五款漂亮的纯CSS3动画按钮的实例教程
发布时间:2014-11-21 14:21:24 作者:佚名  我要评论
我要评论
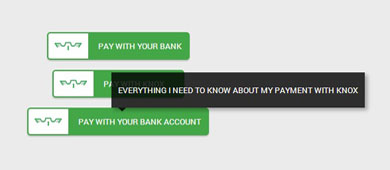
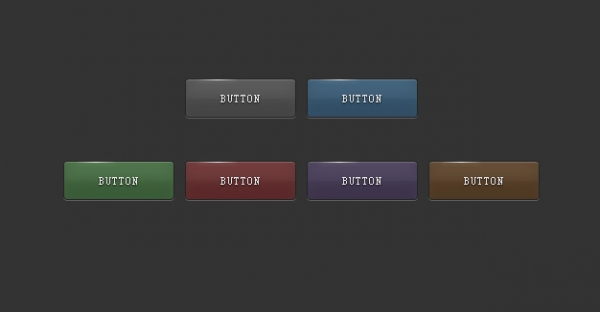
今天我们来分享五款很不错的CSS3按钮动画,每一种都是鼠标滑过动画形式,虽然这些动画按钮不是十分华丽,但是小编觉得不像其他按钮那样很难扩展,我们可以修改CSS代码随意改变自己喜欢的颜色样式
今天来分享很不错的CSS3按钮动画,这款CSS3按钮一共有5种动画方式,每一种都是鼠标滑过动画形式,虽然这些动画按钮不是十分华丽,但是小编觉得不像其他按钮那样很难扩展,我们可以修改CSS代码随意改变自己喜欢的颜色样式。

让我们一起来看看实现这5中样式动画按钮的HTML代码和CSS代码吧。以第一个按钮为例,其他按钮的代码大家可以下载源代码来研究,并不是很难。
HTML代码:
XML/HTML Code复制内容到剪贴板
- <div class="button01">
- <a href="#">Download</a>
- <p class="top">click to begin</p>
- <p class="bottom">1.2MB .zip</p>
- </div>
CSS代码:
CSS Code复制内容到剪贴板
- .button01 {
- width: 200px;
- margin: 50px auto 20px auto;
- }
- .button01 a {
- display: block;
- height: 50px;
- width: 200px;
- /*TYPE*/
- color: white;
- font: 17px/50px Helvetica, Verdana, sans-serif;
- text-decoration: none;
- text-align: center;
- text-transform: uppercase;
- /*GRADIENT*/
- background: #00b7ea; /* Old browsers */
- background: -moz-linear-gradient(top, #00b7ea 0%, #009ec3 100%); /* FF3.6+ */
- background: -webkit-gradient(linear, left top, left bottombottom, color-stop(0%,#00b7ea), color-stop(100%,#009ec3)); /* Chrome,Safari4+ */
- background: -webkit-linear-gradient(top, #00b7ea 0%,#009ec3 100%); /* Chrome10+,Safari5.1+ */
- background: -o-linear-gradient(top, #00b7ea 0%,#009ec3 100%); /* Opera 11.10+ */
- background: -ms-linear-gradient(top, #00b7ea 0%,#009ec3 100%); /* IE10+ */
- background: linear-gradient(top, #00b7ea 0%,#009ec3 100%); /* W3C */
- filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00b7ea', endColorstr='#009ec3',GradientType=0 ); /* IE6-9 */
- }
- .button01 a, p {
- -webkit-border-radius: 10px;
- -moz-border-radius: 10px;
- border-radius: 10px;
- -webkit-box-shadow: 2px 2px 8px rgba(0,0,0,0.2);
- -moz-box-shadow: 2px 2px 8px rgba(0,0,0,0.2);
- box-shadow: 2px 2px 8px rgba(0,0,0,0.2);
- }
- p {
- background: #222;
- display: block;
- height: 40px;
- width: 180px;
- margin: -50px 0 0 10px;
- /*TYPE*/
- text-align: center;
- font: 12px/45px Helvetica, Verdana, sans-serif;
- color: #fff;
- /*POSITION*/
- position: absolute;
- z-index: -1;
- /*TRANSITION*/
- -webkit-transition: margin 0.5s ease;
- -moz-transition: margin 0.5s ease;
- -o-transition: margin 0.5s ease;
- -ms-transition: margin 0.5s ease;
- transition: margin 0.5s ease;
- }
- /*HOVER*/
- .button01:hover .bottombottom {
- margin: -10px 0 0 10px;
- }
- .button01:hover .top {
- margin: -80px 0 0 10px;
- line-height: 35px;
- }
- /*ACTIVE*/
- .button01 a:active {
- background: #00b7ea; /* Old browsers */
- background: -moz-linear-gradient(top, #00b7ea 36%, #009ec3 100%); /* FF3.6+ */
- background: -webkit-gradient(linear, left top, left bottombottom, color-stop(36%,#00b7ea), color-stop(100%,#009ec3)); /* Chrome,Safari4+ */
- background: -webkit-linear-gradient(top, #00b7ea 36%,#009ec3 100%); /* Chrome10+,Safari5.1+ */
- background: -o-linear-gradient(top, #00b7ea 36%,#009ec3 100%); /* Opera 11.10+ */
- background: -ms-linear-gradient(top, #00b7ea 36%,#009ec3 100%); /* IE10+ */
- background: linear-gradient(top, #00b7ea 36%,#009ec3 100%); /* W3C */
- filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00b7ea', endColorstr='#009ec3',GradientType=0 ); /* IE6-9 */
- }
- .button01:active .bottombottom {
- margin: -20px 0 0 10px;
- }
- .button01:active .top {
- margin: -70px 0 0 10px;
- }
相关推荐:
相关文章
 今天介绍一款非常强大的CSS3各大网站分享按钮,非常多的按钮,基本上一些国外的社交网站都有。另外,这款CSS3分享按钮还带有社交网站的Logo小图标,外观非常漂亮。2014-12-23
今天介绍一款非常强大的CSS3各大网站分享按钮,非常多的按钮,基本上一些国外的社交网站都有。另外,这款CSS3分享按钮还带有社交网站的Logo小图标,外观非常漂亮。2014-12-23 今天要分享的这款分享按钮是基于CSS和jQuery的,按钮比较大,非常大气。鼠标移动到左侧的图标上就可以在右侧显示对应的分享按钮小图标,且小图标伴有鼠标滑过的放大显示特2014-12-23
今天要分享的这款分享按钮是基于CSS和jQuery的,按钮比较大,非常大气。鼠标移动到左侧的图标上就可以在右侧显示对应的分享按钮小图标,且小图标伴有鼠标滑过的放大显示特2014-12-23- 这篇文章主要介绍了纯css3实现的鼠标悬停动画按钮,需要的朋友可以参考下2014-12-23
- 脚本之家之前为大家分享了很多款纯css3实现的实用按钮。今天给大家带来一款基于css3的动画按钮。很漂亮交互性也很好,需要的朋友可以参考下2014-11-23
 今天我向大家分享一款有特色的CSS3按钮,该按钮带有Tooltip功能,鼠标滑过按钮时即可显示Tooltip,另外按钮还有一个漂亮的图标2014-11-19
今天我向大家分享一款有特色的CSS3按钮,该按钮带有Tooltip功能,鼠标滑过按钮时即可显示Tooltip,另外按钮还有一个漂亮的图标2014-11-19- 这篇文章主要为大家介绍了一款动画按钮,只利用css3就可以完成,第一排的按钮当鼠标经过的背景色动画切换,图标从右侧飞入,第二排的按钮当鼠标经过的时候边框动画切换,图2014-11-17
 CSS3 引入了众多供功能强大的新特性,让设计和开发人员能够轻松的创作出各种精美的界面效果。下面这些发出闪亮光泽的按钮,很漂亮吧?把鼠标悬停在按钮上,还有动感的光泽2015-08-19
CSS3 引入了众多供功能强大的新特性,让设计和开发人员能够轻松的创作出各种精美的界面效果。下面这些发出闪亮光泽的按钮,很漂亮吧?把鼠标悬停在按钮上,还有动感的光泽2015-08-19






最新评论