念的机会,详细阐述了Flow Chart 和UI Flow 的功用~
快一个月没有发文了,忙著写企划案、做 Prototype、跑实验生报告。最近要整理大量的 UI Flow,越整理脑袋越像酱糊。就来聊聊 UI Flow 和 Flow Chart 吧。Flow 就是「流程」,UI Flow 是页面流程,而 Flow Chart 是流程图,两者是完全不同的图表。
UI Designer 很熟悉 UI Flow,对 Flow Chart 可能不太熟。在软体开发中 Flow Chart 通常是由 SA 撰写,重点在「判断」上…没有那麽难,把它当成杂志附的心理测验,选「是」走右边、选「否」走左边就好了。
对 RD 来说,写程式前都必需先知道「逻辑」,也就是由各种「判断」组成的操作架构。对 UI 而言逻辑也很重要,不然使用者操作后要给他什麽回应?
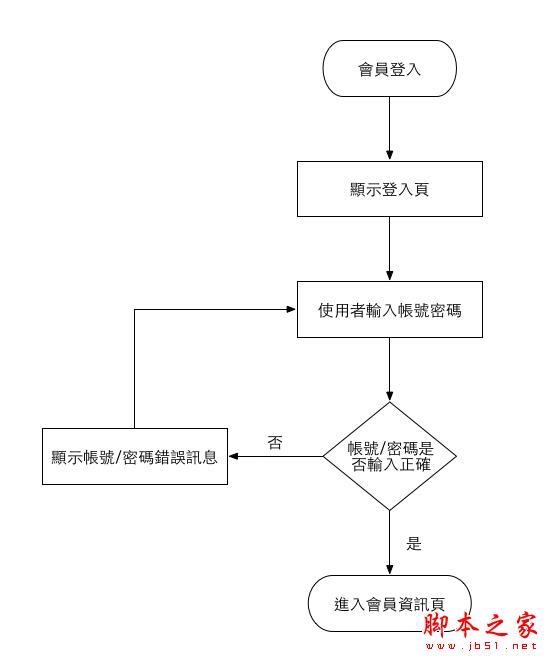
最阳春的会员登入
以「会员登入」为例,使用者输入帐号密码,输入正确就自动跳转到会员资讯页,输入错误就提示错误…

光从 Functional Map 就想画 UI Flow 常常忽略「使用者操作错误怎麽办」,最后一刻才发现有缺就是 UI 紧急加画漏掉的页面、 RD 苦命塞功能不优雅,提示错误又不是放下一个阶段或是有空再补的东西,页面和程式也不是靠嘴巴在画在写…
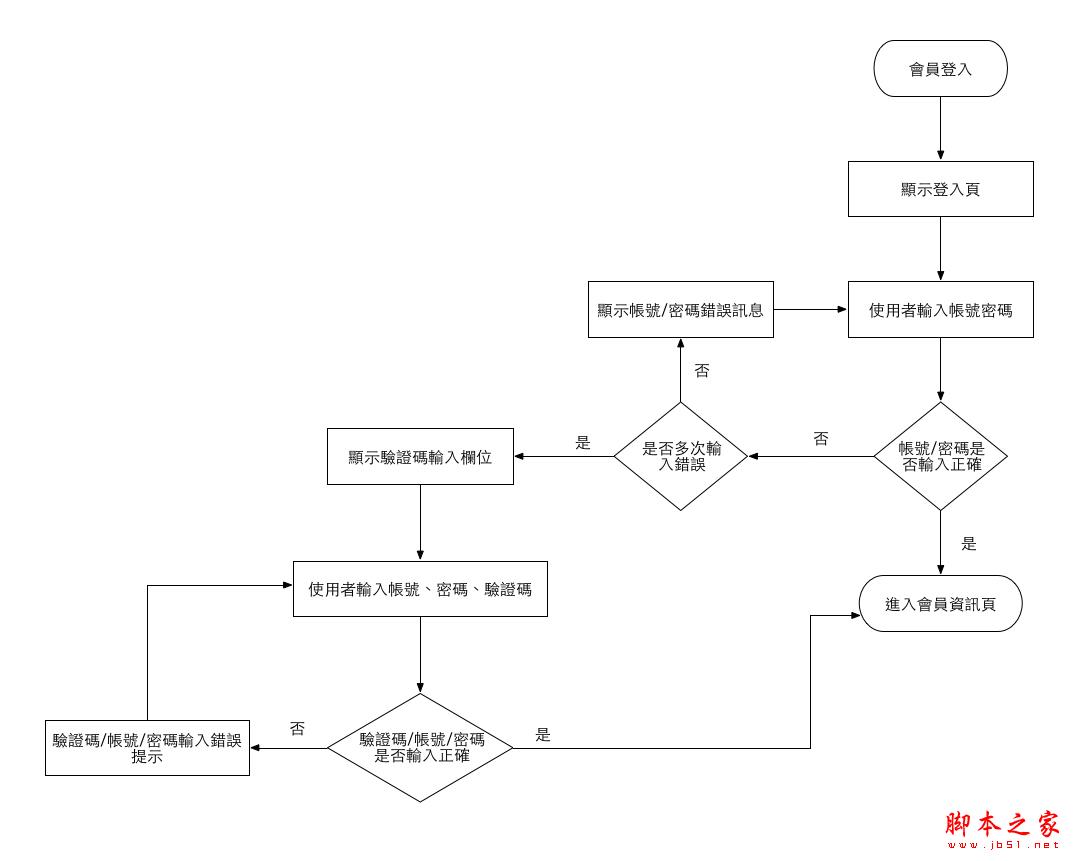
乱输入就给你验证码
好像很简单喔?才不只这样。实际画起来会发现很多东西在 UI Flow 上很容易忽略没考虑到的部份。(而且怎麽可能就只有这样不加功能?)
有时候使用者会一直输入错误,合理猜想是有人试著盗帐号。常见的阻挡方法是让输入多次错误的使用者多填一个验证码的栏位。所以 Flow Chart 就变成:

上图只是简单的流程示范,不过是随口多一句「喂、帮我加个验证码功能」,Flow Chart 就会突然肥一截。真正的会员登入验证还有更多花样以及安全性考量,比如登入错误 3 次就多提示一句「忘记密码」等等,更狠的直接锁帐号请使用者找客服申诉。
Flow Chart 和 UI Flow 相辅相成,甚至是先有 Flow Chart 才有 UI Flow 。在没有 Flow Chart 、不知道要处理多少判断时就产出 UI Flow,规划不周掉页面漏功能的机率非常非常高。
若只有 UI Flow 没有 Flow Chart,RD 勉勉强强可以凭画面想像 Flow Chart、判断式怎麽下,但系统越大会容易出包有 Bug,依 RD 经验值决定出包机率。但连 UI Flow 都没有,光凭几张 Wireframe 或 Mockup,根本就是瞎子摸象,看单张静态图 RD 不会知道页面怎麽串,纯靠脑补不错才怪。
如果什麽都不给,直接扔 Prototype 给 RD 叫他照抄,说一模一样做一个出来、很简单吧?RD 还要每个画面每个按钮按都戳戳看、试过各种错误才会知道功能怎麽接。对 RD 是有多大恨这样整人家…
参考资料:
流程图 – MBA智库百科
流程图说明
就 UI Designer 的角度可以把 Flow Chart 看成「这个情境下使用者怎麽操作完成任务、软体怎麽回应」,把 UI Flow 延伸为「因为使用者这样操作、以及我们有这些功能和资讯要呈现,所以页面和页面之间如此串接」。
UI Designer 不一定要会画 Flow Chart,但一定要看得懂。常见流程图符号是固定的,不要因为长得丑就自己设计个新样式,RD 绝对来翻桌。
有句名言「婚前脑袋进的水就是婚后流的泪」,套到软体开发上,「开工前少花的脑就是开工后要伤的肝」。有多少功能前期没想到、就有多少工时后期没料到…
相关文章
 在 Web 开发中,文本的视觉效果是提升用户体验的重要因素之一,通过 CSS 技巧,我们可以创造出许多独特的效果,例如文字镂空效果,本文将带你一步一步实现一个简单的文字镂空2024-11-17
在 Web 开发中,文本的视觉效果是提升用户体验的重要因素之一,通过 CSS 技巧,我们可以创造出许多独特的效果,例如文字镂空效果,本文将带你一步一步实现一个简单的文字镂空2024-11-17 在Html中,a标签默认的超链接样式是蓝色字体配下划线,这可能不满足所有设计需求,如需去除这些默认样式,可以通过CSS来实现,本文给大家介绍Html去除a标签的默认样式的操作代码2024-09-25
在Html中,a标签默认的超链接样式是蓝色字体配下划线,这可能不满足所有设计需求,如需去除这些默认样式,可以通过CSS来实现,本文给大家介绍Html去除a标签的默认样式的操作代码2024-09-25- 在HTML中,可以通过设置CSS的resize属性为none,来禁止用户手动拖动文本域(textarea)的大小,这种方法简单有效,适用于大多数现代浏览器,但需要在老旧浏览器中进行测试以确保2024-09-25
 本文详细介绍了如何利用HTML和CSS实现多种风格的进度条,包括基础的水平进度条、环形进度条以及球形进度条等,还探讨了如何通过动画增强视觉效果,内容涵盖了使用HTML原生标签2024-09-19
本文详细介绍了如何利用HTML和CSS实现多种风格的进度条,包括基础的水平进度条、环形进度条以及球形进度条等,还探讨了如何通过动画增强视觉效果,内容涵盖了使用HTML原生标签2024-09-19- Canvas 提供了一套强大的 2D 绘图 API,适用于各种图形绘制、图像处理和动画制作,可以帮助你创建复杂且高效的网页图形应用,这篇文章主要介绍了HTML中Canvas关键知识点总结2024-06-03
 本文主要介绍了html table+css实现可编辑表格的示例代码,主要使用HTML5的contenteditable属性,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习2024-03-06
本文主要介绍了html table+css实现可编辑表格的示例代码,主要使用HTML5的contenteditable属性,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习2024-03-06 本文主要介绍了HTML中使用Flex布局实现双行夹批效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2024-02-22
本文主要介绍了HTML中使用Flex布局实现双行夹批效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2024-02-22 在网站开发中,登录页面是必不可少的一部分,本文就来介绍一下HTML+CSS实现登录切换,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需2024-02-02
在网站开发中,登录页面是必不可少的一部分,本文就来介绍一下HTML+CSS实现登录切换,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需2024-02-02 本文主要介绍了HTML+CSS实现全景轮播的示例代码,实现了一个简单的网页布局,其中包含了五个不同的盒子,每个盒子都有一个不同的背景图片,并且它们之间有一些间距,下面就2024-02-02
本文主要介绍了HTML+CSS实现全景轮播的示例代码,实现了一个简单的网页布局,其中包含了五个不同的盒子,每个盒子都有一个不同的背景图片,并且它们之间有一些间距,下面就2024-02-02 来到圣诞节了,那么就可以制作一颗HTML的圣诞树送给朋友,没有编程基础的小白也可以按照步骤操作也可以运行起来代码的,喜欢的朋友快来体验吧2023-12-26
来到圣诞节了,那么就可以制作一颗HTML的圣诞树送给朋友,没有编程基础的小白也可以按照步骤操作也可以运行起来代码的,喜欢的朋友快来体验吧2023-12-26





























最新评论