【网页设计】分享E-WebTemplates国外精美网页模板(FLASH+PSD源文件+HTML)
发布时间:2011-07-27 14:49:48 作者:佚名
 我要评论
我要评论都是国外E-WebTemplates网站上的网页模板,自己用采集程序把下载链接采集下来的。大概一共159套,样式都很漂亮,每套都含有PSD源文件和生成的HTML。
都是国外E-WebTemplates网站上的网页模板,自己用采集程序把下载链接采集下来的。大概一共159套,样式都很漂亮,每套都含有PSD源文件和生成的HTML。
| Simple blue template |
|
Photo portfolio template |
|
|
|
|
|
|
|
|
| |
| Coporate design |
|
Modern theme |
|
|
|
|
|
|
|
|
| |
| Spicy food |
|
Sweet Lady |
|
|
|
|
|
|
|
|
| |
|
| Footbak Ground |
|
Dream travel |
|
|
|
|
|
|
|
|
| |
| Bird Watch |
|
sexy blue template |
|
|
|
|
|
|
|
|
| |
| Ice cream store template |
|
Childrens |
|
|
|
|
|
|
|
|
| |
|
| Ice cream restaurant |
|
Restaurant |
|
|
|
|
|
|
|
|
| |
| photography |
|
Insurance template |
|
|
|
|
|
|
|
|
| |
| Dog Gallary |
|
Football Template |
|
|
|
|
|
|
|
|
| |
|
| Photography |
|
Fashion sweet girl |
|
|
|
|
|
|
|
|
| |
| free real estate template |
|
Clean plain blue template |
|
|
|
|
|
|
|
|
| |
| Heart Care template |
|
Classical art |
|
|
|
|
|
|
|
|
| |
|
| Dealer Network |
|
Fashion store template |
|
|
|
|
|
|
|
|
| |
| dating template |
|
Food plaza template |
|
|
|
|
|
|
|
|
| |
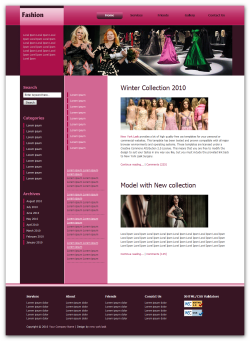
| Fashion template |
|
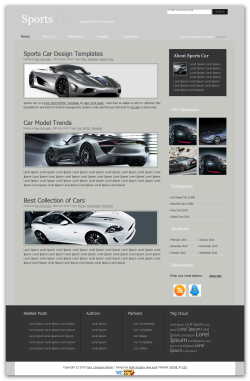
Sports Car design templates |
|
|
|
|
|
|
|
|
| |
|
| Spicy food |
|
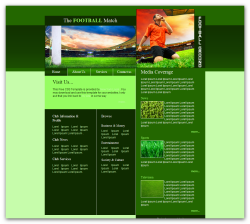
Football Match template |
|
|
|
|
|
|
|
|
| |
| New business template |
|
New dating template |
|
|
|
|
|
|
|
|
| |
| Fruit restaurant |
|
River side template |
|
|
|
|
|
|
|
|
| |
|
| New fashion template |
|
Membership template |
|
|
|
|
|
|
|
|
| |
| Cat Gallary template |
|
Ice Creame |
|
|
|
|
|
|
|
|
| |
| Great furniture |
|
City Night template |
|
|
|
|
|
|
|
|
| |
|
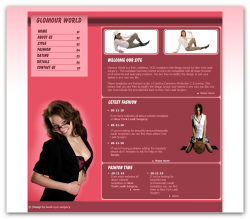
| Glamor World |
|
Fruits Cocktails |
|
|
|
|
|
|
|
|
| |
| Fruits template |
|
Art work |
|
|
|
|
|
|
|
|
| |
| Cat girl template |
|
Swimming template |
|
|
|
|
|
|
|
|
| |
|
| Animation template |
|
Photography template |
|
|
|
|
|
|
|
|
| |
| Management school template |
|
Car show room |
|
|
|
|
|
|
|
|
| |
| Car show room |
|
Art Work |
|
|
|
|
|
|
|
|
| |
|
| Art Work |
|
Valentines day |
|
|
|
|
|
|
|
|
| |
| Most wanted Girl |
|
|
|
|
|
|
|

相关文章
使用HTML和CSS实现文字镂空效果的代码示例
在 Web 开发中,文本的视觉效果是提升用户体验的重要因素之一,通过 CSS 技巧,我们可以创造出许多独特的效果,例如文字镂空效果,本文将带你一步一步实现一个简单的文字镂空
2024-11-17 Html去除a标签的默认样式的操作代码
在Html中,a标签默认的超链接样式是蓝色字体配下划线,这可能不满足所有设计需求,如需去除这些默认样式,可以通过CSS来实现,本文给大家介绍Html去除a标签的默认样式的操作代码
2024-09-25 HTML文本域如何设置为禁止用户手动拖动
在HTML中,可以通过设置CSS的resize属性为none,来禁止用户手动拖动文本域(textarea)的大小,这种方法简单有效,适用于大多数现代浏览器,但需要在老旧浏览器中进行测试以确保
2024-09-25 如何通过HTML/CSS 实现各类进度条的功能
本文详细介绍了如何利用HTML和CSS实现多种风格的进度条,包括基础的水平进度条、环形进度条以及球形进度条等,还探讨了如何通过动画增强视觉效果,内容涵盖了使用HTML原生标签
2024-09-19 HTML中Canvas关键知识点总结
Canvas 提供了一套强大的 2D 绘图 API,适用于各种图形绘制、图像处理和动画制作,可以帮助你创建复杂且高效的网页图形应用,这篇文章主要介绍了HTML中Canvas关键知识点总结
2024-06-03 html table+css实现可编辑表格的示例代码
本文主要介绍了html table+css实现可编辑表格的示例代码,主要使用HTML5的contenteditable属性,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习
2024-03-06 HTML中使用Flex布局实现双行夹批效果
本文主要介绍了HTML中使用Flex布局实现双行夹批效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习
2024-02-22 HTML+CSS实现炫酷登录切换的项目实践
在网站开发中,登录页面是必不可少的一部分,本文就来介绍一下HTML+CSS实现登录切换,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需
2024-02-02 HTML+CSS实现全景轮播的示例代码
本文主要介绍了HTML+CSS实现全景轮播的示例代码,实现了一个简单的网页布局,其中包含了五个不同的盒子,每个盒子都有一个不同的背景图片,并且它们之间有一些间距,下面就
2024-02-02 圣诞节制作一颗HTML的圣诞树
来到圣诞节了,那么就可以制作一颗HTML的圣诞树送给朋友,没有编程基础的小白也可以按照步骤操作也可以运行起来代码的,喜欢的朋友快来体验吧
2023-12-26
 我要评论
我要评论 在 Web 开发中,文本的视觉效果是提升用户体验的重要因素之一,通过 CSS 技巧,我们可以创造出许多独特的效果,例如文字镂空效果,本文将带你一步一步实现一个简单的文字镂空2024-11-17
在 Web 开发中,文本的视觉效果是提升用户体验的重要因素之一,通过 CSS 技巧,我们可以创造出许多独特的效果,例如文字镂空效果,本文将带你一步一步实现一个简单的文字镂空2024-11-17 在Html中,a标签默认的超链接样式是蓝色字体配下划线,这可能不满足所有设计需求,如需去除这些默认样式,可以通过CSS来实现,本文给大家介绍Html去除a标签的默认样式的操作代码2024-09-25
在Html中,a标签默认的超链接样式是蓝色字体配下划线,这可能不满足所有设计需求,如需去除这些默认样式,可以通过CSS来实现,本文给大家介绍Html去除a标签的默认样式的操作代码2024-09-25 本文详细介绍了如何利用HTML和CSS实现多种风格的进度条,包括基础的水平进度条、环形进度条以及球形进度条等,还探讨了如何通过动画增强视觉效果,内容涵盖了使用HTML原生标签2024-09-19
本文详细介绍了如何利用HTML和CSS实现多种风格的进度条,包括基础的水平进度条、环形进度条以及球形进度条等,还探讨了如何通过动画增强视觉效果,内容涵盖了使用HTML原生标签2024-09-19 本文主要介绍了html table+css实现可编辑表格的示例代码,主要使用HTML5的contenteditable属性,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习2024-03-06
本文主要介绍了html table+css实现可编辑表格的示例代码,主要使用HTML5的contenteditable属性,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习2024-03-06 本文主要介绍了HTML中使用Flex布局实现双行夹批效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2024-02-22
本文主要介绍了HTML中使用Flex布局实现双行夹批效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2024-02-22 在网站开发中,登录页面是必不可少的一部分,本文就来介绍一下HTML+CSS实现登录切换,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需2024-02-02
在网站开发中,登录页面是必不可少的一部分,本文就来介绍一下HTML+CSS实现登录切换,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需2024-02-02 本文主要介绍了HTML+CSS实现全景轮播的示例代码,实现了一个简单的网页布局,其中包含了五个不同的盒子,每个盒子都有一个不同的背景图片,并且它们之间有一些间距,下面就2024-02-02
本文主要介绍了HTML+CSS实现全景轮播的示例代码,实现了一个简单的网页布局,其中包含了五个不同的盒子,每个盒子都有一个不同的背景图片,并且它们之间有一些间距,下面就2024-02-02 来到圣诞节了,那么就可以制作一颗HTML的圣诞树送给朋友,没有编程基础的小白也可以按照步骤操作也可以运行起来代码的,喜欢的朋友快来体验吧2023-12-26
来到圣诞节了,那么就可以制作一颗HTML的圣诞树送给朋友,没有编程基础的小白也可以按照步骤操作也可以运行起来代码的,喜欢的朋友快来体验吧2023-12-26





















































































最新评论