html5桌面通知(Web Notifications)实例解析
发布时间:2014-07-07 11:11:28 作者:佚名  我要评论
我要评论
这篇文章主要为大家介绍了html5桌面通知(Web Notifications)实例,对于进行html5网站建设非常有用!需要的朋友可以参考下
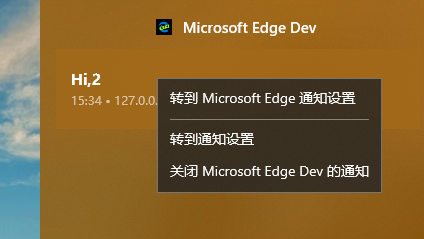
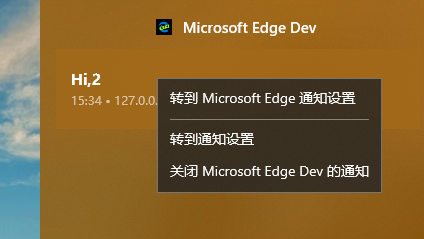
html5桌面通知(Web Notifications)对于需要实现在新消息入线时,有桌面通知效果的情况下非常有用,在此简单介绍一下这个html5的新属性。
这里有个不错的demo:html5 web notification demo
从上面这个demo中 我们就可以获取所需要的基本核心代码,如下:
复制代码
代码如下:<script>
var Notification = window.Notification || window.mozNotification || window.webkitNotification;
Notification.requestPermission(function (permission) {
// console.log(permission);
});
function show() {
var instance = new Notification(
"test title", {
body: " test message"
}
);
instance.onclick = function () {
// Something to do
};
instance.onerror = function () {
// Something to do
};
instance.onshow = function () {
// Something to do
};
instance.onclose = function () {
// Something to do
};
return false;
}
</script>
var Notification = window.Notification || window.mozNotification || window.webkitNotification;
Notification.requestPermission(function (permission) {
// console.log(permission);
});
function show() {
var instance = new Notification(
"test title", {
body: " test message"
}
);
instance.onclick = function () {
// Something to do
};
instance.onerror = function () {
// Something to do
};
instance.onshow = function () {
// Something to do
};
instance.onclose = function () {
// Something to do
};
return false;
}
</script>
其中:Notification.requestPermission 这句代码的功能就是向用户请求权限允许。
通过以上的例子,基本思路我们已经有了,首先加载文档时,就向用户请求权限,获取权限后以后都so easy了。
复制代码
代码如下:window.addEventListener('load', function () {
// At first, let's check if we have permission for notification
if (Notification && Notification.permission !== "granted") {
Notification.requestPermission(function (status) {
if (Notification.permission !== status) {
Notification.permission = status;
}
});
}
});
// At first, let's check if we have permission for notification
if (Notification && Notification.permission !== "granted") {
Notification.requestPermission(function (status) {
if (Notification.permission !== status) {
Notification.permission = status;
}
});
}
});
火狐下 验证是通过的,但是在chrome下总是出不来,后来发现这样一段话
复制代码
代码如下:Not a Bug, Feature.
Desktop Notifications can only be triggered via a user action. Typing into the
JavaScript console has the same effect as raw javascript code embedded into the web
page (no user action). Typing the javascript into the location bar, however,
represents a user-action (the user is intentionally visiting a javascript link to
enable notifications, probably for sites that tend to use href="javascript:" instead
of onclick="".
I'm pretty sure this is a non-issue.
Desktop Notifications can only be triggered via a user action. Typing into the
JavaScript console has the same effect as raw javascript code embedded into the web
page (no user action). Typing the javascript into the location bar, however,
represents a user-action (the user is intentionally visiting a javascript link to
enable notifications, probably for sites that tend to use href="javascript:" instead
of onclick="".
I'm pretty sure this is a non-issue.
原来在chrome下是必须要用户手动触发的,否则,chrome浏览器会无视这段的js
但是在我们网站里肯定不可能加一个按钮或者超链接来显式的让用户授权吧,好吧, 实际上这也不是个事情,我们可以在用户经常点的按钮上顺便处理下这个授权就好,在chrome下是一次授权终身有用。除非你进入设置把他禁了。
整合一下,代码如下:
复制代码
代码如下:function showMsgNotification(title, msg){
var Notification = window.Notification || window.mozNotification || window.webkitNotification;
if (Notification && Notification.permission === "granted") {
var instance = new Notification(
title, {
body: msg,
icon: "image_url"
}
);
instance.onclick = function () {
// Something to do
};
instance.onerror = function () {
// Something to do
};
instance.onshow = function () {
// Something to do
// console.log(instance.close);
setTimeout(instance.close, 3000);
};
instance.onclose = function () {
// Something to do
};
}else if (Notification && Notification.permission !== "denied") {
Notification.requestPermission(function (status) {
if (Notification.permission !== status) {
Notification.permission = status;
}
// If the user said okay
if (status === "granted") {
var instance = new Notification(
title, {
body: msg,
icon: "image_url"
}
);
instance.onclick = function () {
// Something to do
};
instance.onerror = function () {
// Something to do
};
instance.onshow = function () {
// Something to do
setTimeout(instance.close, 3000);
};
instance.onclose = function () {
// Something to do
};
}else {
return false
}
});
}else{
return false;
}
}
var Notification = window.Notification || window.mozNotification || window.webkitNotification;
if (Notification && Notification.permission === "granted") {
var instance = new Notification(
title, {
body: msg,
icon: "image_url"
}
);
instance.onclick = function () {
// Something to do
};
instance.onerror = function () {
// Something to do
};
instance.onshow = function () {
// Something to do
// console.log(instance.close);
setTimeout(instance.close, 3000);
};
instance.onclose = function () {
// Something to do
};
}else if (Notification && Notification.permission !== "denied") {
Notification.requestPermission(function (status) {
if (Notification.permission !== status) {
Notification.permission = status;
}
// If the user said okay
if (status === "granted") {
var instance = new Notification(
title, {
body: msg,
icon: "image_url"
}
);
instance.onclick = function () {
// Something to do
};
instance.onerror = function () {
// Something to do
};
instance.onshow = function () {
// Something to do
setTimeout(instance.close, 3000);
};
instance.onclose = function () {
// Something to do
};
}else {
return false
}
});
}else{
return false;
}
}
相关文章
 这篇文章主要介绍了Html5中的桌面通知Notification的实现的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-25
这篇文章主要介绍了Html5中的桌面通知Notification的实现的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-25- 这篇文章主要介绍了HTML5实现桌面通知 提示功能,非常不错,具有参考借鉴价值,需要的朋友参考下吧2017-10-11
- Notification生成的消息不依附于某个页面,仅仅依附于浏览器。 下面通过本文给大家介绍HTML5实现Notification API桌面通知功能,需要的朋友参考下吧2016-03-02
突袭HTML5之Javascript API扩展5—其他扩展(应用缓存/服务端消息/桌面
前面已经总结了主要的API扩展(应用缓存/服务端消息/桌面通知),下面的几个只有在特定的场合才能发挥它的潜质,无一例外,IE均不支持,桌面通知目前只有Chrome支持,感兴趣的朋2013-01-31
HTML5中的Web Notification桌面通知功能的实现方法
这篇文章主要介绍了HTML5中的Web Notification桌面通知功能的实现方法,需要的朋友可以参考下2019-07-29




最新评论