漂亮的checkbox样式(多选框)完美兼容IE8/9/10,FF等
发布时间:2013-08-07 16:13:26 作者:佚名  我要评论
我要评论
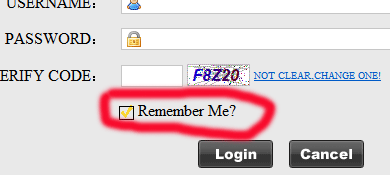
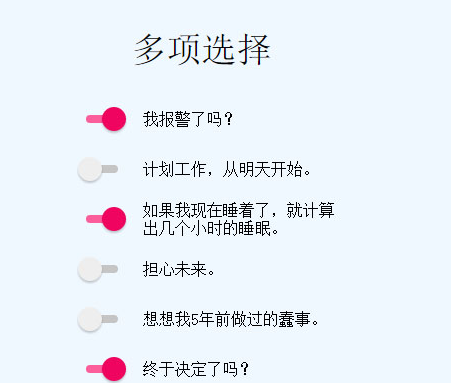
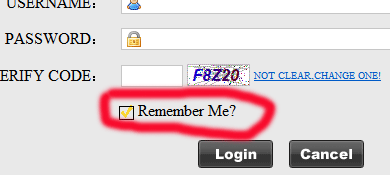
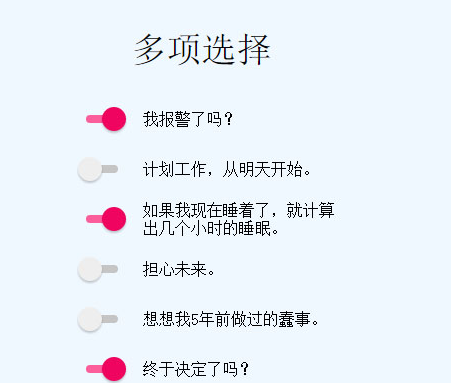
在此记录一款checkbox的样式,供大家也供我以后方便使用,有三种状态,default、hover和active,并测试过,能完美兼容IE8/9/10,FF等,感兴趣的朋友可以参考下,希望对大家有所帮助
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
后来在csscheckbox.com上找到很多样式,结果一测兼容性IE不行。如此一来,耽误了很久的时间。
抄了近道屡试不行,回归JQuery UI,不用说兼容性挺好,而且样式自己随心画。
在此记录一款checkbox的样式,供大家也供我以后方便使用。

有三种状态,default、hover和active,并测试过,能完美兼容IE8/9/10,FF等。
复制代码
代码如下:<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<script>
$(function() {
$( "#check" ).button();
$( "#format" ).buttonset();
});
</script>
<style>
.ui-button-text-only .ui-button-text {
padding: 8px;
}
.ui-state-default,
.ui-widget-content .ui-state-default,
.ui-widget-header .ui-state-default {
background: url(images/safari-checkbox.png) 0 0 no-repeat; border:none;
}
.ui-state-hover,
.ui-widget-content .ui-state-hover,
.ui-widget-header .ui-state-hover,
.ui-state-focus,
.ui-widget-content .ui-state-focus,
.ui-widget-header .ui-state-focus {
background: url(images/safari-checkbox.png) -16px 0 no-repeat; border:none;
}
.ui-state-active,
.ui-widget-content .ui-state-active,
.ui-widget-header .ui-state-active {
background: url(images/safari-checkbox.png) 0 -16px no-repeat; border:none;
}
</style>
</head>
<body>
<input type="checkbox" id="check" /><label for="check"></label>
</body>
</html>
相关文章
 下面是一个关于CheckBox美化的原创jq插件源码,要改样子只要修改图片 覆盖本源码图片即可 演示页面就是一个checkbox,没有其他的东西,请注意观看。2010-07-20
下面是一个关于CheckBox美化的原创jq插件源码,要改样子只要修改图片 覆盖本源码图片即可 演示页面就是一个checkbox,没有其他的东西,请注意观看。2010-07-20 基于CSS3实现表单checkbox多选框选择特效源码是一款多选框美化特效,样式非常棒。本段特效源码可以在各大网站使用,有需要的朋友直接下载使用2017-05-17
基于CSS3实现表单checkbox多选框选择特效源码是一款多选框美化特效,样式非常棒。本段特效源码可以在各大网站使用,有需要的朋友直接下载使用2017-05-17




























最新评论