HTML+css盒子模型案例(圆,半圆等)“border-radius” 简单易上手
发布时间:2021-05-10 14:58:40 作者:一号程序猿  我要评论
我要评论
这篇文章主要介绍了HTML+css盒子模型案例(圆,半圆等)“border-radius” 简单易上手,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
很多小伙伴在前端学习的时候,发现盒子模型默认为正方形。如何把盒子变成想要的模型呢? 首先我们来看一下默认的情况----
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<style>
.box{
width: 100px;
height: 100px;
background-color: rgb(116, 51, 51);
box-shadow:0 10px 10px red;
text-align: center;
position:absolute;
margin:0 auto;
left:0;
right:0;
bottom:0;
top:0;
}
</style>
<title>Document</title>
</head>
<body>
<div class="box">
</div>
</body>
</html>

默认情况下为正方形,也许小伙伴觉得不太好看。 我们换成圆形的试试!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.box{
width: 100px;
height: 100px;
border-radius: 50%;
background-color: rgb(28, 99, 60);
border: 5px solid rgb(55, 0, 255);
position: absolute;
margin: 0 auto;
left: 0;
right: 0;
bottom: 0;
top: 0;
}
</style>
<title>Round</title>
</head>
<body>
<div class="box">
</div>
</body>
</html>

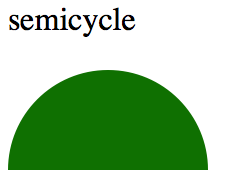
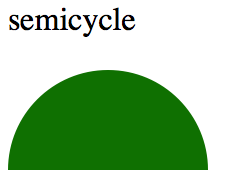
看一下我们变成了圆形! 来看看半圆形的吧!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.box{
width: 100px;
height: 50px;
background-color: rgb(175, 42, 216);
border: 3px solid rgb(26, 236, 26);
border-top-right-radius: 50px;
border-top-left-radius: 50px;
position:absolute;
margin: 0 auto;
left: 0;
right: 0;
bottom: 0;
top: 0;
}
</style>
<title>semicircle</title>
</head>
<body>
<div class="box">
</div>
</body>
</html>

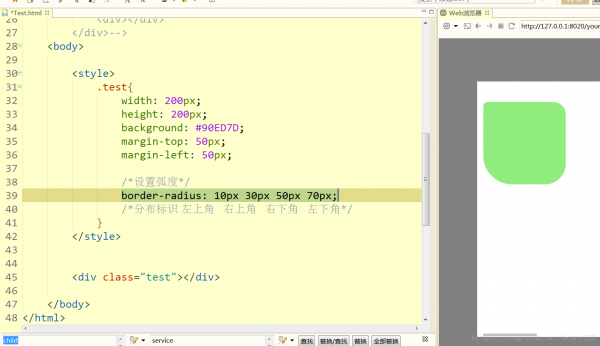
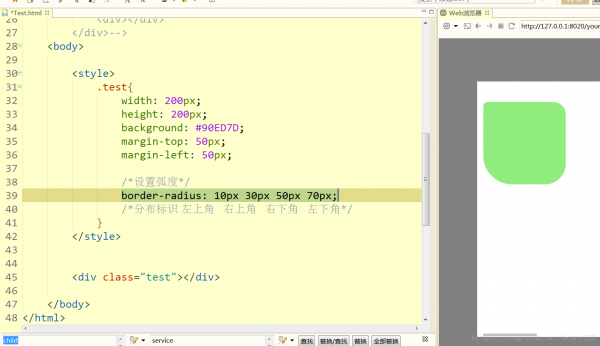
来试试其他形状!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.box{
width: 100px;
height: 100px;
background-color: rgb(82, 84, 223);
border-radius: 20px 15px 20px 10px;
position: absolute;
margin: 0 auto;
left: 0;
bottom: 0;
right: 0;
top: 0;
}
</style>
<title>demo</title>
</head>
<body>
<div class="box">
</div>
</body>
</html>

知识点分析:
border-radius:给元素设置圆角边框
可以实现圆,半圆,椭圆,四分之一圆等各种圆角图形。
可以设置四个值,分别为左上,右上,右下,左下
给个口诀,“从左上开始顺时针移动”。。。
希望这篇文章能让你学会border-radius属性!
到此这篇关于HTML+css盒子模型案例(圆,半圆等)“border-radius” 简单上手的文章就介绍到这了,更多相关html css盒子模型内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章

CSS3 border-radius圆角的实现方法及用法详解
这篇文章主要介绍了CSS3 border-radius圆角的实现方法及用法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-14 这篇文章主要介绍了使用CSS的border-radius属性 设置圆弧,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-11-26
这篇文章主要介绍了使用CSS的border-radius属性 设置圆弧,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-11-26 这篇文章主要介绍了css3 border-radius属性详解,这里整理了详细的代码资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-07-05
这篇文章主要介绍了css3 border-radius属性详解,这里整理了详细的代码资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-07-05- 用CSS3的border-radius属性来制作圆角边框相当顺手,然而浏览器的兼容问题并不是太好处理,这里我们就来总结一下border-radius以外的CSS圆角边框制作方法.2016-06-02
CSS3 border-radius(圆角)效果在线调试工具
这是一款可在线调试并预览CSS3 border-radius(圆角)效果的工具。右侧具有实时调试并显示预览效果的功能,同时能够实时生成对应的css3效果代码,方便需要的朋友使用。2016-05-31利用CSS3的border-radius绘制太极及爱心图案示例
CSS3中的border-radius可以轻松地用来绘制弧线,如果只用来做圆角矩形的话可就太浪费了,下面就来展示一下利用CSS3的border-radius绘制太极及爱心图案示例,需要的朋友可以参2016-05-17- 这篇文章主要介绍了CSS3中border-radius属性设定圆角的使用技巧,border-radius的作用不止是最常用的圆角矩形,我们还可以利用它设置弧度来制作其他弧线边框图形,需要的朋友2016-05-10
- 这篇文章主要介绍了实例讲解CSS3中的border-radius属性,是CSS3入门学习中的基础知识,需要的朋友可以参考下2015-08-18





最新评论