html+css+js 实现拍照预览上传图片功能
发布时间:2018-01-15 14:17:29 作者:佚名  我要评论
我要评论
我们在做网页时经常会需要有上传图片的需求,可能是选择图片或者拍照上传。本文记录了使用css+js实现图片选中后的预览及压缩上传功能,需要的朋友参考下吧
前言:我们在做网页时经常会需要有上传图片的需求,可能是选择图片或者拍照上传,如果简单的使用<input type="file"/>这种方式虽然也能实现功能,但用户体验上可能会差了一些,所以本文记录了使用css+js实现图片选中后的预览及压缩上传功能,部分带来来源于网络,此处做了记录整理。
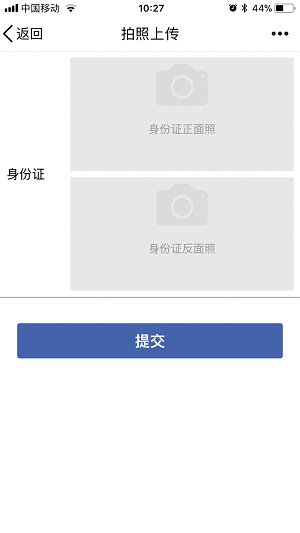
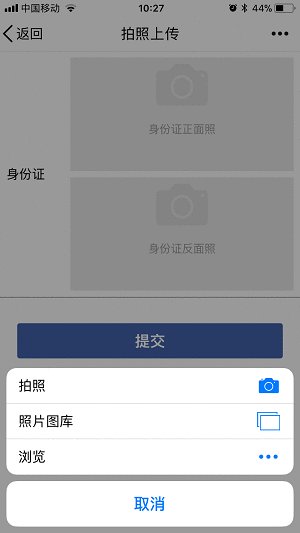
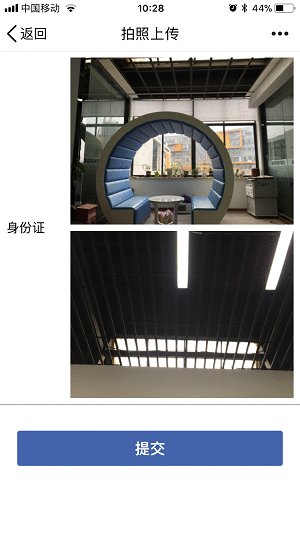
效果预览:

1.创建index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>拍照上传</title>
<link rel="stylesheet" href="index.css"/>
<script type='text/javascript' src='index.js' charset='utf-8'></script>
</head>
<body>
<form id="mainForm">
<div class="content">
<div class="label">身份证</div>
<div class="img-area">
<div class="container">
<input type="file" id='id-face' name='face' accept="image/*" />
<div id='face-empty-result'>
<img style='width:4rem' src="https://github.com/wangheng3751/my-resources/blob/master/images/camera.png?raw=true" alt="">
<p>身份证正面照</p>
</div>
<img style='width: 100%' id='face-result'/>
</div>
<div class="container" style='margin-top:0.5rem;'>
<input type="file" id='id-back' name='back' accept="image/*" />
<div id='back-empty-result'>
<img style='width:4rem' src="https://github.com/wangheng3751/my-resources/blob/master/images/camera.png?raw=true" alt="">
<p>身份证反面照</p>
</div>
<img style='width: 100%' id='back-result'/>
</div>
</div>
</div>
<div class="btn">
提交
</div>
</form>
</body>
</html>
2.创建index.css
body{
margin: 0
}
.content{
padding:0.5rem;
display: flex;
align-items: center;
border-bottom: 1px #999 solid
}
.label{
width:5rem;
}
.img-area{
flex:1
}
.container{
background-color:#e7e7e7;
position: relative;
}
.container div{
text-align: center;
padding:0.5rem 0
}
.container input{
opacity:0;
filter:alpha(opacity=0);
height: 100%;
width: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 9;
}
.container p{
font-size: 0.9rem;
color:#999
}
.btn{
background-color: #4363ab;
color: #fff;
text-align: center;
padding: 0.5rem 1rem;
width:80%;
border-radius: 0.2rem;
margin: 2rem auto;
font-weight: 600;
font-size: 1.2rem
}
3.创建index.js
window.onload=function(){
document.getElementById("id-face").addEventListener("change", function(){
onFileChange(this,"face-result","face-empty-result")
});
document.getElementById("id-back").addEventListener("change", function(){
onFileChange(this,"back-result","back-empty-result")
});
document.getElementsByClassName("btn")[0].addEventListener("click", function(){
submit();
});
};
/**
* 选中图片时的处理
* @param {*} fileObj input file元素
* @param {*} el //选中后用于显示图片的元素ID
* @param {*} btnel //未选中图片时显示的按钮区域ID
*/
function onFileChange(fileObj,el,btnel){
var windowURL = window.URL || window.webkitURL;
var dataURL;
var imgObj = document.getElementById(el);
document.getElementById(btnel).style.display="none";
imgObj.style.display="block";
if (fileObj && fileObj.files && fileObj.files[0]) {
dataURL = windowURL.createObjectURL(fileObj.files[0]);
imgObj.src=dataURL;
} else {
dataURL = fileObj.value;
imgObj.style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale)";
imgObj.filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = dataURL;
}
}
/**
* 将图片压缩后返回base64格式的数据
* @param {*} image img元素
* @param {*} width 压缩后图片宽度
* @param {*} height 压缩后图片高度
* @param {*} qua //图片质量1-100
*/
function compressImageTobase64(image,width,height,qua){
var quality = qua ? qua / 100 : 0.8;
var canvas = document.createElement("canvas"),
ctx = canvas.getContext('2d');
var w = image.naturalWidth,
h = image.naturalHeight;
canvas.width = width||w;
canvas.height = height||h;
ctx.drawImage(image, 0, 0, w, h, 0, 0, width||w, height||h);
var data = canvas.toDataURL("image/jpeg", quality);
return data;
}
//提交
function submit(){
//1、form提交
//document.getElementById("mainForm").submit();
//2、压缩后ajax提交
var face_data=compressImageTobase64(document.getElementById("face-result"),200,100,90);
var back_data=compressImageTobase64(document.getElementById("back-result"),200,100,90);
var formData = new FormData();
formData.append("face",face_data);
formData.append("back",back_data);
//需引入jQuery
$.ajax({
url:"/地址",
type: 'POST',
cache: false,
data: formData,
timeout:180000,
processData: false,
contentType: false,
success:function(r){
},
error:function(r){
}
});
}
源码: Github地址
总结
以上所述是小编给大家介绍的html+css+js 实现拍照预览上传图片功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章
 vue.js批量上传文件代码是一款可实现删除,图片预览,文件批量上传,显示文件大小等功能,非常不错,需要的朋友前来下载使用吧2020-03-05
vue.js批量上传文件代码是一款可实现删除,图片预览,文件批量上传,显示文件大小等功能,非常不错,需要的朋友前来下载使用吧2020-03-05 基于vue.js框架制作图片上传组件特效源码是一款适用于手机端的图片上传代码,支持批量上传,拖到图片上传,显示文件数量和大小等功能。本段代码可以在各个网页使用,有需要2017-10-17
基于vue.js框架制作图片上传组件特效源码是一款适用于手机端的图片上传代码,支持批量上传,拖到图片上传,显示文件数量和大小等功能。本段代码可以在各个网页使用,有需要2017-10-17 JS实现手机端多图片上传删除特效源码,因multiple在安卓手机中不兼容,所以在安卓上只能一次选中一张图片,在iOS系统上可以实现多图片的上传。本段代码可以在各个网页使用2017-02-22
JS实现手机端多图片上传删除特效源码,因multiple在安卓手机中不兼容,所以在安卓上只能一次选中一张图片,在iOS系统上可以实现多图片的上传。本段代码可以在各个网页使用2017-02-22使用spring mvc+localResizeIMG实现HTML5端图片压缩上传的功能
这篇文章主要介绍了使用spring mvc+localResizeIMG实现HTML5端图片压缩上传的功能,非常具有实用价值,需要的朋友可以参考下。2016-12-16 JS图片上传对比度饱和度调整代码是一款从本地上传图片到服务端,然后通过滤器算法来处理图片,为图片设置不同的亮度,对比度和饱和度,本段代码适应于所有网页使用,有需要2016-09-21
JS图片上传对比度饱和度调整代码是一款从本地上传图片到服务端,然后通过滤器算法来处理图片,为图片设置不同的亮度,对比度和饱和度,本段代码适应于所有网页使用,有需要2016-09-21图片上传插件ImgUploadJS:用HTML5 File API 实现截图粘贴上传、拖拽上
这篇文章主要介绍了图片上传插件ImgUploadJS:用HTML5 File API 实现截图粘贴上传、拖拽上传 的相关资料,需要的朋友可以参考下2016-01-20
HTML5结合zyfile.js插件实现的多文件图片预览上传功能特效源码
是一段实现了可以选择本地图片预览并上传的效果代码,在预览区的图片是可以删除的,同时将本地图片拖动到网页规定的区域内也是可以自动添加到预览区的,此段代码适用于所有2015-01-29 js上传选择图片功能代码是一款类似抽奖程序,上传预览图片选择任意一张,可以重置和停止选择,上传之后也可以还原,需要的朋友可以来脚本之家下载2020-06-12
js上传选择图片功能代码是一款类似抽奖程序,上传预览图片选择任意一张,可以重置和停止选择,上传之后也可以还原,需要的朋友可以来脚本之家下载2020-06-12








最新评论