为什么这些丑丑的网站竟然还很受欢迎?
如果在过去的十年时间里,你一直关注互联网,想必关注过这些网站吧,比如Reddit, Craigslist,Wikipedia, 4Chan, Hacker News, 以及 The Drudge Report。这些网站虽然涉及的行业领域各有千秋,但是却有两个共同点,一个是他们都非常受用户欢迎;另一个,则是他们的外观设计都非常难看。

网页技术发展至今已经有很多年了,如今的设计师手头上也有各种工具和技术可以优化网站,但是,那些广受欢迎的网站,似乎和如今互联网上的现代设计理念有些格格不入。

上图:Craigslist网站目前的设计实在有些说不过去
为什么这些网站看上去就像是上世纪90年代的设计呢?清晰的布局,细选的字体,以及互补的颜色都在哪里呢?
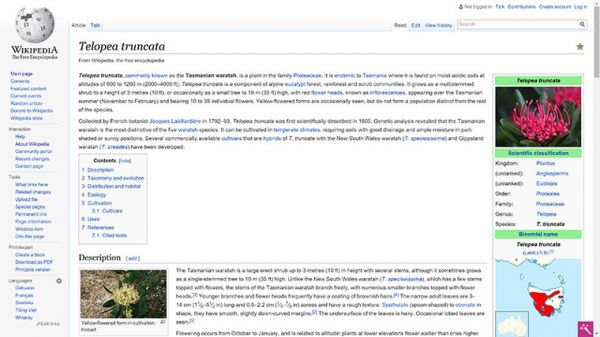
实际上,像The DrudgeReport 和 Craigslist这样的网站已经创立超过20年了(都是在1995年创建的)。上个月,维基百科网站刚刚度过15岁生日;Reddit创立将近10年,而综合型讨论区网站4chan诞生至今也将近13年了。
事实上,仅凭一眼看去,就判断这个网站的设计究竟好不好,也不是件容易的事情。你可能会感觉一个网站看起来不错,但是好的设计绝不仅仅体现在美观的页面布局上,还需要考虑访客该如何使用网站,它是否能帮助访问者找到自己需要的东西,或是完成正在处理的工作任务。
为了更好的理解这一点,笔者和Intelligent Interfaces公司联合创始人、数据可视化部门主管阿米特·达斯进行了交流,他认为:
无疑,我们看到像Reddit, 4chan,等等这些网站,在设计上存在巨大差距。内容消费者可能对网站设计有着较高的期待,像一些用户生成和聚合内容App应用及网站,比如Medium,Facebook,以及Twitter,他们的网站更注重设计,相比之下,内容分类平台Craigslist和Hacker News论坛的外观设计则会让用户感到一定落差。
不过,最好让我们来看看上述网站的现状:这些网站似乎存活的时间都不短,而且都不是为了满足消费者预期在2016年刚刚建立出来的。作为一家公司,这些网站的属性就是要处理由其用户所带来的流量。举个例子,Reddit是世界上访问量排名第32位的网站,而Medium的排名则在400名开外。
你总是能够看到一些网站设计精美的新竞争对手出现,他们希望能借此挑战老网站。再举个例子,房地产领域里的Trulia就希望能对抗Craigslist。但是你必须知道,房产交易里的巨大流量都是来自于有机搜索,然后到达Craigslist上的。而这,仅仅是Craigslist全球分类业务中的一小部分而已。
坏的设计是由哪些因素构成呢?
很多难以使用的网站,都有一些常见的问题,比如:
较差的可识别性: 各种不同的字体和炫目的色彩会让一个网站的可读性变差,特别是一些需要发布较长内容的网站。
混乱的网站导航: 如果一个用户在网站上无法搞明白如何找到自己所需,那么他们肯定不会在这个网站上停留太多时间。
较慢的反应速度: 如果你的网站上有太多脚本,图像以及动画,那么页面打开时间肯定会受到影响,继而导致访客流失。
细思上述三个问题,就会发现它们都曾出现在一些所谓“设计不错”的网站里。

上图:维基百科网站虽然不是那么可怕,但它可以大幅优化改进
维基百科网站看上去内容实在太多,也显得有些过时,但是上面的信息都清晰可辨。Reddit可能第一次使用会不太习惯,但是它是个真正的轻量级网站,而且内容加载速度很快。

不可思议吧,上图是2016年The Drudge Report网站的主页
2008年,团队协作软件开发商Basecamp联合创始人贾森·弗莱德就表示,TheDrudge Report网站的设计非常成功,他罗列了一些优点,即便在今天看来也非常有价值,他说道:“网站设计不耗时,易于维护,而且兼容性很强。此外,这个网站真的十分独特。”
一个稳定的设计往往需要考虑很多因素,比如得耗费大量时间,迭代多次,经历无数反馈,并且要认真地去执行。好的设计难以日常维护,特别是当你每天都需要服务大量用户时,一个简单设计的网站似乎更有优势,毕竟你的用户已经都习惯了网站本身和功能。

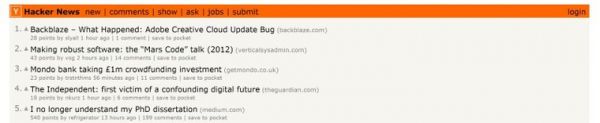
上图:Hacker News网站的布局是受到了UNIX实用程序列表Top的启发
丹尼尔·加克尔在知名创业孵化器Y Combinator负责Hacker News(“黑客新闻”网站),他解释说,基于投票的链接聚合类网站一般都不会提供太多界面,他用Hacker News(HN)为例,阐述了其中原因:
HN强调内容高于一切。一个花哨的界面会分散用户注意力。文本是永恒的。HN的信息密度都经过仔细校准:很难挤出更多界面插入其他东西,而内容太少又会让人觉得网站量级不够。
对于求知欲很强的用户而言,HN的极简设计非常棒,而这也是该网站的指导精神。那就是让读者轻松访问,自己决定哪些是自己感兴趣的内容。
基于文本设计的网站,有一个好处,那就是页面加载量较小,页面打开速度很快。用户会关心很多事情,但实际上,网站设计者考虑的方面更多。
相比于“现代”网站,很多“经典传统”网站还有一个社区优势:这些网站吸引的,是关心实质内容的用户,而不是那些猎奇的用户。
有时,丑陋是难以避免的
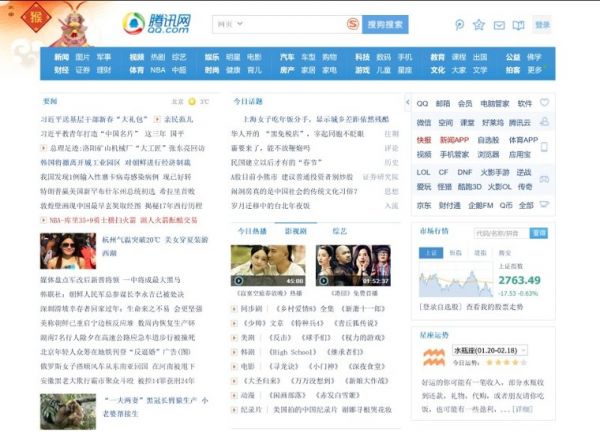
下面我们来谈谈内容繁多的中国网站,来自Econsultancy咨询公司的杰夫·拉杰克认为,和英文页面不同,在中文里没有大写字母也没有空格,因此网页看起来更像是加密电文,继而导致给人感觉比较混乱。

上图:日常的QQ主页,看上去比绝大多数网站的内容还要繁多
此外,中文也很难打,互联网连接中文字符速度也非常慢。这也是为什么很多网站会在自己的页面上加载链接,这样可以减少用户访问的页面数量,更快找到自己所需要的内容。
但是如果在Reddit和The Drudge Report这样的网站页面里“塞满”链接,肯定不是明智之举。另一方面,虽然内容繁多导致网站不够美观,却能让用户一眼扫描“海量”内容,最大化了网站访问的时间价值。
不过,在优化网站设计的时候,如果只注重重点内容,其实对首次访问网站的用户并不利,因为他们无法找到一个最佳方式去利用自己最新探索到的信息源。Gackle解释说:
黑客新闻网站设计的一个劣势,就是会让新访客感到“神秘”。一开始,用户可能会觉得比较有趣,就像是解谜。但好景不会太长,当网站规模变大,如果依然采用这样的策略可能会导致访客感觉自己被孤立。网站设计的复杂性,不会让内容变得更清晰,因此不建议这样做。
改变总是好事吗?
如果我们最喜欢的网站设计失败了,肯定会觉得不开心,此时唯一的解决办法可能是彻底优化网站。不过值得注意的是,重新设计网站可能无益,甚至会导致用户流失。还记得“掘客”网站鼻祖DIGg在推出新页面时,流量下降了34%吗?
对于重新设计网站这件事,达斯解释了为什么它并不是个包治百病的解决方案:
对于那些访问量较大的网站,一个小小的设计改变可能会导致巨大影响,因此企业必须重视这一点。最近一个典型例子就是Reddit,他们开始测试一个新网站设计,这说明如今的网站设计团队已经开始意识到设计需要被用户接受认可的重要性。
许多人都建议Reddit彻底优化网站设计,但理想的做法是,每次优化一点,每次改动一个组件,这样就不会立刻造成巨大影响,也不会影响任何交易指标。
当然,大幅改动网站设计也可能会带来成功。DeviantArt是一个展示与分享各类艺术创作的大型国际性社群网站,当网站运营了几年之后,他们决定大幅整顿,并推出全新的品牌策略。不过,DeviantArt旗下产品的核心并没有改变,他们内部页面模板的优化依然是循序渐进的,更没有匆忙修改,而是每次优化一个元素。
另一方面,达斯又拿亚马逊作为范例,他们每次页面优化只变动一点点,“每次亚马逊网站设计变动,都是非常细微的,以至于一些每天访问亚马逊的用户都无法察觉。但是如果你比较一下一年前的亚马逊网站,就会发现他们的改变其实非常明显。”达斯提示说。
加克尔阐述了黑客新闻网站是如何优化网站外观的:
我们更喜欢“温水煮青蛙”的方法——在小处做改变——而不是做大变动。和所有用户一样,我们也不喜欢变化。实际上,在过去的两年里,我们网站设计做了很多变化,但通过合理的方式,有时用户体验几乎没有什么明显的差异。如何在不做大变动的前提下,在网站上增加新设计,搞明白这个要旨其实非常有趣,就像一个程序员知道如何在不改动代码的前提下,生成一个全新的功能。
我最喜欢的改变,就是在网站上发现一些不必要的功能,然后把它拿掉。YC和黑客新闻创始人保罗·格拉汉姆就是这样一个极简主义者,每次当我们找到一些没用的东西,然后删除之后,他就像是打了一场胜仗。
当然啦,有时我们也会在网站上增加一些功能,不过,一旦验证发现这些功能没有用,我们会毫不犹豫的把它删掉。有时,自由的感觉不仅仅是在网站上增加新功能,而是反复简化网站,黑客新闻网站就是利用这种方法收获了很好的效果。
有一件事我们不会做的,就是追赶设计潮流。这么做非常耗力,因此还不如把功夫下在如何提示网站内容质量上,而这,也是用户希望你做到的。

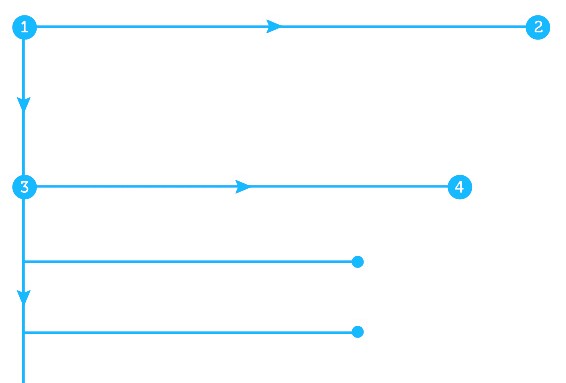
上图:黑客新闻重新设计了网站,推出一个“可视化标尺”,可以展现出每天文章的受欢迎程度
由于对比了一些其他网站,许多黑客新闻的粉丝也希望他们能够优化页面设计,甚至还提交了自己的设计想法,对于这些粉丝,加克尔回应说:
因为黑客新闻网站看上去有些过时,有时人们会提议让我们重新设计网站。有些人还告诉我们一些其他App应用和网站上有的,但是黑客新闻网站上没有的功能。当然啦,其中不少功能都很棒,不过这些功能所要达到的目标和黑客新闻网站的目标并不一致。比如有些网站上会增加颜色和图像,但这么做会导致信息密度下降。
实际上,黑客新闻创始人格拉汉姆先生已经做得很好了,他的很多重新设计理念都符合黑客新闻网站的目标。我们更关注的,是如何优化基础架构。不过,如果有人能证明我们的想法不对,也是件很有趣的事。
你知道哪些设计丑陋,但却广受欢迎的网站吗?不放在评论栏里告诉我们吧。
相关文章
 简单而片面的说,爬虫就是由计算机自动与服务器交互获取数据的工具,这篇文章主要想谈谈爬虫获取数据的这一部分。爬虫请注意网站的Robot.txt文件,不要让爬虫违法,也不要2017-12-18
简单而片面的说,爬虫就是由计算机自动与服务器交互获取数据的工具,这篇文章主要想谈谈爬虫获取数据的这一部分。爬虫请注意网站的Robot.txt文件,不要让爬虫违法,也不要2017-12-18 设计师可能无法减少App加载页面的等待时间,但是可以让等待时间变得有趣~,本文主要为大家浅淡App加载页面的等待体验设计技巧,有兴趣的朋友们就来了解下吧2017-12-15
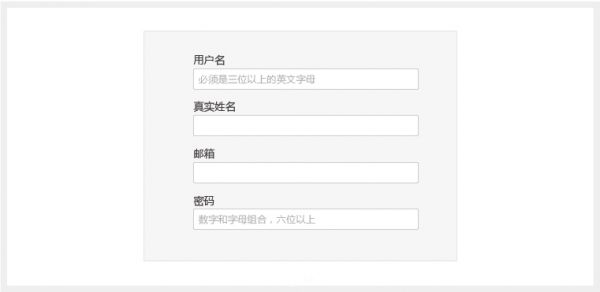
设计师可能无法减少App加载页面的等待时间,但是可以让等待时间变得有趣~,本文主要为大家浅淡App加载页面的等待体验设计技巧,有兴趣的朋友们就来了解下吧2017-12-15 表单无论实在网页设置中,还是在APP、应用程序、软件界面中都被广泛运行,从而一个好的表单设计就非常重要了,本文主要为大家分享几个交互好且转化率高的表单设计技巧,有2017-11-20
表单无论实在网页设置中,还是在APP、应用程序、软件界面中都被广泛运行,从而一个好的表单设计就非常重要了,本文主要为大家分享几个交互好且转化率高的表单设计技巧,有2017-11-20
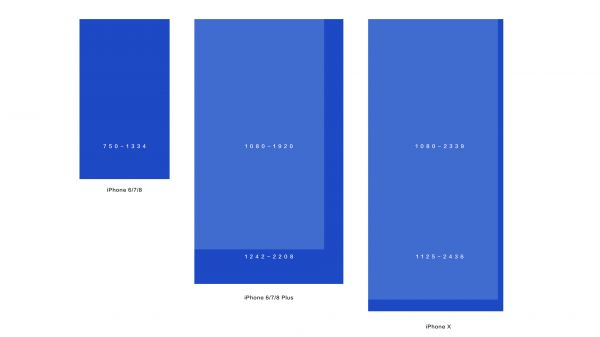
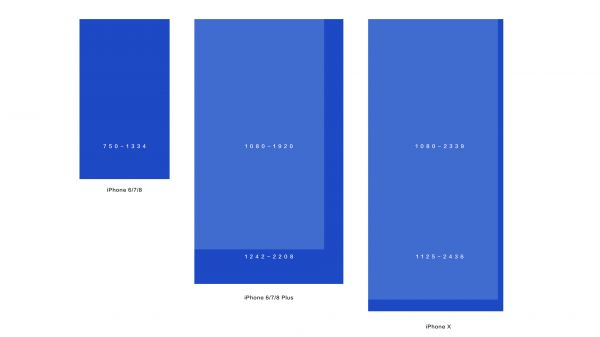
适配iPhone X要点:十分钟快速掌握iPhone X UI界面适配技巧
目前,第一批预约iPhone X手机的朋友们已经拿到真机了,目前还没有适配iPhone X的应用运营商,相信都在加班加点适配呢,本文为大家带来了适配iPhone X的要点,让你十分钟快2017-11-08
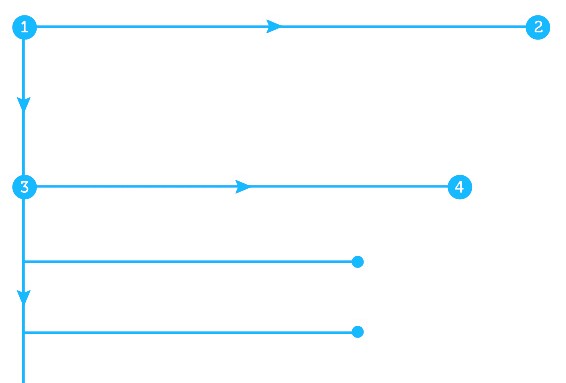
如何让网页可读性更强?善用F式布局设计增强网页可读性方法解答
虽然网页排版方式千变万化,但是布局方式通常都遵循着几种常见的规则,F式布局式设计能够增强网页可读性,这种说法是有迹可循的,本文就为大家介绍如何运用F式布局,有兴趣2017-11-08- 在网页的设计中表单都是界面中最常见,也是最重要的组件之一,对于设计师、前端和开发者而言,应当对于表单的设计尽量多上心,让它们更加易用,细致的设计对于用户的体验、2017-10-26
 有很多东西下意识地影响了我们的日常决策,这里面很多都是微妙的心理因素在起作用,大家都知道用户体验设计跟心理学相关,甚至会直接影响产品的转化率,那么,登录页面怎么2017-10-10
有很多东西下意识地影响了我们的日常决策,这里面很多都是微妙的心理因素在起作用,大家都知道用户体验设计跟心理学相关,甚至会直接影响产品的转化率,那么,登录页面怎么2017-10-10
网站评论模块怎么设计 10个关键点告诉你如何设计产品评论模块
网站不仅内容很重要,评论模块同样也很重要,那么,网站评论模块怎么设计呢?对此,本文就为大家详细介绍10个关键点告诉你如何设计产品评论模块,有兴趣的朋友们就来了解下2017-09-25
网站导航设计怎么才是符合搜索引擎优化?SEO网站导航建设技巧分享
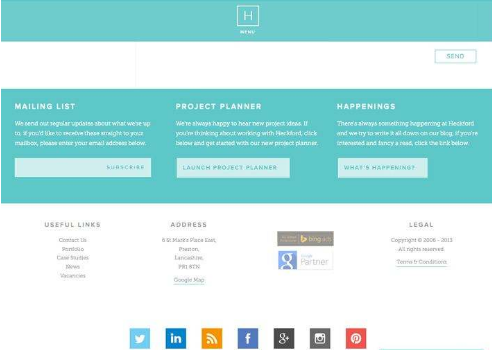
搭建网站的任何细节都需要考虑到是否利于SEO优化,在网站导航设计的过程中,我们应该怎么样进行操作才是符合搜索引擎优化的呢?对此,本文就为大家进行简单解答2017-09-21 在做网站设计的过程当中,很多人可能会对于页脚这个方面产生忽略,但是实际上在我们平时的使用下来的整体的分析数据表明,页脚对于一个网站来说还是有非常重要的作用的,那2017-09-04
在做网站设计的过程当中,很多人可能会对于页脚这个方面产生忽略,但是实际上在我们平时的使用下来的整体的分析数据表明,页脚对于一个网站来说还是有非常重要的作用的,那2017-09-04











最新评论