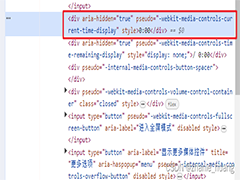
[CSS教程] CSS文本超出后隐藏并显示省略号及其他浏览器兼容方案(推荐)
在CSS中,可以通过简单的样式设置实现文本超出隐藏并显示省略号的效果,这些方法主要适用于WebKit内核的浏览器,对于其他浏览器,可采用JavaScript或CSS Fallback等方案,文中还提到了C... 24-09-11
[css3] CSS3动画实现多个跳动小球效果(语音输入动画)
之前有做过一个需求,安卓端嵌H5页面,实现语音输入并包含输入时动画,跳动的小球,多个小球同时跳动,相对定位需要left不相同,其次每个小球动画开始有时间差,其次就是小球颜色了,... 24-08-29[CSS教程] CSS的:in-range和:out-of-range伪类如何增强输入验证的视觉反馈
:in-range和:out-of-range伪类是CSS中两个强大的工具,它们可以帮助开发者增强输入验证的视觉反馈,提升用户体验,本文将详细介绍如何使用这两个伪类来增强输入验证的用户体验,感兴趣... 24-08-27
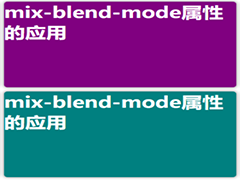
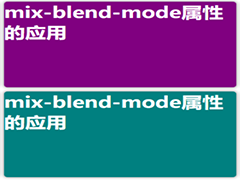
[CSS教程] CSS中的mix-blend-mode属性详解(设置元素的混合模式)
CSS中的mix-blend-mode属性描述了元素的内容应该与元素的直系父元素的内容和元素的背景如何混合,这篇文章主要介绍了CSS中的mix-blend-mode属性详解(设置元素的混合模式),需要的朋友... 24-08-27[CSS教程] CSS的font-stretch属性与字符胖瘦控制(使用示例)
font-stretch CSS 属性用于选择字体的一个更宽(expanded)或更窄(condensed)的版本,以控制字符的“胖瘦”,本文给大家介绍CSS的font-stretch属性与字符胖瘦控制,感兴趣的朋友跟... 24-08-26
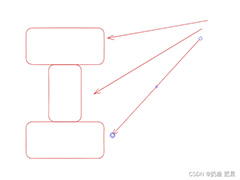
[css3] css3 使用box-shadow实现浮雕风格按钮效果
这篇文章主要介绍了css3 使用box-shadow实现浮雕风格按钮效果,本文通过实例代码给大家介绍的非常详细,感兴趣的朋友跟随小编一起看看吧... 24-08-19
[css3] 一文了解CSS3 新增背景属性 + 新增边框属性
CSS3在CSS2的基础上,新增了很多强大的新功能,从而解决一些实际面临的问题,本篇文章主要讲解的为CSS3新增背景属性和新增边框属性,感兴趣的朋友一起看看吧... 24-08-14
[CSS教程] css阴影详解之Box-shadow修饰性属性详解
Box-shadow属性是css效果非常实用的修饰效果,可以在很多地方见到它的影子,这篇文章主要介绍了css阴影详解之Box-shadow修饰性属性详解,需要的朋友可以参考下... 24-08-13
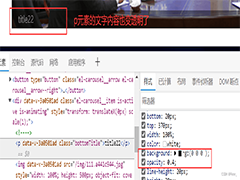
[CSS教程] CSS设置背景透明度、16进制色值设置透明度的方法
这篇文章主要介绍了CSS设置背景透明度、16进制色值设置透明度的方法,本文给大家介绍的非常详细,感兴趣的朋友跟随小编一起看看吧... 24-06-25
[css3] swiper中swiper-pagination中的位置设置方法
这篇文章主要介绍了swiper中swiper-pagination中的位置设置方法,本文通过示例代码给大家介绍的非常详细,感兴趣的朋友跟随小编一起看看吧... 24-06-24
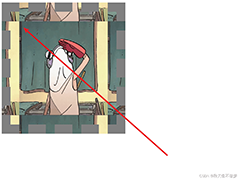
[CSS教程] 如何利用CSS裁剪clip-path完成各种图形
clip-path属性在大部分现代浏览器中都有良好的兼容性,这使得开发者可以放心地使用它来创建跨浏览器的独特视觉效果,这篇文章主要介绍了如何利用CSS裁剪clip-path完成各种图形,需要的... 24-06-24[css3] CSS3 @font-face 规则之自定义与网络字体全面指南(推荐)
CSS3的@font-face规则及其对网络字体的支持为网页设计带来了无限可能,无论自托管还是引用第三方服务,都能轻松实现字体的个性化选择与应用,这篇文章主要介绍了CSS3 @font-face 规则... 24-06-21- CSS3媒体查询是一种用于根据设备的特性和特定条件来应用不同样式的CSS技术,媒体查询使用@media规则来定义,本文给大家介绍CSS3媒体查询简介与使用方法,感兴趣的朋友一起看看吧... 24-06-14

[CSS教程] CSS3 实现文本与图片横向无限滚动动画效果
这篇文章主要介绍了CSS3 实现文本与图片横向无限滚动动画,本文通过示例代码给大家介绍的非常详细,感兴趣的朋友跟随小编一起看看吧... 24-06-12- CSS是一种强大的样式表语言,可以为网页添加各种各样的样式和效果,而CSS3作为CSS的第三个版本,引入了许多新的样式属性和用法,为我们提供了更多创意和自由度,本文将介绍一些CSS3中常... 24-06-11