CSS3 animation实现逐帧动画效果
css3里面的animation属性非常强大,但是自己用的比较少,最近有次面试就刚好被问到了,趁现在有时间就对animation做一个小总结。同时实现一个逐帧动画的demo作为练习
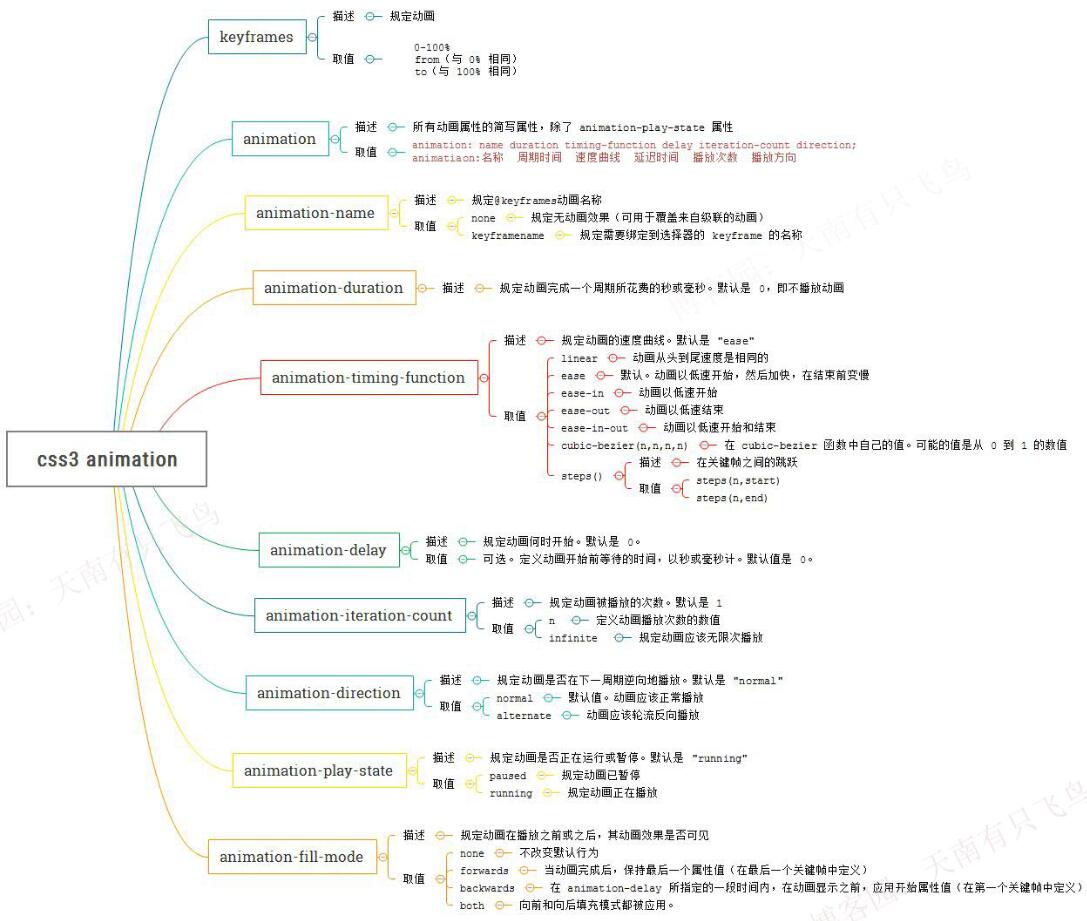
animation属性一览
因为animation属性比较多,然后在w3c上看,干脆也做了一份导图,以后想查看,就一目了然了

使用animation实现逐帧动画
熟悉了animation的属性之后,得找个简单的小项目实现下,逐帧动画好有意思,先跑一个满足下自己
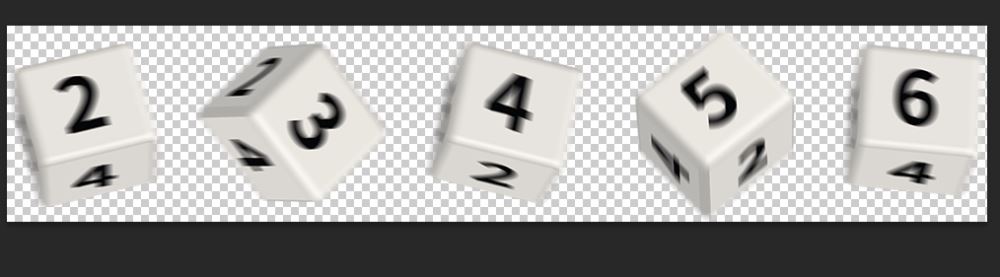
思路很简单,就是给元素一个雪碧图的背景,然后添加的帧动画更改background-position,关键代码:
- @keyframes run{
- from{
- background-position: 0 0;
- }
- to{
- background-position: -1540px 0 ;
- }
- }
- div{
- width:140px;
- height:140px;
- background: url(run.png) ;
- animation-name:run;
- animation-duration:1s;
- animation-iteration-count:infinite;
- }

但是跑起来后我们发现,每帧动画之间帧动画都是滑动,并不是我们要的效果,为什么呢?
原来animation默认以ease方式过渡,它会在每个关键帧之间插入补间动画,所以动画效果是连贯性的
知道原因就好办了,解决思路就是:
- @keyframes run{
- 0%, 8%{ /*动作一*/ }
- 9.2%, 17.2%{ /*动作二*/ }
- ...
- }
step1:动作之间停留8帧,0%设置动作一,动作一结束在8%
step2:动作之间过渡1.2帧,9.2%设置动作二,动作二结束在17.2%
完整代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>css3逐帧动画</title>
- <style>
- @keyframes run{
- 0%, 8%{ background-position: 0 0; }
- 9.2%, 17.2%{ background-position: -140px 0; }
- 18.4%, 26.4%{ background-position: -280px 0 ; }
- 27.6%, 35.6%{ background-position: -420px 0 ; }
- 36.8%, 44.8%{ background-position: -560px 0 ; }
- 46%, 54%{ background-position: -700px 0 ; }
- 55.2%, 63.2%{ background-position: -840px 0 ; }
- 64.4%, 72.4%{ background-position: -980px 0 ; }
- 73.6%, 81.6%{ background-position: -1120px 0 ; }
- 82.8%, 90.8%{ background-position: -1400px 0 ; }
- 92%, 100%{ background-position: -1540px 0 ; }
- }
- @-webkit-keyframes run{
- 0%, 8%{ background-position: 0 0; }
- 9.2%, 17.2%{ background-position: -140px 0; }
- 18.4%, 26.4%{ background-position: -280px 0 ; }
- 27.6%, 35.6%{ background-position: -420px 0 ; }
- 36.8%, 44.8%{ background-position: -560px 0 ; }
- 46%, 54%{ background-position: -700px 0 ; }
- 55.2%, 63.2%{ background-position: -840px 0 ; }
- 64.4%, 72.4%{ background-position: -980px 0 ; }
- 73.6%, 81.6%{ background-position: -1120px 0 ; }
- 82.8%, 90.8%{ background-position: -1400px 0 ; }
- 92%, 100%{ background-position: -1540px 0 ; }
- }
- div{
- width:140px;
- height:140px;
- background: url(blog/754767/201606/754767-20160601000042992-1734972084.png) ;
- animation:run 1s infinite;
- -webkit-animation:run 1s infinite;
- animation-fill-mode : backwards;
- -webkit-animation-fill-mode : backwards;
- }
- </style>
- </head>
- <body>
- <div></div>
- </body>
- </html>
还有另外一个实现方法,就是利用steps(),就是帧之间的阶跃动画,这个在w3c里面没有写,先贴个图

由上图可知:
steps(1,start):动画一开始就跳到 100% 直到这一帧(不是整个周期)结束
steps(1,end):保持 0% 的样式直到这一帧(不是整个周期)结束
另外也可以直接设置 animation-timing-function:step-start/step-end
step-start效果等同于steps(1,start),step-end效果等同于steps(1,end)
最终效果,因为录制的问题可能有点卡顿,有兴趣的同学可以直接复制代码去跑下:
完整代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>css3逐帧动画</title>
- <style>
- @keyframes run{
- 0%{
- background-position: 0 0;
- }
- 8.333%{
- background-position: -140px 0;
- }
- 16.666%{
- background-position: -280px 0 ;
- }
- 25.0%{
- background-position: -420px 0 ;
- }
- 33.333%{
- background-position: -560px 0 ;
- }
- 41.666%{
- background-position: -700px 0 ;
- }
- 50.0%{
- background-position: -840px 0 ;
- }
- 58.333%{
- background-position: -980px 0 ;
- }
- 66.666%{
- background-position: -1120px 0 ;
- }
- 75.0%{
- background-position: -1260px 0 ;
- }
- 83.333%{
- background-position: -1400px 0 ;
- }
- 91.666%{
- background-position: -1540px 0 ;
- }
- 100%{
- background-position: 0 0 ;
- }
- }
- @-webkit-keyframes run{
- 0%{
- background-position: 0 0;
- }
- 8.333%{
- background-position: -140px 0;
- }
- 16.666%{
- background-position: -280px 0 ;
- }
- 25.0%{
- background-position: -420px 0 ;
- }
- 33.333%{
- background-position: -560px 0 ;
- }
- 41.666%{
- background-position: -700px 0 ;
- }
- 50.0%{
- background-position: -840px 0 ;
- }
- 58.333%{
- background-position: -980px 0 ;
- }
- 66.666%{
- background-position: -1120px 0 ;
- }
- 75.0%{
- background-position: -1260px 0 ;
- }
- 83.333%{
- background-position: -1400px 0 ;
- }
- 91.666%{
- background-position: -1540px 0 ;
- }
- 100%{
- background-position: 0 0 ;
- }
- }
- div{
- width:140px;
- height:140px;
- background: url(754767/201606/754767-20160601000042992-1734972084.png) ;
- animation:run 1s steps(1, start) infinite;
- -webkit-animation:run 1s steps(1, start) infinite;
- }
- </style>
- </head>
- <body>
- <div></div>
- </body>

原文地址:http://www.cnblogs.com/Fengzp/p/5548493.html
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
 这是一款css3基于animation属性实现的人物动画特效源码。主要基于animation的background-position属性实现的人物动画效果,没有引入任何外部js元素2017-05-17
这是一款css3基于animation属性实现的人物动画特效源码。主要基于animation的background-position属性实现的人物动画效果,没有引入任何外部js元素2017-05-17- 这篇文章主要为大家详细介绍了CSS3 animation实现简易幻灯片轮播特效,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2016-09-27
CSS3中动画属性transform、transition和animation属性的区别
最近在项目中用到了CSS3中的动画属性。无奈对于css3几个新加的属性不太熟悉,常常容易搞混。所以从网站研究了点资料,总结一下,方便有需要的朋友们可以参考学习。2016-09-25 这是一款css3基于animation实现旋转的摩天轮动画特效源码,该特效实现了摩天轮顺时针旋转的动画效果,且动画过渡自然,流畅逼真。没有使用任何JS元素2016-09-21
这是一款css3基于animation实现旋转的摩天轮动画特效源码,该特效实现了摩天轮顺时针旋转的动画效果,且动画过渡自然,流畅逼真。没有使用任何JS元素2016-09-21- 这篇文章主要为大家详细介绍了CSS3中Animation动画属性用法,教大家如何使用animation动画,感兴趣的小伙伴们可以参考一下2016-07-04
CSS3中的Transition过度与Animation动画属性使用要点
这篇文章主要介绍了CSS3中的Transition过度与Animation动画属性使用要点Transition和Animation能被用来制作基本的页面图片动态效果,当然进一步的控制还是需要JavaScript的2016-05-20 CSS3 Animation 制作动画点击波效果代码是一款使用CSS3 animation动画来制作点击波效果,可以在按钮和图片等元素上制作点击波特效。需要的朋友前来下载源码2016-05-04
CSS3 Animation 制作动画点击波效果代码是一款使用CSS3 animation动画来制作点击波效果,可以在按钮和图片等元素上制作点击波特效。需要的朋友前来下载源码2016-05-04
CSS3+Animation实现鼠标滑过按钮背景动画特效源码
CSS3+Animation实现鼠标滑过按钮背景动画特效源码是一款当鼠标滑过按钮时,使用CSS3 animation来动画background-size和background-position属性,来制作各种背景动画效果。2016-04-19 这篇文章主要介绍了css中用animation的steps属性制作帧动画,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2019-04-25
这篇文章主要介绍了css中用animation的steps属性制作帧动画,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2019-04-25







最新评论