利用css3实现的简单的鼠标悬停按钮
发布时间:2014-11-04 17:35:42 作者:佚名  我要评论
我要评论
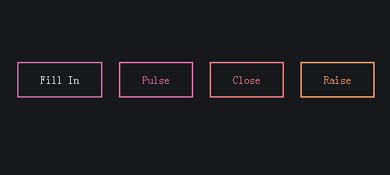
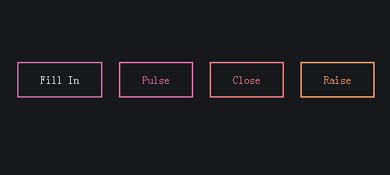
这篇文章和大家分享一款基于css3的简单的鼠标悬停按钮。这款悬停按钮鼠标经过前边框是间断的。当鼠标经过的时候边框间隔消失。具体代码如下文
今天给大家分享一款基于css3的简单的鼠标悬停按钮。这款悬停按钮鼠标经过前边框是间断的。当鼠标经过的时候边框间隔消失。效果图如下:

实现的代码。
html代码:
复制代码
代码如下: <div class="container">
<p>
Single gradient border</p>
<a href="#" class="btn">Click Me!</a> <a href="#" class="btn">Very long link text here</a>
</div>
<div class="container">
<p>
Pseudo elements at a fixed size. Nasty 1px drop on hover</p>
<a href="#" class="btn2">Click Me!</a> <a href="#" class="btn2">Very long link text
here</a>
</div>
<div class="container">
<p>
Multiple borders using pseudo elements with gradient borders</p>
<a href="#" class="btn3">Click Me!</a> <a href="#" class="btn3">Very long link text
here</a>
</div>
<h1>
<a href="#" class="btn3">A Huge Link</a></h1>
<p>
Single gradient border</p>
<a href="#" class="btn">Click Me!</a> <a href="#" class="btn">Very long link text here</a>
</div>
<div class="container">
<p>
Pseudo elements at a fixed size. Nasty 1px drop on hover</p>
<a href="#" class="btn2">Click Me!</a> <a href="#" class="btn2">Very long link text
here</a>
</div>
<div class="container">
<p>
Multiple borders using pseudo elements with gradient borders</p>
<a href="#" class="btn3">Click Me!</a> <a href="#" class="btn3">Very long link text
here</a>
</div>
<h1>
<a href="#" class="btn3">A Huge Link</a></h1>
css3代码:
复制代码
代码如下:body
{
font-family: "Courier New" , "Inconsolata" , monospace;
font-size: 18px;
line-height: 26px;
background: #333;
color: #fff;
}
h1
{
font-weight: 100;
font-size: 80px;
line-height: 90px;
text-align: center;
}
.container
{
width: 800px;
margin: 50px auto;
text-align: center;
}
.btnCommon
{
display: inline-block;
text-decoration: none;
color: #fff;
padding: 8px 16px;
margin: 0 10px;
border: 1px solid #fff;
letter-spacing: 1px;
}
.btnCommon:hover
{
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.8);
}
.btn
{
display: inline-block;
text-decoration: none;
color: #fff;
padding: 8px 16px;
margin: 0 10px;
border: 1px solid #fff;
letter-spacing: 1px;
border-image: linear-gradient(to right, #ffffff 15%, rgba(0, 0, 0, 0) 30%, rgba(0, 0, 0, 0) 70%, #ffffff 85%) 1;
transition: all .2s;
}
.btn:hover
{
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.8);
}
.btn:hover
{
transition: all .2s;
background: rgba(255, 255, 255, 0.2);
border: 1px solid #fff;
}
.btn2
{
display: inline-block;
text-decoration: none;
color: #fff;
padding: 8px 16px;
margin: 0 10px;
border: 1px solid #fff;
letter-spacing: 1px;
border: none;
height: 40px;
line-height: 40px;
position: relative;
padding: 0;
margin: 0 25px;
}
.btn2:hover
{
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.8);
}
.btn2:before, .btn2:after
{
width: 15px;
border: 1px solid #fff;
position: absolute;
content: "";
height: 40px;
top: -1px;
}
.btn2:before
{
left: -16px;
border-right: none;
}
.btn2:after
{
right: -16px;
border-left: none;
}
.btn2:hover, .btn2:hover:before, .btn2:hover:after
{
transition: all .2s;
background: rgba(255, 255, 255, 0.2);
border-color: pink;
}
.btn2:hover
{
border: 1px solid pink;
border-width: 1px 0 1px 0;
}
.btn3
{
display: inline-block;
text-decoration: none;
color: #fff;
padding: 8px 16px;
margin: 0 10px;
border: 1px solid #fff;
letter-spacing: 1px;
position: relative;
border: 1px solid rgba(0, 0, 0, 0);
transition: all .2s;
}
.btn3:hover
{
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.8);
}
.btn3:before, .btn3:after
{
display: inline-block;
width: 100%;
height: 100%;
content: "";
position: absolute;
left: -1px;
top: -1px;
border-width: 1px;
transition: all .2s;
}
.btn3:before
{
border-image: linear-gradient(to right, #ffffff 30px, rgba(0, 0, 0, 0) 16px) 1;
}
.btn3:after
{
border-image: linear-gradient(to left, #ffffff 30px, rgba(0, 0, 0, 0) 16px) 1;
}
.btn3:hover
{
transition: all .2s;
background: rgba(255, 255, 255, 0.2);
}
.btn3:hover:before, .btn3:hover:after
{
border: 1px solid rgba(0, 0, 0, 0);
transition: all .2s;
}
{
font-family: "Courier New" , "Inconsolata" , monospace;
font-size: 18px;
line-height: 26px;
background: #333;
color: #fff;
}
h1
{
font-weight: 100;
font-size: 80px;
line-height: 90px;
text-align: center;
}
.container
{
width: 800px;
margin: 50px auto;
text-align: center;
}
.btnCommon
{
display: inline-block;
text-decoration: none;
color: #fff;
padding: 8px 16px;
margin: 0 10px;
border: 1px solid #fff;
letter-spacing: 1px;
}
.btnCommon:hover
{
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.8);
}
.btn
{
display: inline-block;
text-decoration: none;
color: #fff;
padding: 8px 16px;
margin: 0 10px;
border: 1px solid #fff;
letter-spacing: 1px;
border-image: linear-gradient(to right, #ffffff 15%, rgba(0, 0, 0, 0) 30%, rgba(0, 0, 0, 0) 70%, #ffffff 85%) 1;
transition: all .2s;
}
.btn:hover
{
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.8);
}
.btn:hover
{
transition: all .2s;
background: rgba(255, 255, 255, 0.2);
border: 1px solid #fff;
}
.btn2
{
display: inline-block;
text-decoration: none;
color: #fff;
padding: 8px 16px;
margin: 0 10px;
border: 1px solid #fff;
letter-spacing: 1px;
border: none;
height: 40px;
line-height: 40px;
position: relative;
padding: 0;
margin: 0 25px;
}
.btn2:hover
{
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.8);
}
.btn2:before, .btn2:after
{
width: 15px;
border: 1px solid #fff;
position: absolute;
content: "";
height: 40px;
top: -1px;
}
.btn2:before
{
left: -16px;
border-right: none;
}
.btn2:after
{
right: -16px;
border-left: none;
}
.btn2:hover, .btn2:hover:before, .btn2:hover:after
{
transition: all .2s;
background: rgba(255, 255, 255, 0.2);
border-color: pink;
}
.btn2:hover
{
border: 1px solid pink;
border-width: 1px 0 1px 0;
}
.btn3
{
display: inline-block;
text-decoration: none;
color: #fff;
padding: 8px 16px;
margin: 0 10px;
border: 1px solid #fff;
letter-spacing: 1px;
position: relative;
border: 1px solid rgba(0, 0, 0, 0);
transition: all .2s;
}
.btn3:hover
{
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.8);
}
.btn3:before, .btn3:after
{
display: inline-block;
width: 100%;
height: 100%;
content: "";
position: absolute;
left: -1px;
top: -1px;
border-width: 1px;
transition: all .2s;
}
.btn3:before
{
border-image: linear-gradient(to right, #ffffff 30px, rgba(0, 0, 0, 0) 16px) 1;
}
.btn3:after
{
border-image: linear-gradient(to left, #ffffff 30px, rgba(0, 0, 0, 0) 16px) 1;
}
.btn3:hover
{
transition: all .2s;
background: rgba(255, 255, 255, 0.2);
}
.btn3:hover:before, .btn3:hover:after
{
border: 1px solid rgba(0, 0, 0, 0);
transition: all .2s;
}
相关文章
 CSS3实现的鼠标悬停按钮边框及文字动画特效源码是一款用box-shadow属性制作多种按钮悬停动画效果代码,当鼠标悬停在按钮上时,该按钮会出现的边框及文字等不同情况的变化效2017-07-03
CSS3实现的鼠标悬停按钮边框及文字动画特效源码是一款用box-shadow属性制作多种按钮悬停动画效果代码,当鼠标悬停在按钮上时,该按钮会出现的边框及文字等不同情况的变化效2017-07-03 这是一款基于css3 hover鼠标悬停按钮呈现光晕发光动画特效源码。鼠标滑过按钮可呈现出按钮光晕发光闪过的动画效果,同时圆形背景上还会浮现出类似行星围绕运行的圆球环绕运2017-05-24
这是一款基于css3 hover鼠标悬停按钮呈现光晕发光动画特效源码。鼠标滑过按钮可呈现出按钮光晕发光闪过的动画效果,同时圆形背景上还会浮现出类似行星围绕运行的圆球环绕运2017-05-24 是一段实现了将鼠标悬停在按钮上后,按钮将立即进行旋转显示更多提示语的效果代码,本段代码适应于所有网页使用,有需要的朋友们可以前来下载使用2016-05-05
是一段实现了将鼠标悬停在按钮上后,按钮将立即进行旋转显示更多提示语的效果代码,本段代码适应于所有网页使用,有需要的朋友们可以前来下载使用2016-05-05 CSS3实现扁平化风格按钮鼠标悬停按钮动画过渡特效源码是一款带有3D效果,粗边框按钮效果,只带边框不带背景的按钮效果以及阴影按钮效果等。需要的朋友前来下载源码2016-04-21
CSS3实现扁平化风格按钮鼠标悬停按钮动画过渡特效源码是一款带有3D效果,粗边框按钮效果,只带边框不带背景的按钮效果以及阴影按钮效果等。需要的朋友前来下载源码2016-04-21 这次要分享的也是一款不错的CSS3动画按钮,当我们将鼠标滑过按钮时,按钮会展现不同方式的动画效果,大家可以具体看看演示2015-02-03
这次要分享的也是一款不错的CSS3动画按钮,当我们将鼠标滑过按钮时,按钮会展现不同方式的动画效果,大家可以具体看看演示2015-02-03 今天要给给位分享一款基于CSS3的鼠标悬停动画菜单按钮,这款菜单是由一个个小按钮组成,当我们将鼠标滑过菜单项时,按钮上的图标将出现悬浮的动画特效2015-02-02
今天要给给位分享一款基于CSS3的鼠标悬停动画菜单按钮,这款菜单是由一个个小按钮组成,当我们将鼠标滑过菜单项时,按钮上的图标将出现悬浮的动画特效2015-02-02- 之前介绍过很多款css3实现的鼠标悬停特效,今天再和大家分享一款纯css3实现的鼠标悬停动画按钮。这款按钮鼠标经过前以正方形的形式,当鼠标经过的时候以动画的形式变成圆形2014-12-29
- 这篇文章主要介绍了纯css3实现的鼠标悬停动画按钮,需要的朋友可以参考下2014-12-23
 这是一款jquery+CSS3实现鼠标悬停不同按钮动画效果源码,非常不错的动画效果,脚本之家推荐下载2014-10-17
这是一款jquery+CSS3实现鼠标悬停不同按钮动画效果源码,非常不错的动画效果,脚本之家推荐下载2014-10-17 这是一款CSS3实现的带播放按钮鼠标悬停放大特效源码,在鼠标悬停于图片上时自动放大图片,该源码兼容主流浏览器2014-07-24
这是一款CSS3实现的带播放按钮鼠标悬停放大特效源码,在鼠标悬停于图片上时自动放大图片,该源码兼容主流浏览器2014-07-24










最新评论