HTML静态页面获取url参数和UserAgent的实现
前言
接技术支持小伙伴信:有用户反馈app在华为设备上下载不了,以为是服务器覆盖的范围不够或服务器挂了,直到另一个客服同事发来一个录屏,基本知道原因,从而说明了反馈问题时,描述和材料对问题的分析与解决影响是巨大的。
原因
由于设备浏览器的useragent是电脑因此,下载页面就是电脑的页面,能下载的是电脑的安装文件。但在微信中却是能够正常显示的,但微信中“无法下载”,因此引导打开了浏览器,这样就是用户出现的“下载问题”
解决
在这个静态的下载页面url上带个参数,从微信引导浏览器打开时候,根据这个参数来展现界面,不已useragent为依据即可避免这个事情。
1、静态页面获取url的参数
有如下几种方法
function getURLParameter(name) {
return decodeURIComponent((new RegExp('[?|&]' + name + '=' + '([^&;]+?)(&|#|;|$)').exec(location.search)||[,""])[1].replace(/\+/g, '%20'))||null;
}
function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)","i");
var r = window.location.search.substr(1).match(reg);
if (r!=null) return unescape(r[2]); return null;
}
亲测上面两个函数,皆可。
2、取useragent的值
直接使用:navigator.userAgent
document.getElementById(“userAgentDiv”).innerHTML = navigator.userAgent;
3、测试页面
完整的html测试页面代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>参数与Ua测试(runoob.com)</title>
</head>
<body>
<script>
function getURLParameter(name) {
return decodeURIComponent((new RegExp('[?|&]' + name + '=' + '([^&;]+?)(&|#|;|$)').exec(location.search)||[,""])[1].replace(/\+/g, '%20'))||null;
}
function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)","i");
var r = window.location.search.substr(1).match(reg);
if (r!=null) return unescape(r[2]); return null;
}
function showUserAgent() {
document.getElementById("userAgentDiv").innerHTML = navigator.userAgent;
}
document.write("param of os<br>");
document.write("1 GetQueryString:");
document.write(GetQueryString("os"));
document.write("<br> 2 getURLParameter: ");
document.write(getURLParameter("os"));
document.write("<h1>ua:");
document.write(navigator.userAgent);
document.write("</h1>");
</script>
</body>
</html>
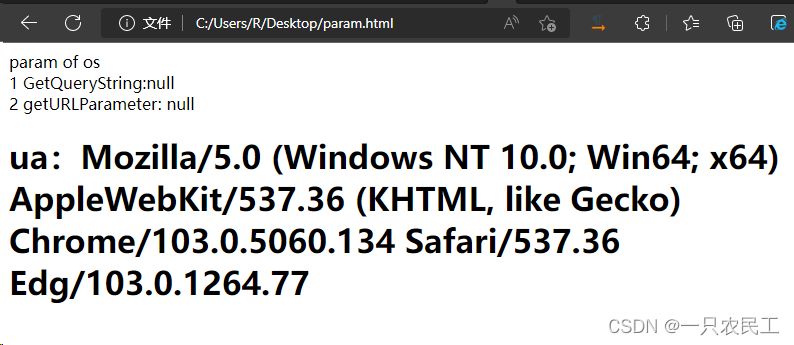
当访问file:///C:/Users/R/Desktop/param.html时结果为:

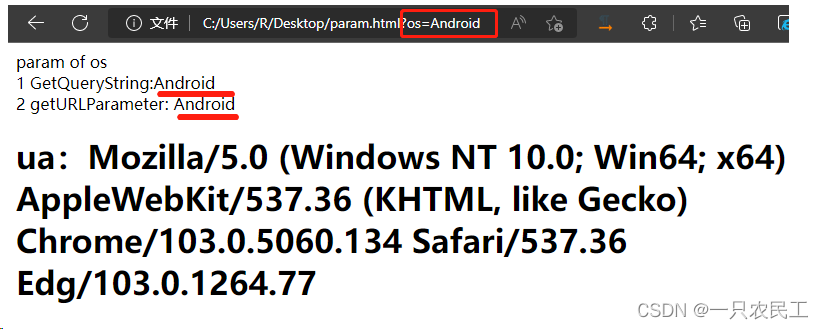
当访问file:///C:/Users/R/Desktop/param.html?os=Android 时结果为:

这两个问题解决了,那个页面展现问题也随着解决了。当然商店是需要上架的,但市场上大部分平板以及一些定制机,这个ua一般是电脑,所以这个可以极大的覆盖所有“页面”导致的下载问题了。
到此这篇关于HTML静态页面获取url参数和UserAgent的实现的文章就介绍到这了,更多相关HTML获取url参数和UserAgent内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章
html实现a元素href的URL链接自动刷新或新窗口打开功能
这篇文章主要介绍了html实现a元素href的URL链接自动刷新或新窗口打开,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-07-31html中的绝对路径URL和相对路径URL及子目录、父目录、根目录
绝对URL用于表示Internet中特定文件所需要的全部内容,相对URL只适合同名网页链接下的其他目录,下面为举例为大家介绍下子目录、父目录、根目录如何理解,对此有疑惑的朋友2014-08-01- 在HTML中获取正确的URL属性值.2009-07-30
- 这些所介绍的HTML标记不一定完全符合XHTML规范。各位在实际布局时应有所取舍,如:B标记,FONT标记,都是不符合XHTML规范的。 相关文章:初学者接触HTML了2009-04-02
- 相关文章:初学者接触HTML了解一些HTML标记(5) 这些所介绍的HTML标记不一定完全符合XHTML规范。各位在实际布局时应有所取舍,如:B标记,FONT标记,都是不符合XHTM2008-10-17


最新评论