如何做好网页排版 这十种错误千万不要犯

@短腿僵尸木:网络上95%以上的信息是书面形式的。优化排版则是优化可读性,可访问性,可用性,整体图形平衡。换句话说:优化排版也是优化用户界面。本文将提供一组规则,帮助您提高文本内容的可读性和易读性。
1. 最少使用字体数量
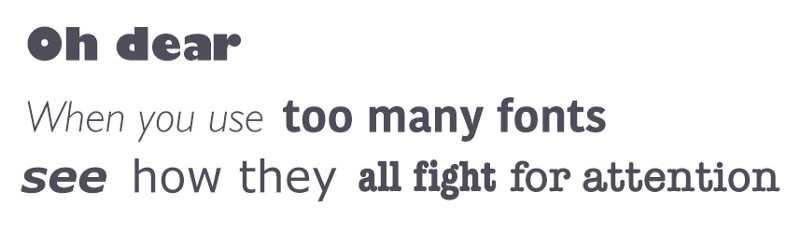
使用超过 3 种不同的字体使网站看起来非结构化和不专业,太多的类型尺寸和样式一次也可能破坏任何布局。

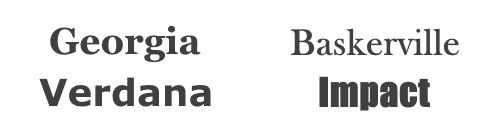
一般来说,整个网站字体的数量限制在最多两种,一种一般就足够了。如果您使用多个字体,请确保字体系基于字符宽度互补。如图:左边组的字体相对就比较和谐,而右边字体的粗细对比太明显,则显得轻重比例很不和谐了。

2. 尝试使用标准字体
字体嵌入服务(如Google Web字体或Typekit)有许多有趣而标准的系统字体,而因为用户更加熟悉标准字体,所以可以更快地读取它们。
除非您的网站对于自定义字体(如品牌宣传或创建身临其境的体验)非常有吸引力,否则通常最好使用系统字体。
3. 限制线长度
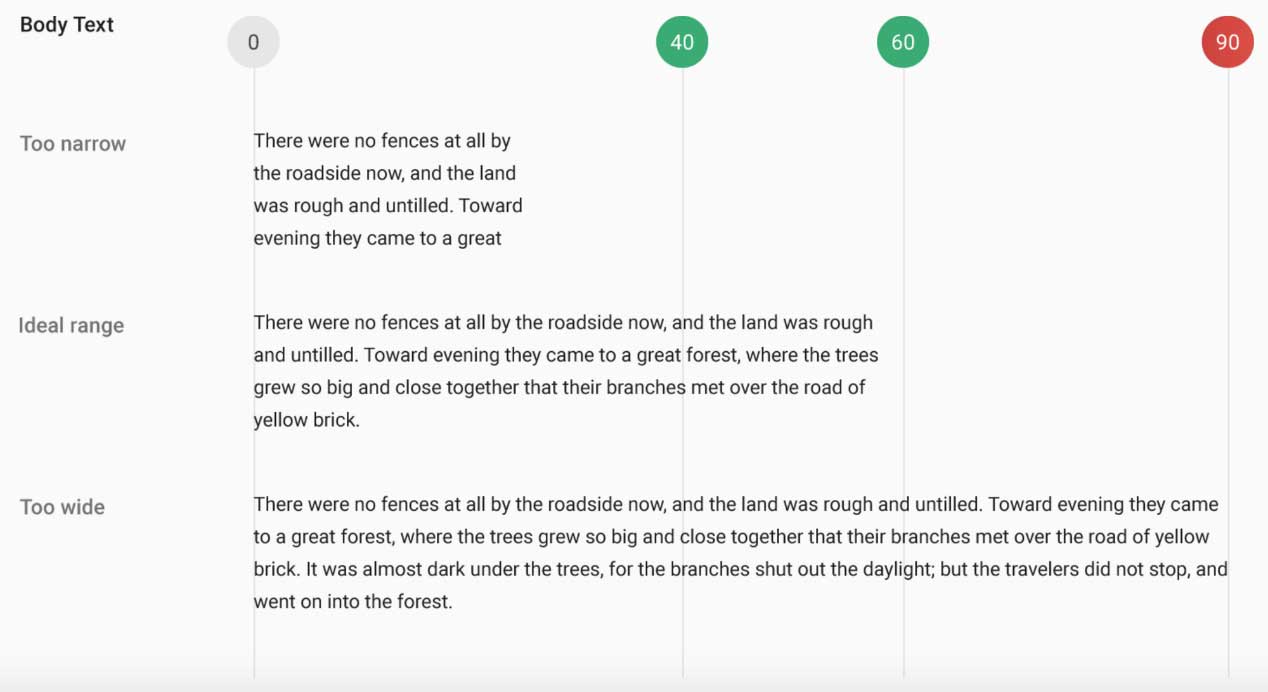
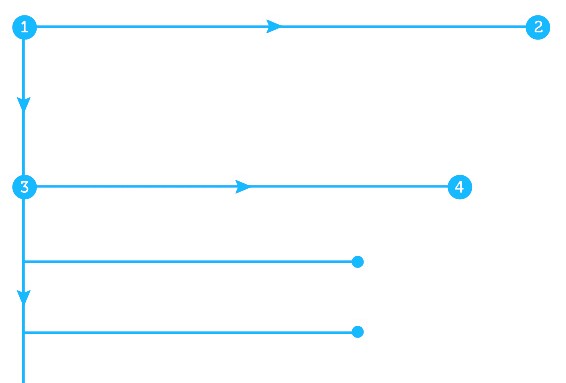
如果你想要一个良好的阅读体验,你应该每行约 60 个字符。在每行上拥有适当的字符数量是您的文本可读性的关键。如果每行文字太短,视线必须反复折回来,打破读者的节奏。如果一行文字太长,用户的眼睛将很难专注于文本。

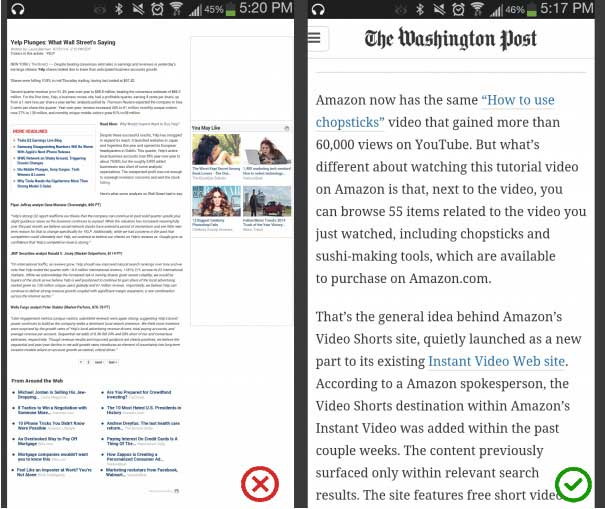
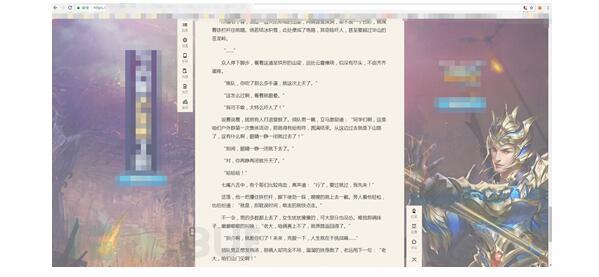
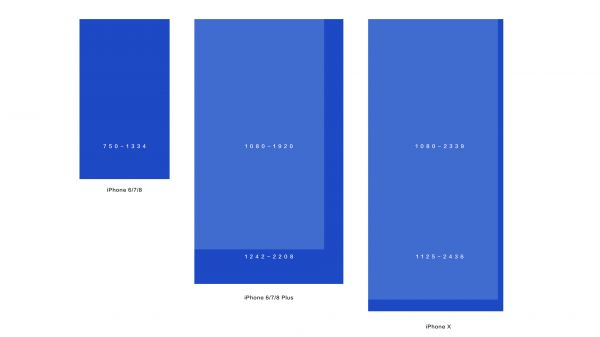
对于移动设备,您应该每行30- 40 个字符 。以下是在移动设备上查看的两个网站的示例。第一个使用每行50- 75 个字符(打印和桌面的每行最佳字符数),而第二个使用最佳30- 40 个字符。

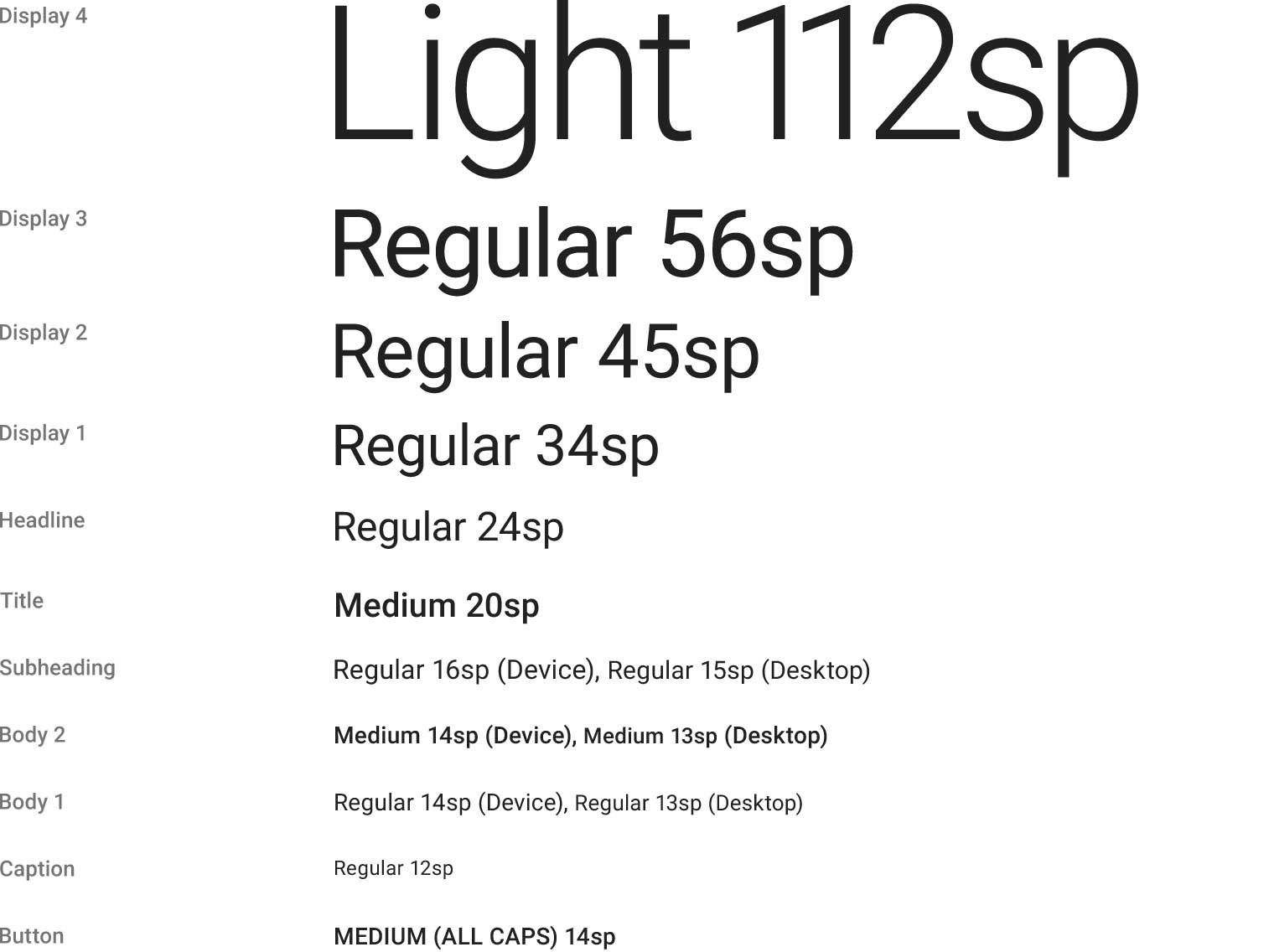
4. 选择各种尺寸的字体
确保您选择的字体在较小的屏幕上清晰可辨!

维瓦尔第字体将难以在小屏幕上阅读:

5. 使用可区分字母的字体
许多字体使得很容易混淆类似的字母,特别是与“i”和“L”(如下图所示),所以当选择你的字体类型时,请确保在不同的上下文中检查你的类型,以确保不会为你的用户造成问题。

6. 避免英文全部大写
请勿强制用户阅读所有大写字母,与小写类型相比,那只会大大延缓了用户扫描和阅读的速度,让他们分分钟爆炸。

7. 不要最小化线间距
行间距一般是字符高度的30%,以便良好的可读性。

而段落之间的间距可以比行间距提高20%,留白可以为用户提供消化内容的时间。下图左:几乎重叠的文字。右:良好的间距有助于可读性。

8. 确保您有足够的颜色对比度
不要对文本和背景使用相同或相似的颜色。文本越明显,用户能够扫描和阅读的速度越快。

△ 这些文本行不符合颜色对比度建议,难以根据背景颜色进行阅读

△ 这些文本行符合颜色对比度建议,并且易于阅读背景颜色
9. 避免将文字着色为红色或绿色
建议使用除颜色以外的其他线索来区分重要信息。也避免单独使用红色和绿色来传达信息,避免有色盲用户无法顺利阅读的情况。

10. 避免使用闪烁的文字
闪烁或闪烁的内容可能会使一些敏感人群发疯,并且对于一般使用者来说,这可能是令人讨厌或分心的。

结论
使排版具有可读性,可理解性、清晰明了至关重要。至关重要。好的排版可以让您的网站感觉清爽而令人眼前一亮。另一方面,糟糕的排版选择令人分心。排版是为了内容更好的呈现,应以不会增加用户认知负荷的方式来尊重内容。
相关阅读:
相关文章
 简单而片面的说,爬虫就是由计算机自动与服务器交互获取数据的工具,这篇文章主要想谈谈爬虫获取数据的这一部分。爬虫请注意网站的Robot.txt文件,不要让爬虫违法,也不要2017-12-18
简单而片面的说,爬虫就是由计算机自动与服务器交互获取数据的工具,这篇文章主要想谈谈爬虫获取数据的这一部分。爬虫请注意网站的Robot.txt文件,不要让爬虫违法,也不要2017-12-18 设计师可能无法减少App加载页面的等待时间,但是可以让等待时间变得有趣~,本文主要为大家浅淡App加载页面的等待体验设计技巧,有兴趣的朋友们就来了解下吧2017-12-15
设计师可能无法减少App加载页面的等待时间,但是可以让等待时间变得有趣~,本文主要为大家浅淡App加载页面的等待体验设计技巧,有兴趣的朋友们就来了解下吧2017-12-15 表单无论实在网页设置中,还是在APP、应用程序、软件界面中都被广泛运行,从而一个好的表单设计就非常重要了,本文主要为大家分享几个交互好且转化率高的表单设计技巧,有2017-11-20
表单无论实在网页设置中,还是在APP、应用程序、软件界面中都被广泛运行,从而一个好的表单设计就非常重要了,本文主要为大家分享几个交互好且转化率高的表单设计技巧,有2017-11-20
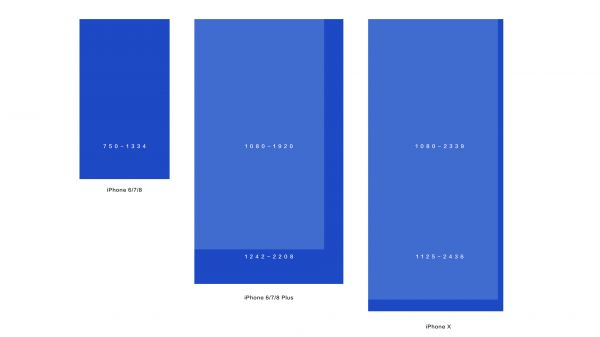
适配iPhone X要点:十分钟快速掌握iPhone X UI界面适配技巧
目前,第一批预约iPhone X手机的朋友们已经拿到真机了,目前还没有适配iPhone X的应用运营商,相信都在加班加点适配呢,本文为大家带来了适配iPhone X的要点,让你十分钟快2017-11-08
如何让网页可读性更强?善用F式布局设计增强网页可读性方法解答
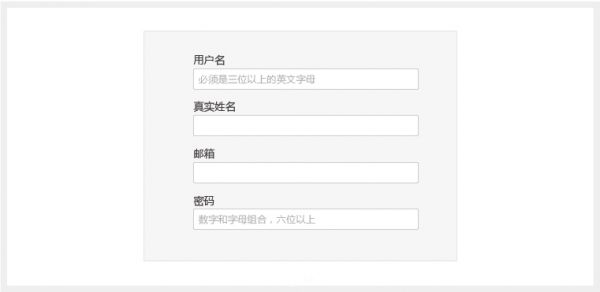
虽然网页排版方式千变万化,但是布局方式通常都遵循着几种常见的规则,F式布局式设计能够增强网页可读性,这种说法是有迹可循的,本文就为大家介绍如何运用F式布局,有兴趣2017-11-08- 在网页的设计中表单都是界面中最常见,也是最重要的组件之一,对于设计师、前端和开发者而言,应当对于表单的设计尽量多上心,让它们更加易用,细致的设计对于用户的体验、2017-10-26
 有很多东西下意识地影响了我们的日常决策,这里面很多都是微妙的心理因素在起作用,大家都知道用户体验设计跟心理学相关,甚至会直接影响产品的转化率,那么,登录页面怎么2017-10-10
有很多东西下意识地影响了我们的日常决策,这里面很多都是微妙的心理因素在起作用,大家都知道用户体验设计跟心理学相关,甚至会直接影响产品的转化率,那么,登录页面怎么2017-10-10
网站评论模块怎么设计 10个关键点告诉你如何设计产品评论模块
网站不仅内容很重要,评论模块同样也很重要,那么,网站评论模块怎么设计呢?对此,本文就为大家详细介绍10个关键点告诉你如何设计产品评论模块,有兴趣的朋友们就来了解下2017-09-25
网站导航设计怎么才是符合搜索引擎优化?SEO网站导航建设技巧分享
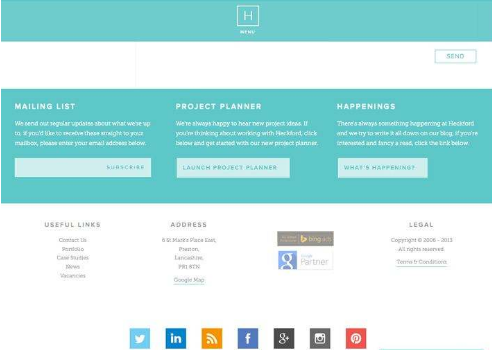
搭建网站的任何细节都需要考虑到是否利于SEO优化,在网站导航设计的过程中,我们应该怎么样进行操作才是符合搜索引擎优化的呢?对此,本文就为大家进行简单解答2017-09-21 在做网站设计的过程当中,很多人可能会对于页脚这个方面产生忽略,但是实际上在我们平时的使用下来的整体的分析数据表明,页脚对于一个网站来说还是有非常重要的作用的,那2017-09-04
在做网站设计的过程当中,很多人可能会对于页脚这个方面产生忽略,但是实际上在我们平时的使用下来的整体的分析数据表明,页脚对于一个网站来说还是有非常重要的作用的,那2017-09-04











最新评论