如何用css3实现switch组件开关的方法
发布时间:2018-02-09 15:26:40 作者:一英尺卷烟  我要评论
我要评论
这篇文章主要介绍了如何用css3实现switch组件的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
本文介绍了用css3实现switch组件的方法,分享给大家,具体如下:
基于表单的checkbox
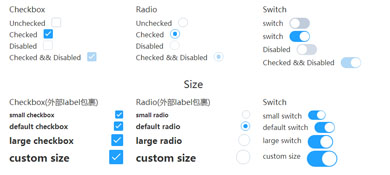
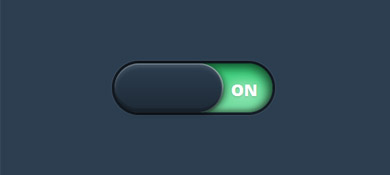
效果图

原理
checkbox, 有两种状态, 没选中和选中, 当选中的时候(:checked), 改变样式即可, 首先得清除浏览器默认的样式, apperance: none, 本文代码只在chrome中运行, 如果需要写兼容性代码, 给apperance和transition加上前缀就好
html代码
<input class='switch-component' type='checkbox'>
css代码
// switch组件
.switch-component {
position: relative;
width: 60px;
height: 30px;
background-color: #dadada;
border-radius: 30px;
border: none;
outline: none;
-webkit-appearance: none;
transition: all .2s ease;
}
// 按钮
switch-component::after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 50%;
height: 100%;
background-color: #fff;
border-radius: 50%;
transition: all .2s ease;
}
// checked状态时,背景颜色改变
.switch-component:checked {
background-color: #86c0fa;
}
// checked状态时,按钮位置改变
.switch-component:checked::after {
left: 50%;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
 CSS3实现的创意互动式开关切换按钮特效源码是一段实现了多组创意的CSS3动画按钮特效,如:白天黑夜、难过开心、高亮等等,非常实用,欢迎有需要的朋友前来下载使用2018-01-26
CSS3实现的创意互动式开关切换按钮特效源码是一段实现了多组创意的CSS3动画按钮特效,如:白天黑夜、难过开心、高亮等等,非常实用,欢迎有需要的朋友前来下载使用2018-01-26 CSS3美化单选/复选/开关按钮样式特效源码是一款纯CSS3的单选框,复选框,开关按钮UI库,实现了按钮可选和按钮不可选的效果,非常不错,欢迎有需要的朋友前来下载使用2017-12-21
CSS3美化单选/复选/开关按钮样式特效源码是一款纯CSS3的单选框,复选框,开关按钮UI库,实现了按钮可选和按钮不可选的效果,非常不错,欢迎有需要的朋友前来下载使用2017-12-21 这是一款基于纯CSS3实现漂亮的点击开关切换动画效果源码。界面上的开关按钮点击时可呈现出带有弹性翻牌动作的动画视觉效果2017-11-02
这是一款基于纯CSS3实现漂亮的点击开关切换动画效果源码。界面上的开关按钮点击时可呈现出带有弹性翻牌动作的动画视觉效果2017-11-02
纯CSS3实现的炫酷checkbox复选框美化库checkboxes.css(含开关按钮美化
checkboxes.css是一款纯CSS3炫酷checkbox复选框美化库。checkboxes.css可以通过在HTML代码中简单的class配置,生成多种不同效果的checkbox美化样式,其中包括复选框按钮美2017-09-05 这是一款基于纯css3实现的仿窗帘拉开关闭百叶窗动画特效源码。右侧有两个下拉杆,可点击控制百叶窗的打开与折叠收起等动画效果。2017-06-22
这是一款基于纯css3实现的仿窗帘拉开关闭百叶窗动画特效源码。右侧有两个下拉杆,可点击控制百叶窗的打开与折叠收起等动画效果。2017-06-22- 这篇文章主要为大家详细介绍了CSS3模拟IOS滑动开关效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2016-09-28
 本特效是一组使用CSS3制作的精美滑动开关按钮效果的代码,这组滑动按钮按Bootstrap的情景类来设计,可以适应5种不同的场景2016-09-23
本特效是一组使用CSS3制作的精美滑动开关按钮效果的代码,这组滑动按钮按Bootstrap的情景类来设计,可以适应5种不同的场景2016-09-23 本源码是一个使用纯CSS3制作的滑动开关按钮特效的代码。使用伪元素来制作外观,制作出4种安卓样式特效2016-04-07
本源码是一个使用纯CSS3制作的滑动开关按钮特效的代码。使用伪元素来制作外观,制作出4种安卓样式特效2016-04-07 是一款可以使用鼠标来控制开关滑动,按钮开关滑动时带有很炫的动画和渐变效果的代码,本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用2015-10-15
是一款可以使用鼠标来控制开关滑动,按钮开关滑动时带有很炫的动画和渐变效果的代码,本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用2015-10-15- 这篇文章主要为大家介绍了纯css实现的一款仿ios7的switches开关按钮,无需引js代码。在实现中给出了两种颜色,三种不同大小的demo,需要的朋友可以参考下2014-10-22










最新评论