HTML5实现桌面通知 提示功能
发布时间:2017-10-11 15:52:46 作者:佚名  我要评论
我要评论
这篇文章主要介绍了HTML5实现桌面通知 提示功能,非常不错,具有参考借鉴价值,需要的朋友参考下吧
具体代码如下所示:
<button id="button">有人想加你为好友</button>
<p id="text"></p>
;(function (){
if(window.Notification){
var btn = document.getElementById("button");
var txt = document.getElementById("text");
btn.onclick = function (){
if(Notification.permission == "granted"){
popNotice();
}else if(Notification.permission != "denied"){
Notification.requestPermission().then(function (permission){
popNotice()
})
}
};
function popNotice(){
if(Notification.permission == "granted"){
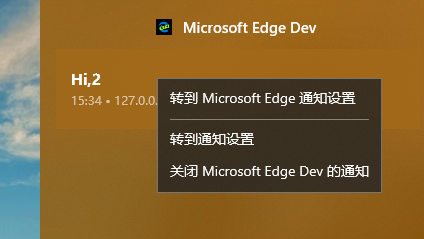
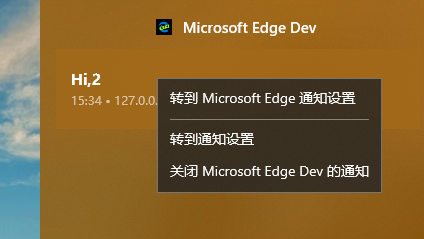
var notification = new Notification("你好:",{
body:"请问今晚有空吗",
icon:"http://image.zhangxinxu.com/左边头像地址"
});
notification.onclick = function (){
txt.innerHTML = new Date().toTimeString().split(" ")[0]+"收到信息";
notification.close();
}
}
}
}else{
console.log("浏览器不支持Notification");
}
})();
Notification.requestPermission()是个请求 ,让浏览器出现是否允许通知的提示 和 Notification.permission 一样 返回 "3"个值 "granted" "default" "denied" 户允许通知, 用户目前还没有管, 用户嫌弃
总结
以上所述是小编给大家介绍的HTML5实现桌面通知 提示功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章
 这篇文章主要介绍了Html5中的桌面通知Notification的实现的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-25
这篇文章主要介绍了Html5中的桌面通知Notification的实现的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-25- Notification生成的消息不依附于某个页面,仅仅依附于浏览器。 下面通过本文给大家介绍HTML5实现Notification API桌面通知功能,需要的朋友参考下吧2016-03-02
html5桌面通知(Web Notifications)实例解析
这篇文章主要为大家介绍了html5桌面通知(Web Notifications)实例,对于进行html5网站建设非常有用!需要的朋友可以参考下2014-07-07突袭HTML5之Javascript API扩展5—其他扩展(应用缓存/服务端消息/桌面
前面已经总结了主要的API扩展(应用缓存/服务端消息/桌面通知),下面的几个只有在特定的场合才能发挥它的潜质,无一例外,IE均不支持,桌面通知目前只有Chrome支持,感兴趣的朋2013-01-31
HTML5中的Web Notification桌面通知功能的实现方法
这篇文章主要介绍了HTML5中的Web Notification桌面通知功能的实现方法,需要的朋友可以参考下2019-07-29




最新评论