HTML绘制用户注册页面
发布时间:2016-06-16 15:31:00 作者:佚名  我要评论
我要评论
这篇文章主要为大家详细介绍了HTML绘制用户注册页面的的相关代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
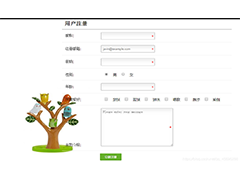
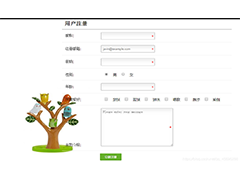
本文实例为大家分享了HTML绘制用户注册页面的具体实现代码,供大家参考,具体内容如下
XML/HTML Code复制内容到剪贴板
- <html>
- <head>
- <script>
- function aa()
- {
- var s;
- s=reg.user.value;
- alert("用户名是"+s);
- }
- function aa2(t)
- {
- var p1,p2;
- alert(t);
- p1=reg.pass1.value;
- p2=reg.pass2.value;
- if(p1!=p2)
- alert("两次密码不一致");
- }
- </script>
- </head>
- <body>
- <h1 align="center">注册</h1>
- <table align="center" border="2" width="400" bgcolor="pink">
- <form name="reg">
- <tr><td>用户名</td><td><input type="text" name="user"></td></tr>
- <tr><td>密码</td><td><input type="password" name="pass1"></td></tr>
- <tr><td>确认密码</td><td><input type="password" name="pass2" onblur="aa2(this)"></td></tr>
- <tr><td>性别</td><td><input type="radio" name="sex" value="1">男<input type="radio" name="sex" value="2" checked>女</td></tr>
- <tr><td>爱好</td><td><input type="checkbox" name="hb1" value="ft">足球 <input type="checkbox" name="hb2" value="ms">音乐<input
- type="checkbox" name="hb3" value="tor" />旅游</td></tr>
- <tr><td colspan="2"><input type="file" name="f1" /></td></tr>
- <tr><td>学院</td><td>
- <select name="s">
- <option value="1" selected>信息学院</option>
- <option value="2">管理学院</option>
- <option value="3">机电学院</option>
- </select>
- <tr><td colspan="2" align="center"><input type="button" value="提交" onclick="aa()" /> <input type="reset" value="重置" /></td></tr>
- </form>
- </body>
- </html>
相关文章
- 这篇文章主要介绍了 Html5实现用户注册自动校验功能实例代码的相关资料,需要的朋友可以参考下2016-05-24
 这篇文章主要介绍了HTML用户注册页面设置源码,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-10-16
这篇文章主要介绍了HTML用户注册页面设置源码,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-10-16



























最新评论