HTML5实现表单自动验证功能实例代码
在HTML5 中,在增加了大量的表单元素与属性的同时,也增加了大量在提交时对表单与表单内新增元素进行内容有效性验证的功能,接下来我们来讲一下自动验证。
在Html5中,通过对元素使用属性的方法,可以实现在表单提交时执行自动验证的功能,在执行代码后,将在表单提交时自动验证输入的内容是否为数字,如果验证通不过,将显示错误信息文字。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单验证示例</title>
</head>
<body>
<form action="#" method="post">
<input type="text" name="text" required pattern="^\w.*$">
<input type="submit" value="提交">
</form>
</body>
</html>
接下来我们来看一下在html5 中追加的关于对元素内输入内容进行限制的属性的指定。
1.required属性
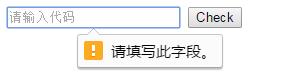
html5 中新增的required属性可以应用在大多数输入元素上(除了隐藏元素,图片元素按钮上)。在提交时,如果元素中内容为空白。则不允许提交,同时在浏览器中显示信息提示文字,提示用户这个元素中必须输入内容,效果如图

2.pattern属性
之前提到的新增的input元素,比如email,number,URL等,要求输入内容符合一定的格式,对input元素使用pattern属性,并且将属性值设置为某个格式的正则表达式,在提交时会检查其内容是否符合给定格式。当输入的内容不符合给定格式时,则不允许提交,同时在浏览器中显示信息提示文字,提交输入的内容必须符合给定格式,代码如下,要求输入内容为一个数字与3个大写字母:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单验证示例</title>
</head>
<body>
<form action="#" method="post">
请输入指定内容:<input pattern="[0-9][A-Z]{3}" name="part" placeholder="输入:一个数字三个大写字母">
<input type="submit" value="提交">
</form>
</body>
</html>
执行效果如下:

3.min属性与max属性
min与max这两个属性是日期类型或数值类型的input元素的专用属性,他们限制了在input元素中输入的数值与日期的范围。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单验证示例</title>
</head>
<body>
<form action="#" method="post">
请输入数值:<input type="number" name="point" min="0" max="100" />
<input type="submit" value="提交">
</form>
</body>
</html>
执行效果如下:

4.step属性
step属性控制input元素中的值增加过减少时的步骤。例如当你想让用户输入的值在0与100之间,但必须是5的倍数时,你可以指定step为5,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单验证示例</title>
</head>
<body>
<form action="#" method="get">
<input type="number" name="point" step="5" />
<input type="submit" />
</form>
</body>
</html>
效果如下:

希望针对于这些表单的新属性,大家可以有个更深刻的认识!如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章
 这篇文章主要介绍了HTML5表单验证特性的一些知识点,本文通过实例代码截图的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-03-10
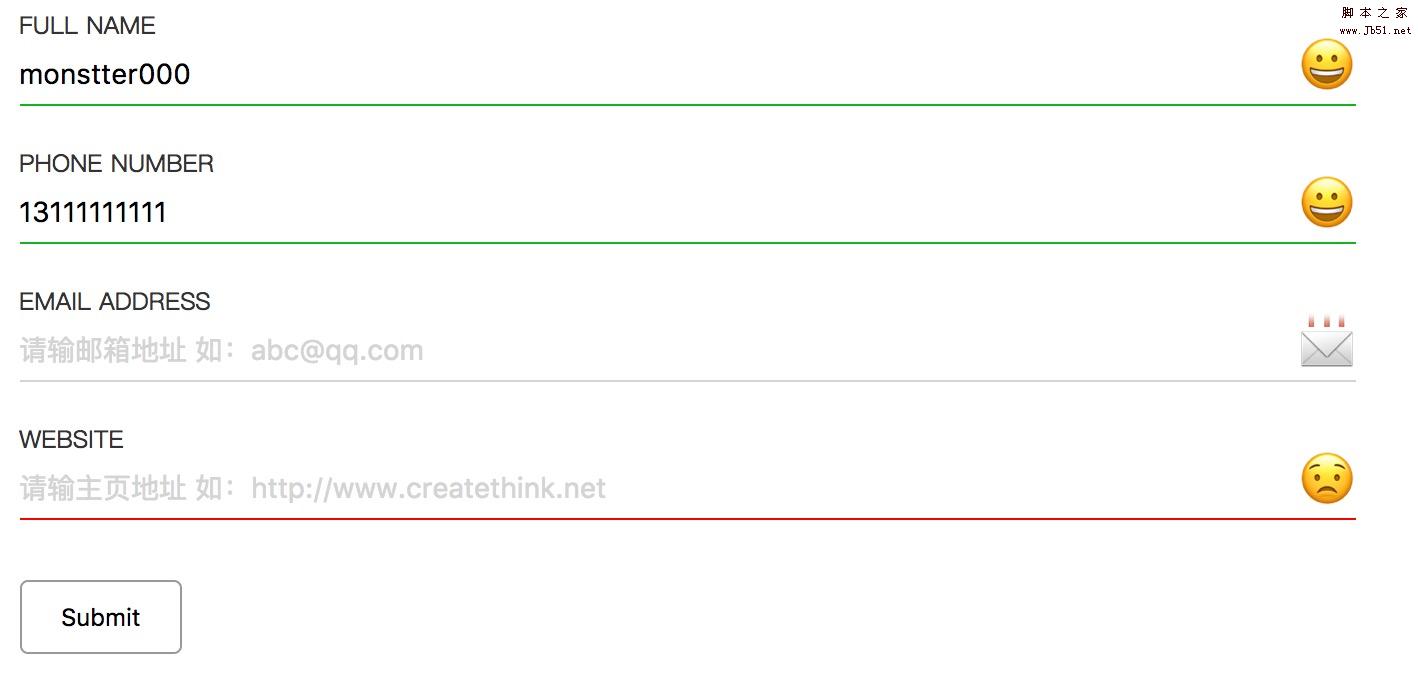
这篇文章主要介绍了HTML5表单验证特性的一些知识点,本文通过实例代码截图的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-03-10 很多朋友进行表单验证的时候,都是自己用jquery或者js手工验证,或者用一下jquery插件进行验证。感觉html5自带验证不是很好用,下面小编给大家分享使用纯html5编写的一个表2017-09-12
很多朋友进行表单验证的时候,都是自己用jquery或者js手工验证,或者用一下jquery插件进行验证。感觉html5自带验证不是很好用,下面小编给大家分享使用纯html5编写的一个表2017-09-12- 这篇文章主要介绍了HTML5 表单验证失败的提示语问题的相关资料,需要的朋友可以参考下2017-07-13
 这篇文章主要介绍了使用HTML5和CSS3表单验证功能,需要的朋友可以参考下2017-05-05
这篇文章主要介绍了使用HTML5和CSS3表单验证功能,需要的朋友可以参考下2017-05-05- 这篇文章不会去讨论简单的input type,本文想把重点放在HTML5表单验证机制上。主要介绍是HTML5是如何利用约束验证API来检查表单的输入数据的,当然,本文会涉及到很多其它2016-12-20
html5的input的required使用中遇到的问题及解决方法
这篇文章主要介绍了h5的input的required使用中遇到的问题及解决方法,文中给大家介绍的非常详细,具有参考借鉴价值,需要的朋友参考下吧2018-04-24html5中valid、invalid、required的定义
HTML5的出现为我们提供一些属性,不用编写js和正则即可解决这个检验表单内容,下面为大家介绍下valid、invalid、required的定义2014-02-21
wordpress添加Html5的表单验证required方法小结
这篇文章主要介绍了wordpress添加Html5的表单验证required方法小结,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参2020-08-18






最新评论