利用div+css3实现一个背景渐变的button按钮的示例代码
发布时间:2020-07-07 15:41:33 作者:酷酷的橙007  我要评论
我要评论
这篇文章主要介绍了利用div+css3实现一个背景渐变的button按钮的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
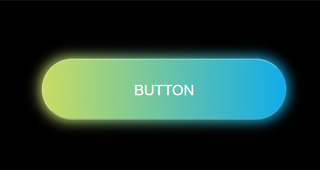
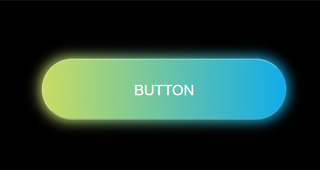
随着目前前端页面的需求不断提升,有些场景需要渐变背景的元素。本文利用div和css3新属性,实现了一个背景渐变的按钮,具体如下:
1.background: linear-gradient 背景为渐变色属性
2.利用css3中动画特性animation,实现背景从左至右变化(color_move)
3.为了实现渐变效果,将background的宽度拉长至400%
上代码:
html:
<div class="btn_demo"> <div class="text">体 验</div> <div class="arrow">»</div> </div>
css:
@keyframes arrow_move {
/* 开始状态 */
0% {
left: 130px;
}
/* 结束状态 */
100% {
left: 140px;
}
}
@keyframes color_move {
/* 开始状态 */
0% {
background-position: 0% 0%; /* 水平位置 垂直位置 */
}
50% {
background-position: 50% 0%;
}
/* 结束状态 */
100% {
background-position: 100% 0%;
}
}
.btn_demo {
width:180px;
height:60px;
border-radius: 10px;
position: relative;
background: linear-gradient( 90deg, #373d42 0%, #2679dd 50%, #373d42 100%);
background-size: 400% 100%;
animation: color_move 5s infinite ease-in-out alternate;
cursor: pointer;
}
.btn_demo:hover {
background: #2679dd;
}
.btn_demo:active {
background: #373d42;
}
.btn_demo > .text {
/* background: yellow; */
width: 50px;
text-align: center;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
font-size: 20px;
color: #fff;
font-weight: bold;
}
.btn_demo > .arrow {
/* background: green; */
width: 20px;
text-align: center;
position: absolute;
font-size: 30px;
color: #fff;
top: 46%;
transform: translateY(-50%);
left: 130px; /* 移动130~150px */
/* 调用动画 */
animation-name: arrow_move;
/* 持续时间 */
animation-duration: 1s;
/* 无限播放 */
animation-iteration-count: infinite;
}
效果如下:

到此这篇关于利用div+css3实现一个背景渐变的button按钮的示例代码的文章就介绍到这了,更多相关div+css3背景渐变按钮内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
 是一段基于纯CSS3制作的彩色渐变按钮悬停动画设计,圆角按钮悬停交互特效代码,非常有意思,欢迎有兴趣的朋友前来下载使用2020-10-09
是一段基于纯CSS3制作的彩色渐变按钮悬停动画设计,圆角按钮悬停交互特效代码,非常有意思,欢迎有兴趣的朋友前来下载使用2020-10-09 纯css3制作彩色渐变的按钮悬停动画设计,圆角按钮悬停ui交互特效,喜欢的朋友快来下载源码吧2020-09-08
纯css3制作彩色渐变的按钮悬停动画设计,圆角按钮悬停ui交互特效,喜欢的朋友快来下载源码吧2020-09-08 是一段基于CSS3实现的鼠标悬停按钮炫彩动画特效源码,将鼠标放在按钮上后,按钮会持续出现流光渐变效果,非常有意思,欢迎有兴趣的朋友前来了解使用2020-08-28
是一段基于CSS3实现的鼠标悬停按钮炫彩动画特效源码,将鼠标放在按钮上后,按钮会持续出现流光渐变效果,非常有意思,欢迎有兴趣的朋友前来了解使用2020-08-28- 这篇文章给大家介绍的是,利用CSS3实现当点击按钮的时候,按钮的背景是渐变动画的效果,实现后的效果非常好,开发的时候利用这种效果的按钮会给用户一种非常酷炫的感受,感2016-10-19
 无需任何JS代码即可实现颜色渐变的按钮式菜单,菜单为一级横向导航2013-07-01
无需任何JS代码即可实现颜色渐变的按钮式菜单,菜单为一级横向导航2013-07-01
纯CSS3 gradient属性制作36种漂亮的html网页渐变按钮样式
36种漂亮的CSS3 gradient属性制作的html网页渐变按钮样式,非常不错,喜欢的朋友朋友快来下载源码吧2020-10-14







最新评论