浅谈表单中的只读和禁用属性
发布时间:2016-06-14 10:25:03 作者:佚名  我要评论
我要评论
下面小编就为大家带来一篇浅谈表单中的只读和禁用属性。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
表单中的只读和禁用属性
1. 只读:服务器方不希望用户修改数据,只是要求这些数据在表单中显示。例如注册或交易协议,商品价格等。
2. 禁用:只有满足某个条件后,才能使用某项功能。例如,只有用户同意注册协议后才允许单击”注册“按钮。播放器空间在播放状态不能再单击”播放“按钮等。
| 只读 | 通过readonly属性实现 |
| 禁用 | 通过disabled属性实现 |
例如
<textarea name=”text” rows=”10” cols=”30” readonly=”readonly”><!—此文档属性为只读-->
(服务协议的具体内容)…..</textarea>
<input type=”submit” value=”注册” disabled=”disabled“/><!—此按钮被禁用-->
扩展:<input type=”submit” name=”button” value=”同意服务条款,提交注册按钮” disabled=”true“/>
以上这篇浅谈表单中的只读和禁用属性就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章
- 下面小编就为大家带来一篇html5表单及新增的改良元素详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-06-07
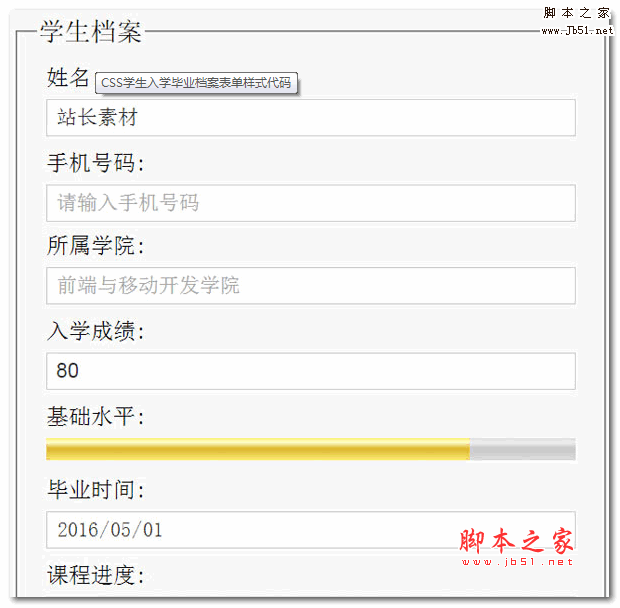
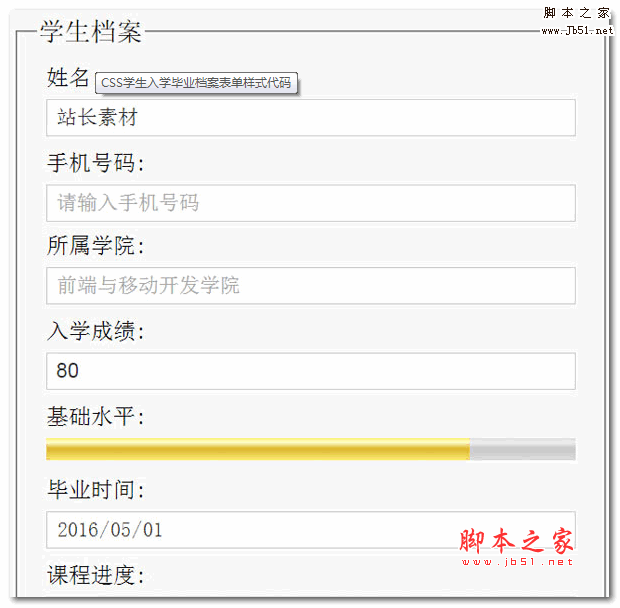
 CSS实现学生入学毕业档案漂亮表单样式特效源码是一款使用的学生档案记录表单代码,支持提交内容时自动验证手机号和邮箱,所属院校是下拉列表式的可选择,基础水平根入学成2016-06-02
CSS实现学生入学毕业档案漂亮表单样式特效源码是一款使用的学生档案记录表单代码,支持提交内容时自动验证手机号和邮箱,所属院校是下拉列表式的可选择,基础水平根入学成2016-06-02- 这篇文章主要介绍了使用CSS3美化HTML表单的技巧演示,包括单选框元素的隐藏以及选项之间的间隔等调整方法,需要的朋友可以参考下2016-05-17



最新评论