CSS3模拟IOS滑动开关效果
发布时间:2016-09-28 16:04:53 作者:crper  我要评论
我要评论
这篇文章主要为大家详细介绍了CSS3模拟IOS滑动开关效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
前言
H5站点需要IOS滑动按钮的效果,想了想似乎CSS3能搞起,就折腾出来了...挺简单的..请看注释
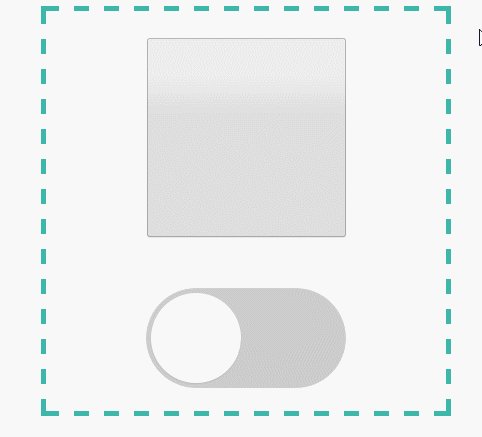
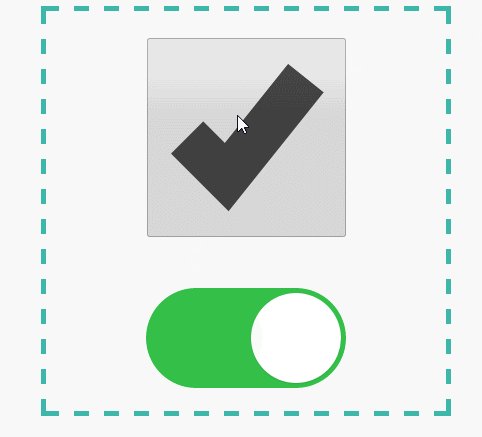
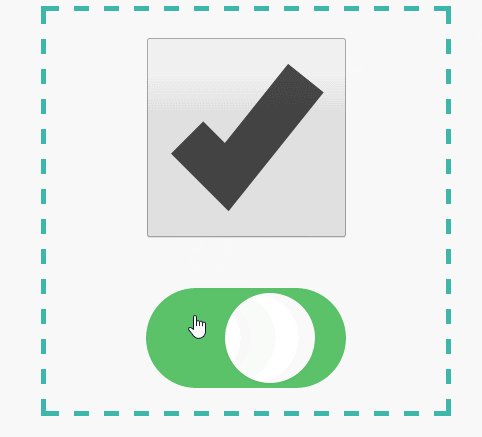
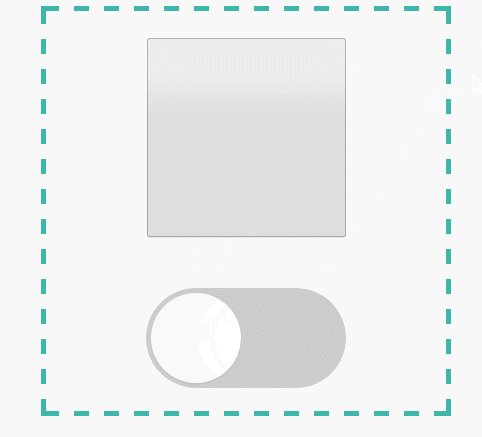
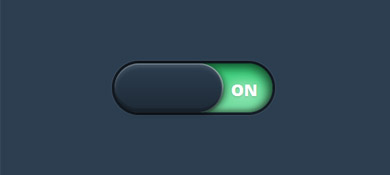
效果

代码
XML/HTML Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>CSS3模拟IOS开关</title>
- <style type="text/css" media="screen">
- /* ==========================================================================
- 设置根元素字体大小
- ========================================================================== */
- html {
- font-size: 100px;
- }
- /* ==========================================================================
- 设置模拟元素的包裹层,装饰...毫无卵用
- ========================================================================== */
- .ios-checkbox{
- height:4rem;
- width:4rem;
- position:absolute;
- left:50%;
- top:50%;
- -webkit-transform:translate(-50%, -50%);
- transform:translate(-50%, -50%);
- border:.05rem dashed #3DB7A9;
- display:-webkit-box;
- display:-webkit-flex;
- display:-ms-flexbox;
- display:flex;
- -webkit-box-orient:horizontal;
- -webkit-box-direction:normal;
- -webkit-flex-direction:column;
- -ms-flex-direction:column;
- flex-direction:column;
- -webkit-flex-wrap:nowrap;
- -ms-flex-wrap:nowrap;
- flex-wrap:nowrap;
- -webkit-justify-content:space-around;
- -ms-flex-pack:distribute;
- justify-content:space-around;
- -webkit-box-align:center;
- -webkit-align-items:center;
- -ms-flex-align:center;
- align-items:center;
- }
- /* ==========================================================================
- label标签模拟按钮
- ========================================================================== */
- .emulate-ios-button {
- display: block;
- width: 2rem;
- height: 1rem;
- background: #ccc;
- border-radius: 5rem;
- cursor: pointer;
- position: relative;
- -webkit-transition: all .3s ease;
- transition: all .3s ease;
- }
- /* ==========================================================================
- 设置伪类,来实现模拟滑块滑动,过渡用了transition来实现 ,
- translateZ来强制启用硬件渲染
- ========================================================================== */
- .emulate-ios-button:after {
- content: '';
- display: block;
- width: .9rem;
- height: .9rem;
- border-radius: 100%;
- background: #fff;
- box-shadow: 0 1px 1px rgba(0, 0, 0, .1);
- position: absolute;
- left: .05rem;
- top: .05rem;
- -webkit-transform:translateZ(0);
- transform:translateZ(0);
- -webkit-transition: all .3s ease;
- transition: all .3s ease;
- }
- .emulate-ios-button:active:after {
- width: 1.1rem;
- }
- /* ==========================================================================
- 设置raw-checkbox,视觉直观比较
- ========================================================================== */
- .raw-checkbox{
- height:2rem;
- width:2rem;
- }
- .raw-checkbox:checked+label {
- background: #34bf49;
- }
- /* 这里是伪元素偏移,初始是0.9+0.05 ,所以这里1.05rem */
- .raw-checkbox:checked+label:after {
- left: 1.05rem;
- }
- .raw-checkbox:checked+label:active:after {
- left: .5rem;
- }
- .raw-checkbox:disabled+label {
- background: #d5d5d5;
- pointer-events: none;
- }
- .raw-checkbox:disabled+label:after {
- background: #bcbdbc;
- }
- </style>
- </head>
- <body>
- <div class="ios-checkbox">
- <input type="checkbox" id="ios-checkbox" name="emulate-ios-button" class="raw-checkbox">
- <label for="ios-checkbox" class="emulate-ios-button"></label>
- </div>
- </body>
- </html>
总结
为了更直观的比较,raw checkbox我就没有隐藏了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
 这篇文章主要介绍了如何用css3实现switch组件的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-02-09
这篇文章主要介绍了如何用css3实现switch组件的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-02-09 CSS3实现的创意互动式开关切换按钮特效源码是一段实现了多组创意的CSS3动画按钮特效,如:白天黑夜、难过开心、高亮等等,非常实用,欢迎有需要的朋友前来下载使用2018-01-26
CSS3实现的创意互动式开关切换按钮特效源码是一段实现了多组创意的CSS3动画按钮特效,如:白天黑夜、难过开心、高亮等等,非常实用,欢迎有需要的朋友前来下载使用2018-01-26 CSS3美化单选/复选/开关按钮样式特效源码是一款纯CSS3的单选框,复选框,开关按钮UI库,实现了按钮可选和按钮不可选的效果,非常不错,欢迎有需要的朋友前来下载使用2017-12-21
CSS3美化单选/复选/开关按钮样式特效源码是一款纯CSS3的单选框,复选框,开关按钮UI库,实现了按钮可选和按钮不可选的效果,非常不错,欢迎有需要的朋友前来下载使用2017-12-21 这是一款基于纯CSS3实现漂亮的点击开关切换动画效果源码。界面上的开关按钮点击时可呈现出带有弹性翻牌动作的动画视觉效果2017-11-02
这是一款基于纯CSS3实现漂亮的点击开关切换动画效果源码。界面上的开关按钮点击时可呈现出带有弹性翻牌动作的动画视觉效果2017-11-02
纯CSS3实现的炫酷checkbox复选框美化库checkboxes.css(含开关按钮美化
checkboxes.css是一款纯CSS3炫酷checkbox复选框美化库。checkboxes.css可以通过在HTML代码中简单的class配置,生成多种不同效果的checkbox美化样式,其中包括复选框按钮美2017-09-05 这是一款基于纯css3实现的仿窗帘拉开关闭百叶窗动画特效源码。右侧有两个下拉杆,可点击控制百叶窗的打开与折叠收起等动画效果。2017-06-22
这是一款基于纯css3实现的仿窗帘拉开关闭百叶窗动画特效源码。右侧有两个下拉杆,可点击控制百叶窗的打开与折叠收起等动画效果。2017-06-22 本特效是一组使用CSS3制作的精美滑动开关按钮效果的代码,这组滑动按钮按Bootstrap的情景类来设计,可以适应5种不同的场景2016-09-23
本特效是一组使用CSS3制作的精美滑动开关按钮效果的代码,这组滑动按钮按Bootstrap的情景类来设计,可以适应5种不同的场景2016-09-23 本源码是一个使用纯CSS3制作的滑动开关按钮特效的代码。使用伪元素来制作外观,制作出4种安卓样式特效2016-04-07
本源码是一个使用纯CSS3制作的滑动开关按钮特效的代码。使用伪元素来制作外观,制作出4种安卓样式特效2016-04-07 是一款可以使用鼠标来控制开关滑动,按钮开关滑动时带有很炫的动画和渐变效果的代码,本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用2015-10-15
是一款可以使用鼠标来控制开关滑动,按钮开关滑动时带有很炫的动画和渐变效果的代码,本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用2015-10-15- 这篇文章主要为大家介绍了纯css实现的一款仿ios7的switches开关按钮,无需引js代码。在实现中给出了两种颜色,三种不同大小的demo,需要的朋友可以参考下2014-10-22











最新评论