详解HTML中table表格的frame和rules属性
ruanyifeng 发布时间:2016-07-08 14:01:40 作者:阮一峰  我要评论
我要评论
在Web页面上我们可以使用frame和rules来控制表格边框是否可见,下面我们就来详解HTML中table表格的frame和rules属性,需要的朋友可以参考下
table标签的frame和rules属性,可以控制边框的显示。frame属性控制着表格最外围的四条边框的可见性,而 rules 则控制着表格内部边框的可见性。
frame属性可取的值及含义如下:
* void - 默认值。表示不显示表格最外围的边框。
* box - 同时显示四条边框。
* border - 同时显示四条边框。
* above - 只显示顶部边框。
* below - 只显示底部边框。
* lhs - 只显示左侧边框。
* rhs - 只显示右侧边框。
* hsides - 只显示水平方向的两条边框。
* vsides - 只显示垂直方面的两条边框。
rules 属性可取的值有五个,分别是:
* none - 默认值。无边框。
* groups - 为行组或列组加边框。
* rows - 为行加边框。
* cols - 为列加边框。
* all - 为所有行列(单元格)加边框
代码示例:
XML/HTML Code复制内容到剪贴板
- <table border="1" width="600" frame="hsides" rules="groups">
- <caption>My Ultimate Table</caption>
- <colgroup span="1" width="200"></colgroup>
- <colgroup span="3" width="400"></colgroup>
- <thead>
- <tr>
- <td>cell 1-1</td>
- <td>cell 1-2</td>
- <td>cell 1-3</td>
- <td>cell 1-4</td>
- </tr>
- </thead>
- <tfoot>
- <tr>
- <td>cell 4-1</td>
- <td>cell 4-2</td>
- <td>cell 4-3</td>
- <td>cell 4-4</td>
- </tr>
- </tfoot>
- <tbody>
- <tr>
- <td>cell 2-1</td>
- <td>cell 2-2</td>
- <td>cell 2-3</td>
- <td>cell 2-4</td>
- </tr>
- <tr>
- <td>cell 3-1</td>
- <td>cell 3-2</td>
- <td>cell 3-3</td>
- <td>cell 3-4</td>
- </tr>
- </tbody>
- </table>
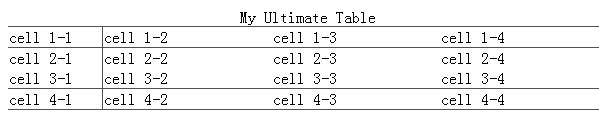
在浏览器中的显示效果如下图:
相关文章
- 这篇文章主要介绍了html中table表格的内容水平和垂直居中显示的相关资料,需要的朋友可以参考下2017-03-27
- 这篇文章主要介绍了Div+CSS对HTML的table表格定位用法实例,文中讲到了CSS的定位差异问题需要的朋友可以参考下2016-03-11
- 这篇文章主要介绍了HTML的table表格标签与相关的换行问题,文中给出了强制换行和强制不换行的解决方案,需要的朋友可以参考下2016-02-22
html 隐藏div HTML里隐藏表格TABLE或者DIV内容的css样式
突然想起几年前用过的一个隐藏样式代码,有些时候用它非常方便,比如想让某块表格TABLE或者DIV里的内容完全看不到,那就加上他,嘿嘿,就隐身了,需要的朋友可以了解下2012-12-21- 表格边框的显示与隐藏,是可以用frame参数来控制的。请注意它只控制表格的边框图,而不影晌单元格。2011-04-01
- 过去有很多网页设计师喜欢将他们的网页效果图用table布局实现成网页,但是这样做会遇到一个比较麻烦的问题就是,后期调试和维护会相当的困难。现在,越来越多的前端开发er2009-07-30
 本文通过实例代码给大家介绍了HTML table 表格边框的实现思路,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧2019-10-12
本文通过实例代码给大家介绍了HTML table 表格边框的实现思路,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧2019-10-12



最新评论