CSS3 @keyframes简单动画实现
发布时间:2018-02-24 15:09:23 作者:迪迪的博客  我要评论
我要评论
这篇文章主要介绍了CSS3 @keyframes简单动画实现的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
脚本之家 / 编程助手:解决程序员“几乎”所有问题!
脚本之家官方知识库 → 点击立即使用
CSS3 @keyframes简单动画实现
定义:
通过 @keyframes 规则,能够创建动画。
创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。
在动画过程中,可以多次改变这套 CSS 样式。
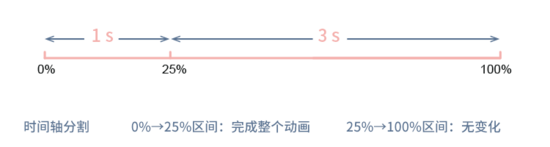
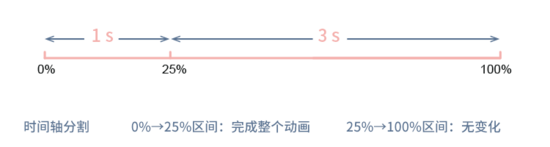
以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。
0% 是动画的开始时间,100% 动画的结束时间。
为了获得最佳的浏览器支持,应始终定义 0% 和 100% 选择器。
重要:兼容问题!@keyfrmes 不兼容IE 9 and 以及更早版本的浏览器.
语法:
| animationname | 必需。定义动画的名称。 |
| keyframes-selector |
必需。动画时长的百分比。 合法的值:
|
| css-styles | 必需。一个或多个合法的 CSS 样式属性。 |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | @keyframes mymove{ 0% {top:0px;} 25% {top:200px;} 75% {top:50px} 100% {top:100px;}}@-webkit-keyframes mymove /* Safari and Chrome */{ 0% {top:0px;} 25% {top:200px;} 75% {top:50px} 100% {top:100px;}}//多个特性变化,用;隔开.@-webkit-keyframes mymove{0% {top:0px; left:0px; background:red;}25% {top:0px; left:100px; background:blue;}50% {top:100px; left:100px; background:yellow;}75% {top:100px; left:0px; background:green;}100% {top:0px; left:0px; background:red;}} |
使用mymove动画方法:
选择器
1 2 3 4 5 | { animation:mymove 5s infinite; -webkit-animation:mymove 5s infinite; /* Safari and Chrome, infinite表示无限次循环,也可设置次数n: animation-interation-count:n*/} |
总结:@keyframes与animation密切相关,如想透彻掌握,还需对照animation用法一起学习。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
 这篇文章主要介绍了详解CSS动画属性关键帧keyframes全解析的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-01-09
这篇文章主要介绍了详解CSS动画属性关键帧keyframes全解析的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-01-09- @keyframes可以帮助我们进行类似Flash中的关键帧动画制作,这里我们来简单讨论一下CSS3中的@keyframes关键帧动画的选择器绑定,需要的朋友可以参考下2016-06-13
- 这篇文章主要介绍了@keyframes规则实现多重背景的CSS动画,代码中使用的是效果图中显示的素材,仅作为脚本示例在此便不提供下载了,需要的朋友可以参考下2015-08-05
- CSS3新增动画属性“@keyframes”,从字面就可以看出其含义——关键帧,这与Flash中的含义一致。利用CSS3制作动画效果其原理与Flash一样,我们需要定义关键帧处的状态效果,2014-09-02

快速解决css使用@keyframes加载图片首次循环时出现白色间隙问题(闪屏)
这篇文章主要介绍了快速解决css使用@keyframes加载图片首次循环时出现白色间隙问题(闪屏),本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以2020-02-25




























最新评论