HTML标记语言——表单
互联网 发布时间:2008-10-17 18:55:15 作者:佚名  我要评论
我要评论
点击这里返回网页教学网 HTML教程 栏目.
上文:标记语言——引用
原文出处
chapter 5 表单
互动性一直是互联网的重点,让使用者与网站能够交换信息,彼此沟通.表单使我们能够有组织的,使用同一方式的从使用者那里收集资料,因此在设计网站时总是属于&qu
方法D:定义一个表单
最后讨论的表单排版方法,是以定义清单定义每一组说明文字与输入框.这是有点争议的方法.我们在定义清单的原始设计目的的边缘游走,不过这是在近期逐渐普及的方法,同时也只得本书一提.
本书稍后在第8章回深入讨论定义清单.事实上,它们能应用的范围远超过大多是设计师的认知:以<dl>排版表单就是个很棒的例子.
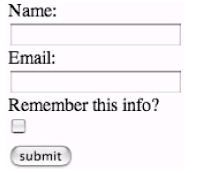
你应该发现了这个范围里面的每组表单说明文字都放在定义名词标签<dt>之内,随后跟着放在定义描述标签<dd>中的表单元素.这么做能将说明文字与表单元素对配起来,并且在不使用任何样式时以浏览器显示的效果见图5-6:

图5-6.以清单定义排版表单的显示效果
根据预设值,大多数可视化浏览器会把<dd>缩进显示在单独一行之内.太棒了,因为这样便不必使用任何多余的<p>或<br />标签了就能让不支持CSS的浏览器显示出容易使用的表单排版效果.定义样式
<form action="/path/to/script" id="thisform" method="post">
<dl>
<dt><label for="name">Name:</label></dt>
<dd><input type="text" id"name" name="name" /></dd>
<dt><label for="email">Email:</label></dt>
<dd><input type="text" id="email" name="email" /></dd>
<dt><label for="remember">Remember this info?</label></dt>
<dd><input type="checkbox" id="remember" name="remember" /></dd>
<dt><input type="submit" value="submit" /></dt>
</dl>
</form>
最后讨论的表单排版方法,是以定义清单定义每一组说明文字与输入框.这是有点争议的方法.我们在定义清单的原始设计目的的边缘游走,不过这是在近期逐渐普及的方法,同时也只得本书一提.
本书稍后在第8章回深入讨论定义清单.事实上,它们能应用的范围远超过大多是设计师的认知:以<dl>排版表单就是个很棒的例子.
你应该发现了这个范围里面的每组表单说明文字都放在定义名词标签<dt>之内,随后跟着放在定义描述标签<dd>中的表单元素.这么做能将说明文字与表单元素对配起来,并且在不使用任何样式时以浏览器显示的效果见图5-6:

图5-6.以清单定义排版表单的显示效果
根据预设值,大多数可视化浏览器会把<dd>缩进显示在单独一行之内.太棒了,因为这样便不必使用任何多余的<p>或<br />标签了就能让不支持CSS的浏览器显示出容易使用的表单排版效果.
定义样式
最简单的样式修改,大概是去掉表单内<dd>元素的预设缩进:
form dd{
margin:0;
}
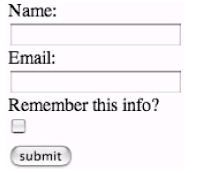
前面这一小段css会使方法D范例显示成图5-7:

图5-7. 去掉<dd>缩进效果的定义清单式表单排版
方法A的表格效果,也能借着浮动表单内的<dt>元素达成:
form dd {
margin: 0;
}
form dt {
float: left;
padding-right: 10px;
}
在把<dt>元素浮动到左边之后,包含在<dd>之内的表单元素就会排列到右侧,像是图5-8这样.你应该已经发现表单元素不会完美的对齐,但这至少说明了使用<dl>标签排版表单时,并不代表必须将每个元素都单独显示在一行里.

图5-8.浮动<dt>元件之后的表单排版
事实上,由于多了<dl><dt>和<dd>元素,再加上表单内原本就具备的<label>与<input>元素,因此在设计CSS时,你拥有更多可以指定样式的对象,而发挥的空间也变大了.
form dd{
margin:0;
}
form dd {
margin: 0;
}
form dt {
float: left;
padding-right: 10px;
}
相关文章
- 本文主要对HTML5表单新增属性进行详细介绍,并附上实例解析,简单易懂。需要的朋友一起来看下吧2016-12-21
- 下面小编就为大家带来一篇HTML Form表单元素全面了解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-09-26
- 下面小编就为大家带来一篇html5表单及新增的改良元素详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-06-07
- 这篇文章主要为大家介绍了HTML5新增的表单元素和属性,具有一定的参考价值!需要的朋友可以参考下2014-07-07
HTML5 的新的表单元素(datalist/keygen/output)使用介绍
HTML5 拥有若干涉及表单的元素和属性,下面为大家介绍下新的表单元素datalist 元素、keygen 元素、output 元素以及它们的使用实例,感兴趣的朋友可以参考下哈,希望对大家2013-07-19HTML5之HTML元素扩展(下)—增强的Form表单元素值得关注
在HTML5增强的元素中,最值得关注的就是表单元素;在HTML5中,表单已经做了重大的修整,一些以前需要通过JavaScript编码实现的功能现在无需编码就可轻松实现,感兴趣的朋友可2013-01-31- 本教程介绍FORM表单标记的各种属性在网页设计中的应用. <FORM>标记的NAME属性 基本语法 01 <Form name="Form_name"> 02 ……2008-10-17
- 假设现在要在表单中添加这样一项内容:浏览所在的城市。这里不说全国的城市,只说省会以上的城市就有几十个。如果以上面讲过的单选按钮的形式,将这些城市全部罗列在网页上2008-10-17
- 带有图片预览功能的上传表单,完整的HTML代码如下所示 <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=2008-10-17
- 表单是用户提交信息的重要渠道。本节就将介绍表单的基础知识。 表单标签<form> 表单以一个<form>标签开始。用户注册网站会员,投票等等都需要表单来实现2008-10-17




最新评论