如何让网页可读性更强?善用F式布局设计增强网页可读性方法解答
虽然网页排版方式千变万化,但是布局方式通常都遵循着几种常见的规则。在诸多布局方式当中,F式布局是可用性较强,且适用范围较广的一种。今天的文章同你来探讨F式布局在网页中的运用。
F式布局的设计基础是用户扫视内容的时候,实现的运动轨迹和字母F相似,而布局匹配这种这种阅读方式可以让用户更快(Fast)地获取信息,因此得名为F式布局。
F式布局从何而来?
F式布局源于NNGroup的一项眼动研究项目,他们跟踪了超过200名用户浏览各种网页时的眼动轨迹,发现用户的眼球快速浏览网页时,尤其是在快速浏览文字内容的时候,眼球的运动轨迹类似字母F,并且整个运动过程遵循下面三个部分:
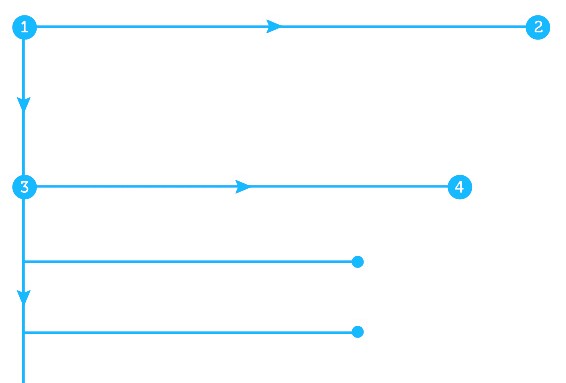
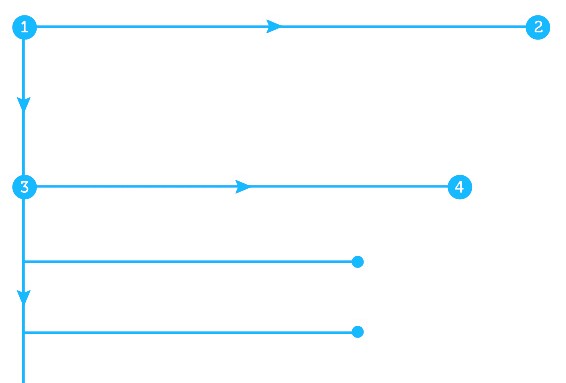
·用户先会沿着水平方向浏览,优先浏览内容块的上部,这个时候的眼动构成了字母F 最上面一横。
·接下来视线会沿着屏幕左侧向下垂直扫视,寻找段落中能引起兴趣点的内容,当他们发现引起他们兴趣的内容之时,继续横向仔细浏览,而通常这些内容对应的视线范围会比第一次横向浏览的范畴要更小一些,而这个视线轨迹则构成了字母F 中间的一横。
·接下来用户会将视线移到屏幕左侧,继续向下浏览。

我们浏览内容的方式被训练为从左上角开始水平浏览,回到左侧向下扫视找到兴趣点,继续横向浏览。

NNGrou的眼动跟踪研究证明了这一点,红色的部分是用户感兴趣的区域,黄色的区域次之,不感兴趣的则为蓝色的区域,灰色的区域是用户直接忽略不作停留的部分。
显然,用户的浏览过程并不全是分为三个部分,但是它的模式是沿用下来的。
为何要使用F式布局?
F式布局能让你创造出更加富有层次感的设计,这样的设计更容易为用户浏览和获取信息。对于世界范围内绝大多数的国家和地区而言,F式布局是非常符合阅读习惯的。这种规则使得它可以广泛运用在UI和网页设计上。
什么时候使用F式布局?
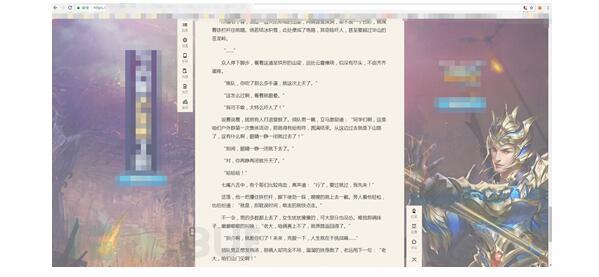
诸如新闻和博客这种重文本内容的网站是适合F式布局的,它主要适用于文本的阅读。

CNN 就是使用F式布局的
如何运用F式布局?
F式布局让设计师能够更好控制内容的可见性。
1、确定内容的优先级
如果你对于页面中内容的轻重缓急有着足够的了解,那么就可以结合用户的浏览习惯,将重要的内容排布在用户视线时常停留的位置。让这些呈现重要内容的“热点区域”承载核心的交互。
2、设置初始预期
文本的前几段内容是非常之重要的。尽量让最核心、最重点的内容放置在页面的顶端,这也是为什么标题、引言和导航栏是如此的重要的原因。

用户能够在几秒钟之内快速读取内容。
3、为速读而设计
用户通常不会一个字一个词地阅读文章,而是通过意群来获取内容,所以,你需要将可能包含用户感兴趣内容的意群按照F式布局来排布,这样可以尽可能高效地呈现内容:
·段落以新鲜有趣、关键核心的词汇开头。
·用户会优先查看优先级最高的元素(也就是视觉重量最重的区域)。因此,在文本为主的网站中,你应该突出文本本身的重要性(比如关键词),并且借助配色等元素,强化按钮等涉及关键交互的元素的存在感。
·每个段落陈述一件事情,并尽量有针对性地陈述。
·将最重要的元素(诸如CTA按钮等)置于最左侧或者最右侧,也就是用户阅读的起始部分。这个时候,用户通常会有阅读的停顿,而这个时刻可以让他们有额外的时间来考虑并且选择下一步的交互。
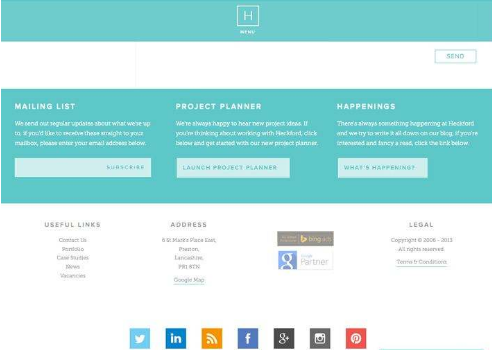
4、善用侧边栏
侧边栏通常可以帮助用户深入到下一个层级,用户的交互也更加的深入:
·提供用户想要看到的内容,而不是广告、相关文章和小控件这样的东西。
·将它设计成为用户找到特定内容的工具。最常见的设计是目录列表,标签云和“最多点击”文章列表。

5、避免无聊的布局
F式布局最大的问题是它会让整个页面看起来比较无聊。相似而重复的内容出现在整个页面的不同位置,用户很可能在相似的布局中快速感到疲倦。所以,你需要创造一些和打破尴尬格局的元素,让用户不断调整注意力,持续的阅读。

结语
当然,F式布局是遵循人类浏览信息的趋势和习惯的,它能帮你优化布局与结构,你并不一定非得这么用。有趣的设计和良好的可读性同等重要,有的时候兼顾两者并不难。
相关文章
 简单而片面的说,爬虫就是由计算机自动与服务器交互获取数据的工具,这篇文章主要想谈谈爬虫获取数据的这一部分。爬虫请注意网站的Robot.txt文件,不要让爬虫违法,也不要2017-12-18
简单而片面的说,爬虫就是由计算机自动与服务器交互获取数据的工具,这篇文章主要想谈谈爬虫获取数据的这一部分。爬虫请注意网站的Robot.txt文件,不要让爬虫违法,也不要2017-12-18 设计师可能无法减少App加载页面的等待时间,但是可以让等待时间变得有趣~,本文主要为大家浅淡App加载页面的等待体验设计技巧,有兴趣的朋友们就来了解下吧2017-12-15
设计师可能无法减少App加载页面的等待时间,但是可以让等待时间变得有趣~,本文主要为大家浅淡App加载页面的等待体验设计技巧,有兴趣的朋友们就来了解下吧2017-12-15 表单无论实在网页设置中,还是在APP、应用程序、软件界面中都被广泛运行,从而一个好的表单设计就非常重要了,本文主要为大家分享几个交互好且转化率高的表单设计技巧,有2017-11-20
表单无论实在网页设置中,还是在APP、应用程序、软件界面中都被广泛运行,从而一个好的表单设计就非常重要了,本文主要为大家分享几个交互好且转化率高的表单设计技巧,有2017-11-20
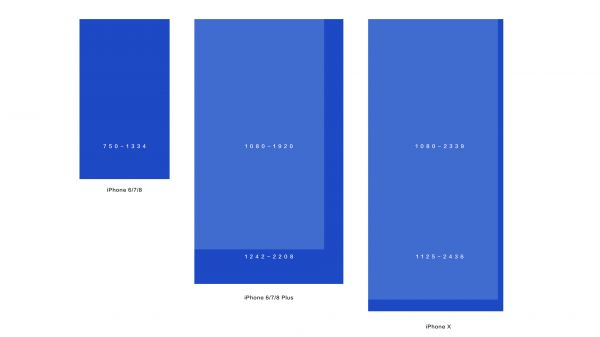
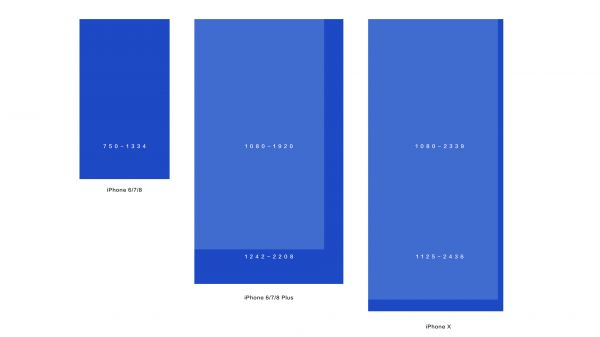
适配iPhone X要点:十分钟快速掌握iPhone X UI界面适配技巧
目前,第一批预约iPhone X手机的朋友们已经拿到真机了,目前还没有适配iPhone X的应用运营商,相信都在加班加点适配呢,本文为大家带来了适配iPhone X的要点,让你十分钟快2017-11-08
如何让网页可读性更强?善用F式布局设计增强网页可读性方法解答
虽然网页排版方式千变万化,但是布局方式通常都遵循着几种常见的规则,F式布局式设计能够增强网页可读性,这种说法是有迹可循的,本文就为大家介绍如何运用F式布局,有兴趣2017-11-08- 在网页的设计中表单都是界面中最常见,也是最重要的组件之一,对于设计师、前端和开发者而言,应当对于表单的设计尽量多上心,让它们更加易用,细致的设计对于用户的体验、2017-10-26
 有很多东西下意识地影响了我们的日常决策,这里面很多都是微妙的心理因素在起作用,大家都知道用户体验设计跟心理学相关,甚至会直接影响产品的转化率,那么,登录页面怎么2017-10-10
有很多东西下意识地影响了我们的日常决策,这里面很多都是微妙的心理因素在起作用,大家都知道用户体验设计跟心理学相关,甚至会直接影响产品的转化率,那么,登录页面怎么2017-10-10
网站评论模块怎么设计 10个关键点告诉你如何设计产品评论模块
网站不仅内容很重要,评论模块同样也很重要,那么,网站评论模块怎么设计呢?对此,本文就为大家详细介绍10个关键点告诉你如何设计产品评论模块,有兴趣的朋友们就来了解下2017-09-25
网站导航设计怎么才是符合搜索引擎优化?SEO网站导航建设技巧分享
搭建网站的任何细节都需要考虑到是否利于SEO优化,在网站导航设计的过程中,我们应该怎么样进行操作才是符合搜索引擎优化的呢?对此,本文就为大家进行简单解答2017-09-21 在做网站设计的过程当中,很多人可能会对于页脚这个方面产生忽略,但是实际上在我们平时的使用下来的整体的分析数据表明,页脚对于一个网站来说还是有非常重要的作用的,那2017-09-04
在做网站设计的过程当中,很多人可能会对于页脚这个方面产生忽略,但是实际上在我们平时的使用下来的整体的分析数据表明,页脚对于一个网站来说还是有非常重要的作用的,那2017-09-04










最新评论