HTML meta 详解
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
简介
meta标签是HTML语言HEAD区的一个辅助性标签。
meta常用于定义页面的说明,关键字,最后修改日期,和其它的元数据。这些元数据将服务于浏览器(如何布局或重载页面),搜索引擎和其它网络服务。
mata 标签包含全局属性(https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes)
charset
声明网页的字符编码:
content
content属性的内容是 htp-equiv或 name属性的值,具体取决于你用哪一个。
http-equiv
该属性可以包含HTTP头的名称,属性的英文全称为 http-equivalent。它定义了可以改变 server和 user-agent行为的指令。该指令的值在content属性内定义,可以是以下之一:
content-language(已过时)
定义页面的默认语言。它可以被任何元素上的lang属性所覆盖。
Pragma
禁止浏览器从本地计算机的缓存中访问页面内容。如:
expires
可以用于设定网页的到期时间。一旦网页过期,必须到服务器上重新传输。
cache-control
指定请求和响应遵循的缓存机制。共有以下几种用法:
no-cache: 先发送请求,与服务器确认该资源是否被更改,如果未被更改,则使用缓存。
no-store: 不允许缓存,每次都要去服务器上,下载完整的响应。(安全措施)
public : 缓存所有响应,但并非必须。因为max-age也可以做到相同效果
private : 只为单个用户缓存,因此不允许任何中继进行缓存。(比如说CDN就不允许缓存private的响应)
max-age : 表示当前请求开始,该响应在多久内能被缓存和重用,而不去服务器重新请求。例如:max-age=60表示响应可以再缓存和重用 60 秒。
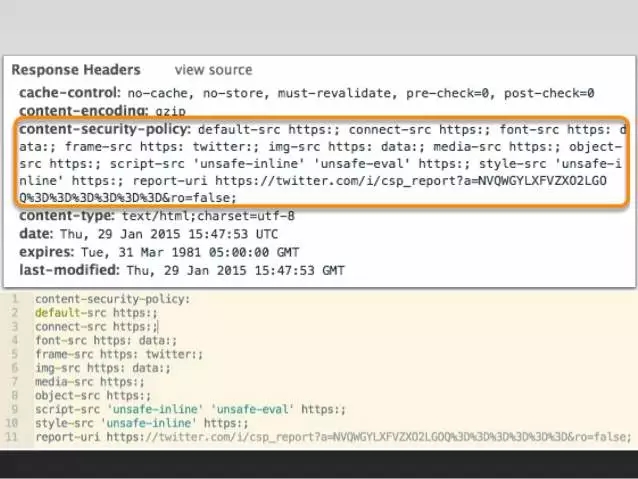
content-security-policy
允许页面作者定义当前页面的内容策略。内容策略主要指定允许的服务器地址和脚本端点,这有助于防止 cross-site scripting 攻击。
CSP 的实质就是白名单制度,开发者明确告诉客户端,哪些外部资源可以加载和执行,等同于提供白名单。它的实现和执行全部由浏览器完成,开发者只需提供配置。
CSP 大大增强了网页的安全性。攻击者即使发现了漏洞,也没法注入脚本,除非还控制了一台列入了白名单的可信主机。 两种方法可以启用 CSP。一种是通过 HTTP 头信息的 Content-Security-Policy的字段。

1 2 | Content-Security-Policy: script-src 'self'; object-src 'none';style-src cdn.example.org third-party.org;child-src https: |
另一种是通过网页的标签。
1 | <meta http-equiv="Content-Security-Policy" content="script-src 'self'; object-src 'none'; style-src cdn.example.org third-party.org; child-src https:"> |
上面代码中,CSP 做了如下配置:
脚本:只信任当前域名
标签:不信任任何URL,即不加载任何资源
样式表:只信任 cdn.example.org和 third-party.org
框架(frame):必须使用HTTPS协议加载
其他资源:没有限制
启用后,不符合 CSP 的外部资源就会被阻止加载。
更多介绍可见:Content Security Policy 入门教程
content-type(已过时)
定义文档的MIME类型,后跟其字符编码。
不要使用这个值,因为它已经过时了。推荐使用元素上的charset属性。
由于无法在XHTML或HTML5的XHTML序列化中更改文档类型,因此不要使用将MIME类型设置为 XHTML MIME类型。
refresh
该指令指定:
如果content属性只包含一个正整数,则表示该页面重新加载的秒数。
如果content属性包含一个正整数,后跟字符串'; url =',那么表示当前页面XX秒后重定向到另一个有效的URL。
set-cookie(已过时)
定义页面的cookie,对应的content值必须遵循IETF HTTP Cookie Specification(https://tools.ietf.org/html/draft-ietf-httpstate-cookie-14)
不要使用这条指令,使用HTTP头的Set-Cookie(https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Set-Cookie)替代
X-UA-Compatible
用于告知浏览器以何种版本来渲染页面。
1 2 | <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/> //指定IE和Chrome使用最新版本渲染当前页面 |
name
name属性的定义是属于 document-level metadata,不能和以下属性同时设置: itemprop, http-equiv 或 charset。
该元数据名称与content属性包含的值相关联。 name属性的可能值为:
application-name
定义在网页中运行的应用程序的名称。
author
用于标注网页作者。
description
包括一个关于页面内容的缩略而精准的描述。一些浏览器,如Firefox和Opera,会使用这个当做网页书签的默认描述。
generator
用于标明网页是什么软件做的。
keywords
用于告诉搜索引擎,你网页的关键字
revisit-after
如果页面不是经常更新,为了减轻搜索引擎爬虫对服务器带来的压力,可以设置一个爬虫的重访时间。如果重访时间过短,爬虫将按它们定义的默认时间来访问。举例:
renderer
renderer是为双核浏览器准备的,用于指定双核浏览器默认以何种方式渲染页面。比如说360浏览器。举例:
1 2 3 4 5 6 | <meta name="renderer" content="webkit"> //默认webkit内核<meta name="renderer" content="ie-comp"> //默认IE兼容模式<meta name="renderer" content="ie-stand"> //默认IE标准模式 |
referrer
referrer 控制document发起的Request请求中附加的Referer HTTP header(https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Referer),相应的值在content中:
| content | 含义 |
|---|---|
| no-referrer | 不发送HTTP Referer头 |
| origin | 发送document的origin |
| no-referrer-when-downgrade | 将origin作为referer发送到和当前页面同等安全的URLs(https-> https),但不会将origin发送到不安全的URLS(https-> http)。这是默认行为。 |
| origin-when-crossorigin | same-origin的请求,发送的完整URL(剥离参数),但在其他情况下只发送origin |
| unsafe-URL | same-origin 或 cross-origin的请求,将发送完整的URL(剥离参数) |
robots
robots用来告诉爬虫哪些页面需要索引,哪些页面不需要索引。
| 值 | 描述 | Used By |
|---|---|---|
| index | 允许robot索引本页面(默认) | All |
| noindex | 不允许robot索引本页面 | All |
| follow | 允许搜索引擎继续通过此网页的链接索引搜索其它的网页(默认) | All |
| nofollow | 搜索引擎不继续通过此网页的链接索引搜索其它的网页 | All |
| none | 相当于noindex,nofollow | |
| noodp | 禁止使用Open Directory Project描述(如果有的话)作为搜索引擎结果中的页面描述。 | Google, Yahoo, Bing |
| noarchive | 要求搜索引擎不缓存页面内容 | Google, Yahoo, Bing |
| nosnippet | 禁止在搜索引擎结果中显示该页面的任何描述。 | Google, Bing |
| noimageindex | 要求此页面不作为引用页面的索引图像的显示。 | |
| nocache | 和noarchive同义 | Bing |
viewport
提供了关于viewport初始大小的大小的提示。仅供移动设备使用。
| 值 | content取值 | 描述 |
|---|---|---|
| width | 整数或device-width | 定义viewport的像素宽度,或允许viewport适应设备的屏幕宽度。 |
| height | 整数或device-height | 定义viewport的高度。没有任何浏览器使用(???) |
| initial-scale | 0.0 - 10.0 | 定义设备宽度(纵向模式下的设备宽度或横向模式下的设备高度)与viewport大小之间的比例。 |
| maximum-scale | 0.0 - 10.0 | 定义最大的缩放级别。它必须大于或等于minimum-scale,否则视为未定义。浏览器设置可以忽略此规则,iOS10 +默认情况下忽略它。 |
| minimum-scale | 0.0 - 10.0 | 定义最小的缩放级别。它必须小于或等于maximum-scale,否则视为未定义。浏览器设置可以忽略此规则,iOS10 +默认情况下忽略它。 |
| user-scalable | yes 或 no | 如果设置为no,用户将无法放大网页。默认值为yes。浏览器设置可以忽略此规则,iOS10 +默认情况下忽略它。 |
常见用法
禁止缩放:
1 | <meta name=”viewport” content=”initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no”/> |
自动刷新网页
你可以设置一段时间后对页面进行刷新操作。meta http-equiv=”refresh”可以指定浏览器延迟一段时间自动刷新页面。下面的meta-tag指定浏览器每5秒自动刷新一次。
自动重定向
我们可以使用refresh meta标签对页面进行重定向。下面的例子将在5秒后访问www.jb51.net
禁止浏览器缓存
当我们在本地测试网页的时候,没有及时更新新内容,可能就是有浏览器缓存。这个时候,我们只要通过使用Meta标签禁用浏览器缓存,可以解决。通用代码如下:
1 2 3 | <meta http-equiv="expires" content="0"><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"> |
禁止百度转码
在移动开发当中,屏蔽数字当作电话号码的代码:
参考
MDN HTML element(https://developer.mozilla.org/en-US/docs/Web/HTML/Element/meta)
相关文章
 在 Web 开发中,文本的视觉效果是提升用户体验的重要因素之一,通过 CSS 技巧,我们可以创造出许多独特的效果,例如文字镂空效果,本文将带你一步一步实现一个简单的文字镂空2024-11-17
在 Web 开发中,文本的视觉效果是提升用户体验的重要因素之一,通过 CSS 技巧,我们可以创造出许多独特的效果,例如文字镂空效果,本文将带你一步一步实现一个简单的文字镂空2024-11-17 在Html中,a标签默认的超链接样式是蓝色字体配下划线,这可能不满足所有设计需求,如需去除这些默认样式,可以通过CSS来实现,本文给大家介绍Html去除a标签的默认样式的操作代码2024-09-25
在Html中,a标签默认的超链接样式是蓝色字体配下划线,这可能不满足所有设计需求,如需去除这些默认样式,可以通过CSS来实现,本文给大家介绍Html去除a标签的默认样式的操作代码2024-09-25- 在HTML中,可以通过设置CSS的resize属性为none,来禁止用户手动拖动文本域(textarea)的大小,这种方法简单有效,适用于大多数现代浏览器,但需要在老旧浏览器中进行测试以确保2024-09-25
 本文详细介绍了如何利用HTML和CSS实现多种风格的进度条,包括基础的水平进度条、环形进度条以及球形进度条等,还探讨了如何通过动画增强视觉效果,内容涵盖了使用HTML原生标签2024-09-19
本文详细介绍了如何利用HTML和CSS实现多种风格的进度条,包括基础的水平进度条、环形进度条以及球形进度条等,还探讨了如何通过动画增强视觉效果,内容涵盖了使用HTML原生标签2024-09-19- Canvas 提供了一套强大的 2D 绘图 API,适用于各种图形绘制、图像处理和动画制作,可以帮助你创建复杂且高效的网页图形应用,这篇文章主要介绍了HTML中Canvas关键知识点总结2024-06-03
 本文主要介绍了html table+css实现可编辑表格的示例代码,主要使用HTML5的contenteditable属性,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习2024-03-06
本文主要介绍了html table+css实现可编辑表格的示例代码,主要使用HTML5的contenteditable属性,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习2024-03-06 本文主要介绍了HTML中使用Flex布局实现双行夹批效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2024-02-22
本文主要介绍了HTML中使用Flex布局实现双行夹批效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2024-02-22 在网站开发中,登录页面是必不可少的一部分,本文就来介绍一下HTML+CSS实现登录切换,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需2024-02-02
在网站开发中,登录页面是必不可少的一部分,本文就来介绍一下HTML+CSS实现登录切换,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需2024-02-02 本文主要介绍了HTML+CSS实现全景轮播的示例代码,实现了一个简单的网页布局,其中包含了五个不同的盒子,每个盒子都有一个不同的背景图片,并且它们之间有一些间距,下面就2024-02-02
本文主要介绍了HTML+CSS实现全景轮播的示例代码,实现了一个简单的网页布局,其中包含了五个不同的盒子,每个盒子都有一个不同的背景图片,并且它们之间有一些间距,下面就2024-02-02 来到圣诞节了,那么就可以制作一颗HTML的圣诞树送给朋友,没有编程基础的小白也可以按照步骤操作也可以运行起来代码的,喜欢的朋友快来体验吧2023-12-26
来到圣诞节了,那么就可以制作一颗HTML的圣诞树送给朋友,没有编程基础的小白也可以按照步骤操作也可以运行起来代码的,喜欢的朋友快来体验吧2023-12-26





























最新评论