CSS实现 Firefox 和 IE 都支持的半透明效果
发布时间:2009-10-24 01:38:06 作者:佚名  我要评论
我要评论
Firefox 和 IE 都支持的半透明的实现代码,大家可以参考下。
filter:alpha(opacity=50); /* IE */
-moz-opacity:0.5; /* Moz + FF */
opacity: 0.5; /* 支持CSS3的浏览器(FF 1.5也支持)*/
-moz-opacity:0.5; /* Moz + FF */
opacity: 0.5; /* 支持CSS3的浏览器(FF 1.5也支持)*/
相关文章
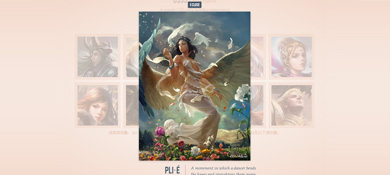
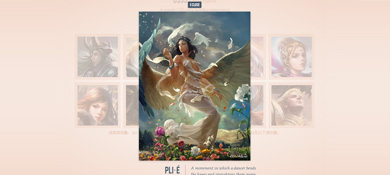
 是一段实现了突出主图片的半透明遮罩lightbox效果代码,当点击一张图片时,这样图片会无刷新弹出放大显示,而周围的图片会被半透明在原位遮罩起来,本段代码适应于所有网页2015-10-22
是一段实现了突出主图片的半透明遮罩lightbox效果代码,当点击一张图片时,这样图片会无刷新弹出放大显示,而周围的图片会被半透明在原位遮罩起来,本段代码适应于所有网页2015-10-22CSS3+font字体文件实现圆形半透明菜单具体步骤(图解)
今天就从一个简单的圆形菜单的实现,使用CSS3+font字体文件实现圆形菜单,下面来总结一些最近学习的收获,感兴趣的朋友可以参考下哈2013-06-03- 想不想要自己的主页链接很炫呢,背景半透明的链接效果,空链接实现的链接效果,只需要定义一个特效式的CSS样式即可以实现,在需要实现的地方应用定义的CSS样式,也可以全站2013-02-27
- CSS3制作半透明边框记得以前Facebook有段时间使用了非常多的半透明边框(Facebox),虽然现在不支持了,但是还是值得研究一下,接下来将详细介绍,需要的朋友可以参考下2012-12-09
- 众所周知,透明格式的PNG24在IE6透明部分将会被灰色替代.解决方法:用PNG8格式图片替代PNG24格式的图片,使用CSS滤镜,插件等等2012-12-07
- 透明作为一种效果增强的方案,被众多视觉设计师喜欢。但因为 IE 的原因,透明,特别是半透明,已经成为前端工程师最不愿意实现的东西2011-10-30
- 用到遮罩弹窗时在网上搜索,看到绝大多数都是基于Jquery的。我不想用那么复杂的应用,于是自己写了一个。2011-07-27
CSS 半透明度设置归纳总结[Firefox,IE,Chrome,Safari]
对于Firefox来说,用opacity就能完成透明化设置了,所以上面的-moz-opacity参考一下。2009-10-27- 这篇文章主要介绍了用CSS设定一个元素半透明的相关资料,非常不错,具有参考借鉴价值,需要的朋友参考下吧2016-12-13



最新评论