使用CSS的overflow属性防止float撑开div的方法
李大泽 发布时间:2016-07-07 11:29:15 作者:李泽  我要评论
我要评论
我们在使用float设定浮动元素的时候经常会遇到撑破div的情况,其中一种解决方法即是利用overflow: hidden,这里我们就来看一下使用CSS的overflow属性防止float撑开div的方法:
许多应征前端工程师的人,在面试时都会被问到这类float的问题。
例如:div元素内的两个子元素p都float:left,外面的div会变成没有高度,此时该怎么办呢?
通常解法是在排版流里面的元素加一个after的伪元素,将它设成display: block以及clear:both即可解决。
CSS Code复制内容到剪贴板
- div:after {content: "";display: block;clear: both;}
不过我今天意外发现,原来overflow: hidden;也会撑开div呀!如下:
长知识了。
XML/HTML Code复制内容到剪贴板
- <body>
- <div>
- <p>I am floated</p>
- <p>So am I</p></div><style>div {
- overflow: hidden;}p {
- float: left;}</style>
深入
让我们继续深入,来看下面的例子:
编写如下代码,查看效果
HTML代码:
XML/HTML Code复制内容到剪贴板
- <div class="content">
- <div class="div1">
- </div>
- </div>
CSS代码:
CSS Code复制内容到剪贴板
- .content {
- border: 1px solid red;
- }
- .div1 {
- width: 100px;
- height: 100px;
- background-color: cyan;
- }
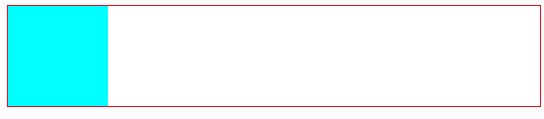
效果如下:
在content中添加一个div1,并设置了content标签的边框和div1标签的大小和颜色,看到content标签把div1标签包裹起来了。并且还撑起了content标签的大小
但,当我们设置了div1向右浮动的属性之后
CSS Code复制内容到剪贴板
- .div1 {
- width: 100px;
- height: 100px;
- background-color: cyan;
- float: rightright;
- }
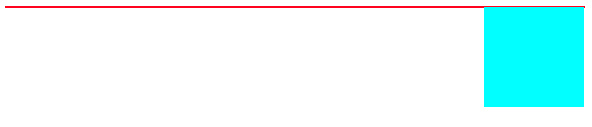
就会变成这个样子:
div1标签确实右对齐了,但是并没有撑起content标签的高度。
莫着急,我们需要设置一个属性,就是给content标签,添加overflow属性
添加属性 (overflow: hidden;)
CSS Code复制内容到剪贴板
- .content {
- border: 1px solid red;
- overflow: hidden;
- }
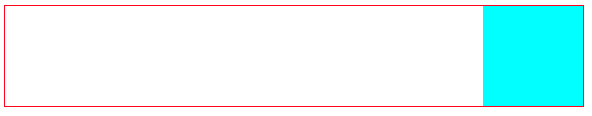
添加完之后,效果就成了这样
相关文章
- 这篇文章主要介绍了css 设置overflow:scroll 滚动条的样式 ,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-07-25

CSS中overflow-y: visible;不起作用的原因分析及解决方法
小编最近遇到这样的需求,移动端的h5页面,要求有一排可选择的卡片, 超出容器部分可以左右滑动,同时每张卡片左上角要有一个删除按钮。接下来通过本文给大家介绍CSS中overf2018-09-13
深入理解CSS overflow:hidden——溢出,坍塌,清除浮动
这篇文章主要介绍了深入理解CSS overflow:hidden——溢出,坍塌,清除浮动的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-08-03- 这篇文章主要给大家介绍了关于css中text-overflow属性与文本截断的相关资料,文中给出了详细的示例代码供大家参考学习,希望本文的内容对各位前端开发者们能带一定的帮助,2017-06-04
详解CSS中zoom属性或overflow:auto属性清除浮动的作用
这篇文章主要为大家介绍了CSS中zoom属性或overflow:auto属性清除浮动的作用,文中通过实例代码介绍的很详细,相信会对大家的理解和学习具有一定的参考借鉴价值,有需要的朋2016-11-26- 下面小编就为大家带来一篇CSS属性text-overflow的使用问题。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-06-13
- 这篇文章主要介绍了使用CSS隐藏元素滚动条的示例代码,需要的朋友可以参考下2019-07-10
- 这篇文章主要介绍了css 给div添加滚动并隐藏滚动条的实例代码,代码简单易懂,非常不错,具有一定的参考借鉴价值 ,需要的朋友可以参考下2019-07-09




最新评论