HTML通过表单实现酒店筛选功能
发布时间:2021-05-17 16:04:09 作者:GodOuO  我要评论
我要评论
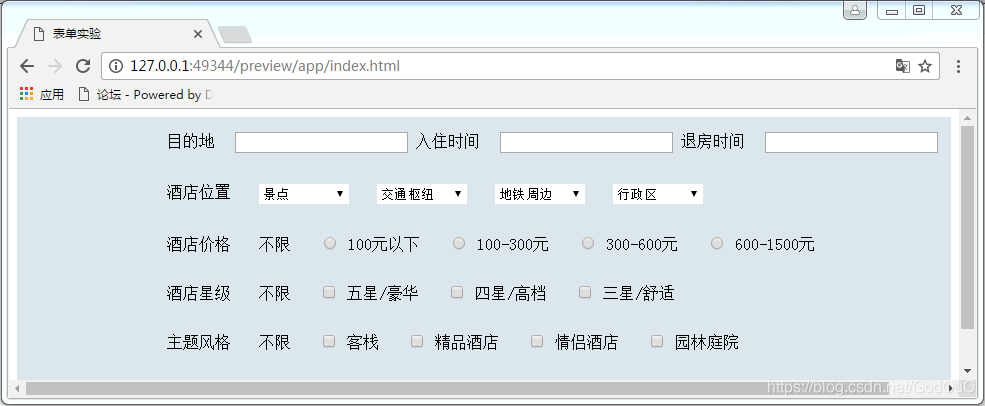
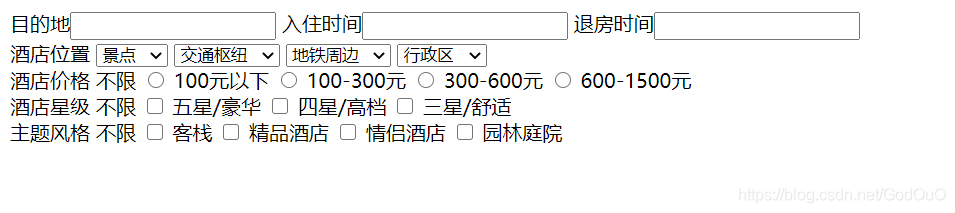
本文通过实例代码给大家分享基于HTML通过表单实现酒店筛选功能,代码真的很简答,对大家学习html表单相关知识有很大的帮助,对html酒店筛选相关知识,感兴趣的朋友一起看看吧

<!doctype html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html:charset=utf-8"/>
<title>通过表单实现酒店筛选</title>
<link rel="stylesheet" href="1-1.css">
</head>
<body>
<div class="mr-content">
<div class="mr-container">
<form>
<div class="mr-line">
<span>目的地</span><input type="text">
<span>入住时间</span><input type="text">
<span>退房时间</span><input type="text">
</div>
<div class="mr-line">
<span>酒店位置</span>
<select>
<option selected>景点1</option>
<option selected>景点2</option>
<option selected>景点3</option>
<option selected>景点</option>
</select>
<select>
<option selected>交通枢纽1</option>
<option selected>交通枢纽2</option>
<option selected>交通枢纽3</option>
<option selected>交通枢纽</option>
</select>
<select>
<option selected>地铁周边1</option>
<option selected>地铁周边2</option>
<option selected>地铁周边3</option>
<option selected>地铁周边</option>
</select>
<select>
<option selected>行政区1</option>
<option selected>行政区2</option>
<option selected>行政区3</option>
<option selected>行政区</option>
</select>
</div>
<div class="mr-line">
<span>酒店价格</span>
<span>不限</span>
<input type="radio">
<span>100元以下</span>
<input type="radio">
<span>100-300元</span>
<input type="radio">
<span>300-600元</span>
<input type="radio">
<span>600-1500元</span>
</div>
<div class="mr-line">
<span>酒店星级</span>
<span>不限</span>
<input type="checkbox">
<span>五星/豪华</span>
<input type="checkbox">
<span>四星/高档</span>
<input type="checkbox">
<span>三星/舒适</span>
</div>
<div class="me-line">
<span>主题风格</span>
<span>不限</span>
<input type="checkbox">
<span>客栈</span>
<input type="checkbox">
<span>精品酒店</span>
<input type="checkbox">
<span>情侣酒店</span>
<input type="checkbox">
<span>园林庭院</span>
</div>
</form>
</div>
</body>
</html>

以上就是HTML通过表单实现酒店筛选功能的详细内容,更多关于html酒店筛选的资料请关注脚本之家其它相关文章!
相关文章

wordpress添加Html5的表单验证required方法小结
这篇文章主要介绍了wordpress添加Html5的表单验证required方法小结,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参2020-08-18 这篇文章主要介绍了HTML如何对齐多个表单中的文本框的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一2020-06-18
这篇文章主要介绍了HTML如何对齐多个表单中的文本框的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一2020-06-18html表单控件禁用属性readonly VS disabled介绍
这篇文章主要介绍了html表单控件禁用属性readonly VS disabled区别,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-04-13 这篇文章主要介绍了HTML5表单验证特性的一些知识点,本文通过实例代码截图的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-03-10
这篇文章主要介绍了HTML5表单验证特性的一些知识点,本文通过实例代码截图的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-03-10- 表单提交是常见的一种操作,这篇文章主要介绍了html中表单提交的实现,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-11-06




最新评论