圆形元素在网页设计中的25个应用案例分享
发布时间:2011-01-25 21:55:58 作者:佚名  我要评论
我要评论
在设计一个网站时,我们有很多因素要考虑,比如菜单,导航按钮,表单,页眉,页脚等许多特别重要的设计细节。
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】

Lucia Soto
圆形元素也可以作为布局的主题部分。
Alexarts
多彩的圆形元素,非常漂亮。
Cappen
主题图片以圆形轮廓为基础。
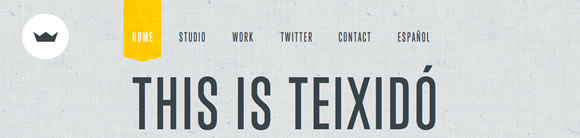
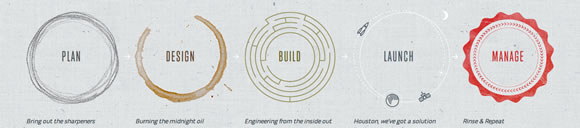
Teixidó
优雅漂亮的圆形元素。
Cat Rabbit
头部和尾部都布置了圆形元素,挺不错。
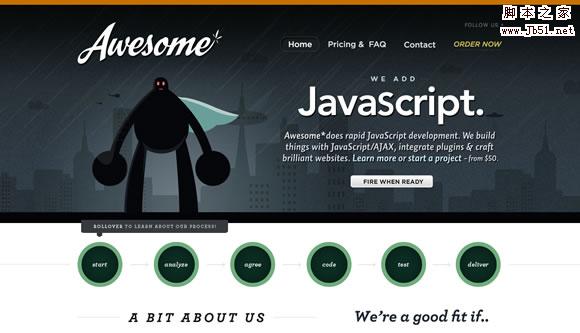
Awesome
显眼的圆形导航按钮。
Youandigraphics
非常漂亮的圆形元素和导航。
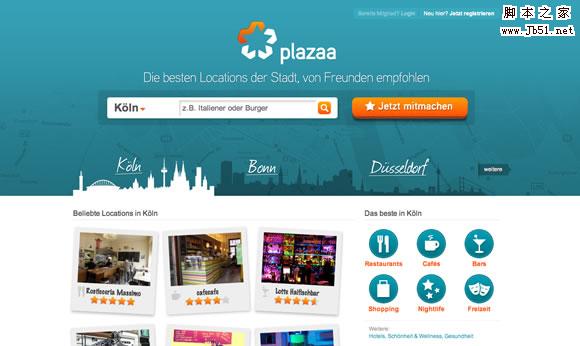
Plazaa
漂亮的圆形导航按钮。
Smorge
超漂亮的圆形按钮,喜欢整个页面的设计和色彩搭配。
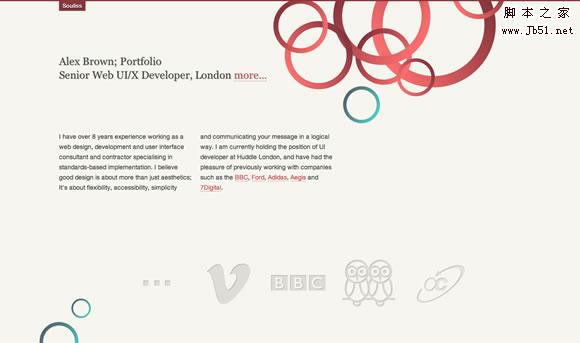
Souliss
漂亮的圆形元素。
Polecat
以圆行的的方式呈现团队。
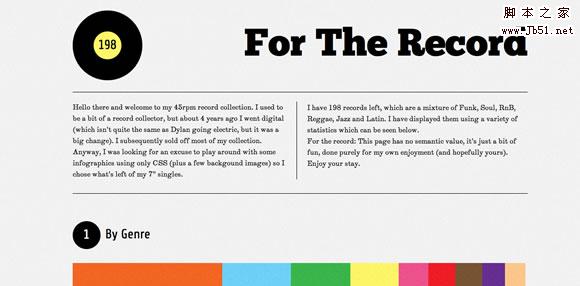
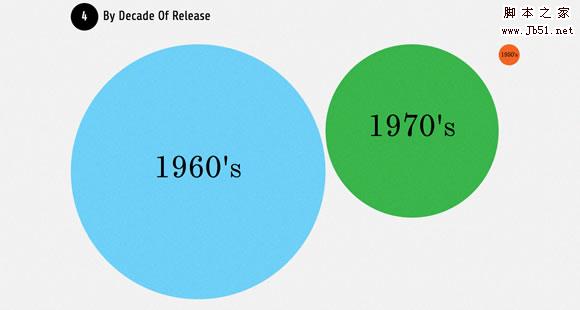
For the Record
漂亮的圆形元素是设计的一部分。
Site Optimizer
不完全是圆形的,但是设计非常漂亮,所以分享下 : )
Made by Water
圆形的图标和按钮让背景和文字变得更加协调。
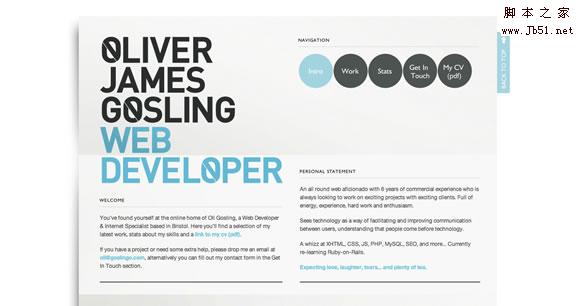
Oliver James Gosling
漂亮的圆形按钮。
Cornerd
圆形的社交按钮很吸引人。
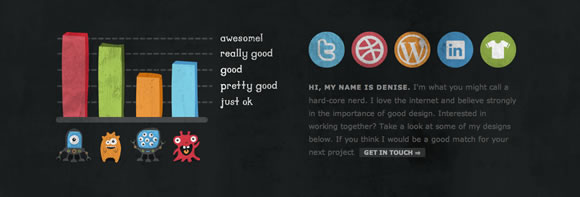
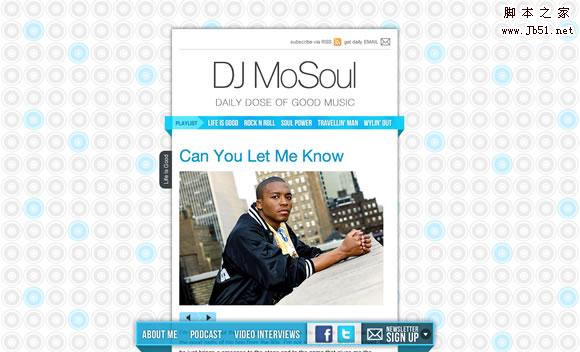
Dj MoSoul
圆形背景。
Damngood
漂亮的圆形元素。
Level9
圆形的导航按钮。
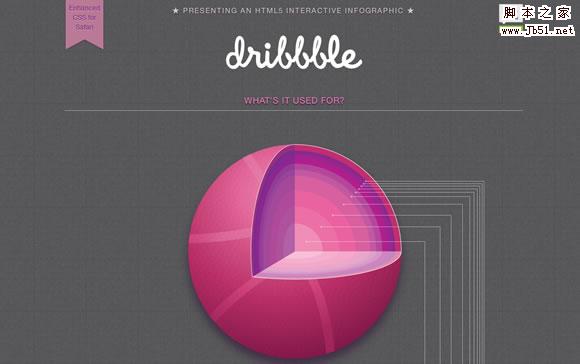
Dribbble by Jamie Brightmore
我想这个就不需要介绍了 : )
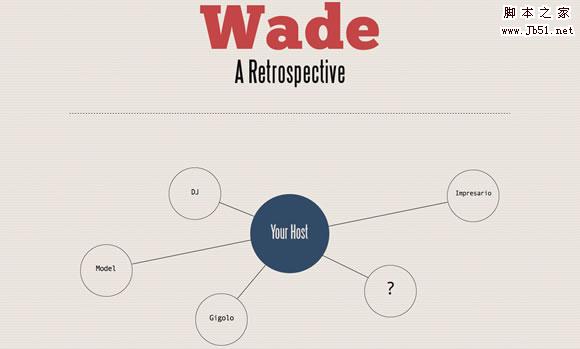
Wade – A Retrospective
这个布局的主要特色就是圆形的应用。
nGen Works
主题图片和社交按钮都是圆形的。
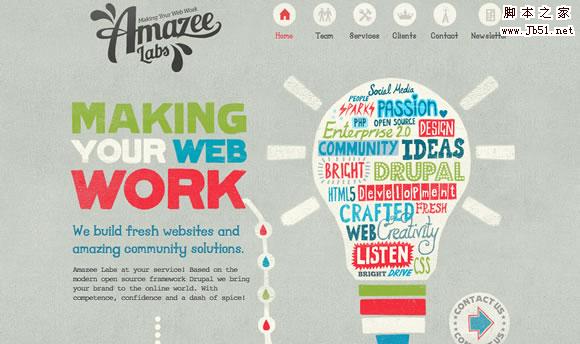
Amazee Labs
漂亮优雅的菜单按钮。
Savvy
漂亮的圆形元素和字体。
Baney Design
简洁美观的圆形导航按钮。
(编译来源:梦想天空 原文来自:25 Examples of Circular Elements in Web Design)
相关文章
 在 Web 开发中,文本的视觉效果是提升用户体验的重要因素之一,通过 CSS 技巧,我们可以创造出许多独特的效果,例如文字镂空效果,本文将带你一步一步实现一个简单的文字镂空2024-11-17
在 Web 开发中,文本的视觉效果是提升用户体验的重要因素之一,通过 CSS 技巧,我们可以创造出许多独特的效果,例如文字镂空效果,本文将带你一步一步实现一个简单的文字镂空2024-11-17 在Html中,a标签默认的超链接样式是蓝色字体配下划线,这可能不满足所有设计需求,如需去除这些默认样式,可以通过CSS来实现,本文给大家介绍Html去除a标签的默认样式的操作代码2024-09-25
在Html中,a标签默认的超链接样式是蓝色字体配下划线,这可能不满足所有设计需求,如需去除这些默认样式,可以通过CSS来实现,本文给大家介绍Html去除a标签的默认样式的操作代码2024-09-25- 在HTML中,可以通过设置CSS的resize属性为none,来禁止用户手动拖动文本域(textarea)的大小,这种方法简单有效,适用于大多数现代浏览器,但需要在老旧浏览器中进行测试以确保2024-09-25
 本文详细介绍了如何利用HTML和CSS实现多种风格的进度条,包括基础的水平进度条、环形进度条以及球形进度条等,还探讨了如何通过动画增强视觉效果,内容涵盖了使用HTML原生标签2024-09-19
本文详细介绍了如何利用HTML和CSS实现多种风格的进度条,包括基础的水平进度条、环形进度条以及球形进度条等,还探讨了如何通过动画增强视觉效果,内容涵盖了使用HTML原生标签2024-09-19- Canvas 提供了一套强大的 2D 绘图 API,适用于各种图形绘制、图像处理和动画制作,可以帮助你创建复杂且高效的网页图形应用,这篇文章主要介绍了HTML中Canvas关键知识点总结2024-06-03
 本文主要介绍了html table+css实现可编辑表格的示例代码,主要使用HTML5的contenteditable属性,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习2024-03-06
本文主要介绍了html table+css实现可编辑表格的示例代码,主要使用HTML5的contenteditable属性,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习2024-03-06 本文主要介绍了HTML中使用Flex布局实现双行夹批效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2024-02-22
本文主要介绍了HTML中使用Flex布局实现双行夹批效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2024-02-22 在网站开发中,登录页面是必不可少的一部分,本文就来介绍一下HTML+CSS实现登录切换,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需2024-02-02
在网站开发中,登录页面是必不可少的一部分,本文就来介绍一下HTML+CSS实现登录切换,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需2024-02-02 本文主要介绍了HTML+CSS实现全景轮播的示例代码,实现了一个简单的网页布局,其中包含了五个不同的盒子,每个盒子都有一个不同的背景图片,并且它们之间有一些间距,下面就2024-02-02
本文主要介绍了HTML+CSS实现全景轮播的示例代码,实现了一个简单的网页布局,其中包含了五个不同的盒子,每个盒子都有一个不同的背景图片,并且它们之间有一些间距,下面就2024-02-02 来到圣诞节了,那么就可以制作一颗HTML的圣诞树送给朋友,没有编程基础的小白也可以按照步骤操作也可以运行起来代码的,喜欢的朋友快来体验吧2023-12-26
来到圣诞节了,那么就可以制作一颗HTML的圣诞树送给朋友,没有编程基础的小白也可以按照步骤操作也可以运行起来代码的,喜欢的朋友快来体验吧2023-12-26
































































最新评论