div+css实现仿淘宝的产品分类菜单效果代码
发布时间:2015-08-26 11:40:11 作者:佚名  我要评论
我要评论
这篇文章主要为大家介绍了div+css实现仿淘宝的产品分类菜单效果代码,通过div+css实现仿淘宝布局效果的功能,非常简单实用,需要的朋友可以参考下
脚本之家 / 编程助手:解决程序员“几乎”所有问题!
脚本之家官方知识库 → 点击立即使用
本文实例讲述了div+css实现仿淘宝的产品分类菜单效果代码。分享给大家供大家参考。具体如下:
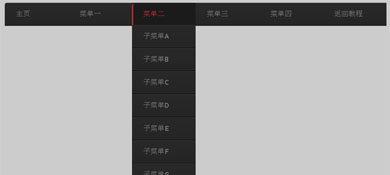
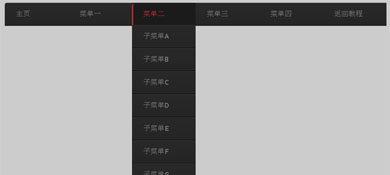
这是一款仿淘宝的产品分类菜单,CSS菜单,鼠标移上去,显示隐藏部分内容,仿写的淘宝网菜单,CSS和JS实现,用于产品分类中很合适的网站菜单,懂CSS的可自己优化。
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/div-css-ftaobao-product-menu-codes/
具体代码如下:
复制代码
代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>仿淘宝的产品分类菜单</title>
<style>
body {text-align:center;font-family:"宋体"; margin:0; padding:0;font-size:12px; color:#000;overflow-x:hidden}
div,form,img,ul,ol,li,dl,dt,dd {margin:0;padding:0;border:0;text-align:left;}
.Nav{border-top:2px solid #c00}
.Nav .Navlf{width:358px;float:left;display:inline;margin:0px;padding:0px;border:1px solid #d8d8d8;border-top:none;border-left:none;position:relative;}
.Navlf .Navleft{width:350px;float:left;display:inline;height:450px;margin:0px;margin-left:2px;padding:0px;}
.Navleft a:visited{color:#333}
.Nav_head1{margin:0px;position:relative;z-index:99;float:left;display:inline;}
.Nav_head1 li{padding:0px;position:relative;float:left; display:inline-block;height:auto;line-height:22px;}
.Nav_head1 a{padding:0 10px 0 0;display:block;color:#333}
.Nav_head1 a:hover{text-decoration:none;background:#fff}
.Nav_head1 :hover > a{color:#f60;text-decoration:none;background:#fff}
.Nav_head1 ul{border:2px solid #fff;border-top:0px;position:absolute;font:normal 12px/22px arial;display:inline;padding:0 0px 6px 0px;overflow:hidden;left:0; height:120px;width:273px;word-wrap:break-word;word-break:break-all;}
.Nav_head1 ul li{padding:1px 0px 0px 0px;line-height:23px;margin-left:10px;margin-right:-2px;left:left;white-space:nowrap}
.Nav_head1 ul li h3{ font-size:14px; font-weight:bold; margin:0; padding:0;}
.Nav_head1 table {position:absolute;top:0;left:0;}
.Nav_head1 ul a, .Nav_head1 ul a:visited {color:#333;padding:0 1px 0 2px;background:none;}
.Nav_head1 ul a:hover{color:#fff;background:#30528F;text-decoration:none;}
.Nav_head1 ul :hover > a {color:#fff;background:#30528F}
.Nav_head1 li:hover ul,.Nav_head1 a:hover ul{margin:-2px;display:inline;visibility:visible;height:auto;border:2px #c00 solid;padding:2px; background:#ffe}
</style>
</head>
<body>
<div class="Nav">
<div class="Navlf">
<div class="Navleft">
<div style="width:300px;float:left; position:relative;left:0px;right:0px; z-index:0;height:306px;display: inline-block;">
<ul id="menu" class="Nav_head1" style="z-index:9999;">
<li style="z-index:9998" id="cid_284"><a href="#"><!--[if IE 7]><!--></a><!--<![endif]--><!--[if lte IE 6]><table><tr><td><![endif]-->
<ul style="top:0px;">
<li><h3><a href="#">ASP源码</a></h3></li><li><a href="#">社区论坛</a></li><li><a href="#">新闻文章</a></li><li><a href="#">博客日记</a></li><li><a href="#">留言聊天</a></li><li><a href="#">小偷采集</a></li><li><a href="#">主机域名</a></li><li><a href="#">企业网站</a></li><li><a href="#">CMS整站</a></li><li><a href="#">音乐视频</a></li><li><a href="#">其它分类</a></li></ul><!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li><li style="z-index:9997" id="cid_636"><a href="#"><!--[if IE 7]><!--></a><!--<![endif]--><!--[if lte IE 6]><table><tr><td><![endif]-->
<ul style="top:100px;">
<li><h3><a href="#">PHP源码</a></h3></li><li><a href="#">Ajax相关</a></li><li><a href="#">数据管理</a></li><li><a href="#">博客日记</a></li><li><a href="#">留言聊天</a></li><li><a href="#">新闻文章</a></li><li><a href="#">插件模块</a></li><li><a href="#">企业网站</a></li><li><a href="#">CMS系统</a></li><li><a href="#">音乐视频</a></li><li><a href="#">其它分类</a></li></ul><!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li><li style="z-index:9996" id="cid_291"><a href="#"><!--[if IE 7]><!--></a><!--<![endif]--><!--[if lte IE 6]><table><tr><td><![endif]-->
<ul style="top:200px;">
<li><h3><a href="#">DELPHI源码</a></h3></li><li><a href="#">窗体设计</a></li><li><a href="#">系统相关</a></li><li><a href="#">算法相关</a></li><li><a href="#">解压压缩</a></li><li><a href="#">数据库相关</a></li><li><a href="#">文本处理</a></li><li><a href="#">图形处理</a></li><li><a href="#">其它分类</a></li></ul><!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li><li style="z-index:9995" id="cid_509"><a href="#"></a></li></ul>
</div>
</div>
</div>
</div>
</body>
</html>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>仿淘宝的产品分类菜单</title>
<style>
body {text-align:center;font-family:"宋体"; margin:0; padding:0;font-size:12px; color:#000;overflow-x:hidden}
div,form,img,ul,ol,li,dl,dt,dd {margin:0;padding:0;border:0;text-align:left;}
.Nav{border-top:2px solid #c00}
.Nav .Navlf{width:358px;float:left;display:inline;margin:0px;padding:0px;border:1px solid #d8d8d8;border-top:none;border-left:none;position:relative;}
.Navlf .Navleft{width:350px;float:left;display:inline;height:450px;margin:0px;margin-left:2px;padding:0px;}
.Navleft a:visited{color:#333}
.Nav_head1{margin:0px;position:relative;z-index:99;float:left;display:inline;}
.Nav_head1 li{padding:0px;position:relative;float:left; display:inline-block;height:auto;line-height:22px;}
.Nav_head1 a{padding:0 10px 0 0;display:block;color:#333}
.Nav_head1 a:hover{text-decoration:none;background:#fff}
.Nav_head1 :hover > a{color:#f60;text-decoration:none;background:#fff}
.Nav_head1 ul{border:2px solid #fff;border-top:0px;position:absolute;font:normal 12px/22px arial;display:inline;padding:0 0px 6px 0px;overflow:hidden;left:0; height:120px;width:273px;word-wrap:break-word;word-break:break-all;}
.Nav_head1 ul li{padding:1px 0px 0px 0px;line-height:23px;margin-left:10px;margin-right:-2px;left:left;white-space:nowrap}
.Nav_head1 ul li h3{ font-size:14px; font-weight:bold; margin:0; padding:0;}
.Nav_head1 table {position:absolute;top:0;left:0;}
.Nav_head1 ul a, .Nav_head1 ul a:visited {color:#333;padding:0 1px 0 2px;background:none;}
.Nav_head1 ul a:hover{color:#fff;background:#30528F;text-decoration:none;}
.Nav_head1 ul :hover > a {color:#fff;background:#30528F}
.Nav_head1 li:hover ul,.Nav_head1 a:hover ul{margin:-2px;display:inline;visibility:visible;height:auto;border:2px #c00 solid;padding:2px; background:#ffe}
</style>
</head>
<body>
<div class="Nav">
<div class="Navlf">
<div class="Navleft">
<div style="width:300px;float:left; position:relative;left:0px;right:0px; z-index:0;height:306px;display: inline-block;">
<ul id="menu" class="Nav_head1" style="z-index:9999;">
<li style="z-index:9998" id="cid_284"><a href="#"><!--[if IE 7]><!--></a><!--<![endif]--><!--[if lte IE 6]><table><tr><td><![endif]-->
<ul style="top:0px;">
<li><h3><a href="#">ASP源码</a></h3></li><li><a href="#">社区论坛</a></li><li><a href="#">新闻文章</a></li><li><a href="#">博客日记</a></li><li><a href="#">留言聊天</a></li><li><a href="#">小偷采集</a></li><li><a href="#">主机域名</a></li><li><a href="#">企业网站</a></li><li><a href="#">CMS整站</a></li><li><a href="#">音乐视频</a></li><li><a href="#">其它分类</a></li></ul><!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li><li style="z-index:9997" id="cid_636"><a href="#"><!--[if IE 7]><!--></a><!--<![endif]--><!--[if lte IE 6]><table><tr><td><![endif]-->
<ul style="top:100px;">
<li><h3><a href="#">PHP源码</a></h3></li><li><a href="#">Ajax相关</a></li><li><a href="#">数据管理</a></li><li><a href="#">博客日记</a></li><li><a href="#">留言聊天</a></li><li><a href="#">新闻文章</a></li><li><a href="#">插件模块</a></li><li><a href="#">企业网站</a></li><li><a href="#">CMS系统</a></li><li><a href="#">音乐视频</a></li><li><a href="#">其它分类</a></li></ul><!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li><li style="z-index:9996" id="cid_291"><a href="#"><!--[if IE 7]><!--></a><!--<![endif]--><!--[if lte IE 6]><table><tr><td><![endif]-->
<ul style="top:200px;">
<li><h3><a href="#">DELPHI源码</a></h3></li><li><a href="#">窗体设计</a></li><li><a href="#">系统相关</a></li><li><a href="#">算法相关</a></li><li><a href="#">解压压缩</a></li><li><a href="#">数据库相关</a></li><li><a href="#">文本处理</a></li><li><a href="#">图形处理</a></li><li><a href="#">其它分类</a></li></ul><!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li><li style="z-index:9995" id="cid_509"><a href="#"></a></li></ul>
</div>
</div>
</div>
</div>
</body>
</html>
希望本文所述对大家的div+css程序设计有所帮助。
相关文章
- 这篇文章主要为大家介绍了div+css实现仿猪八戒首页导航菜单效果,涉及css实现鼠标结合动态背景变换效果的实现技巧,非常简单实用,需要的朋友可以参考下2015-08-26
 纯CSS实现的黑色回转下拉二级菜单动态特效源码,是一段纯DIV+CSS实现的动态效果悬浮下拉二级菜单代码,适应于所有网页,需要此段代码的朋友们可以前来下载使用2014-11-20
纯CSS实现的黑色回转下拉二级菜单动态特效源码,是一段纯DIV+CSS实现的动态效果悬浮下拉二级菜单代码,适应于所有网页,需要此段代码的朋友们可以前来下载使用2014-11-20- [html] <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <2009-04-01
符合标准的div css制作的弹出菜单-CSS教程-网页制作-网页教学网
本文介绍了五款符合标准的div css制作的弹出菜单,而且不含有js的. NO.1最基本的:二级dropdown弹出菜单 <!2008-10-17DIV CSS制作的个性水平导航菜单实例-CSS教程-网页制作-网页教学网
先看下效果: CSS样式代码: 以下为引用的内容: #pointermenu{ border-top: 7px solid black; /*optio2008-10-17CSS DIV制作梯形状的不规则网站导航-CSS教程-网页制作-网页教学网
前段时间做一个小项目碰到了一个导航制作的方式然后突然想到曾经很久以前看到的梯形状的不规则导航,就尝试做了一下。结果碰到了几个问题,后来在同事的提醒下总算完成了,2008-10-17- 这篇文章主要介绍了淘宝导航栏css代码示例,需要的朋友可以参考下2014-05-05



























最新评论