html5自带表单验证体验优化及提示气泡修改功能
发布时间:2017-09-12 11:20:28 作者:佚名  我要评论
我要评论
很多朋友进行表单验证的时候,都是自己用jquery或者js手工验证,或者用一下jquery插件进行验证。感觉html5自带验证不是很好用,下面小编给大家分享使用纯html5编写的一个表单验证功能,需要的朋友参考下吧
html5自带表单验证
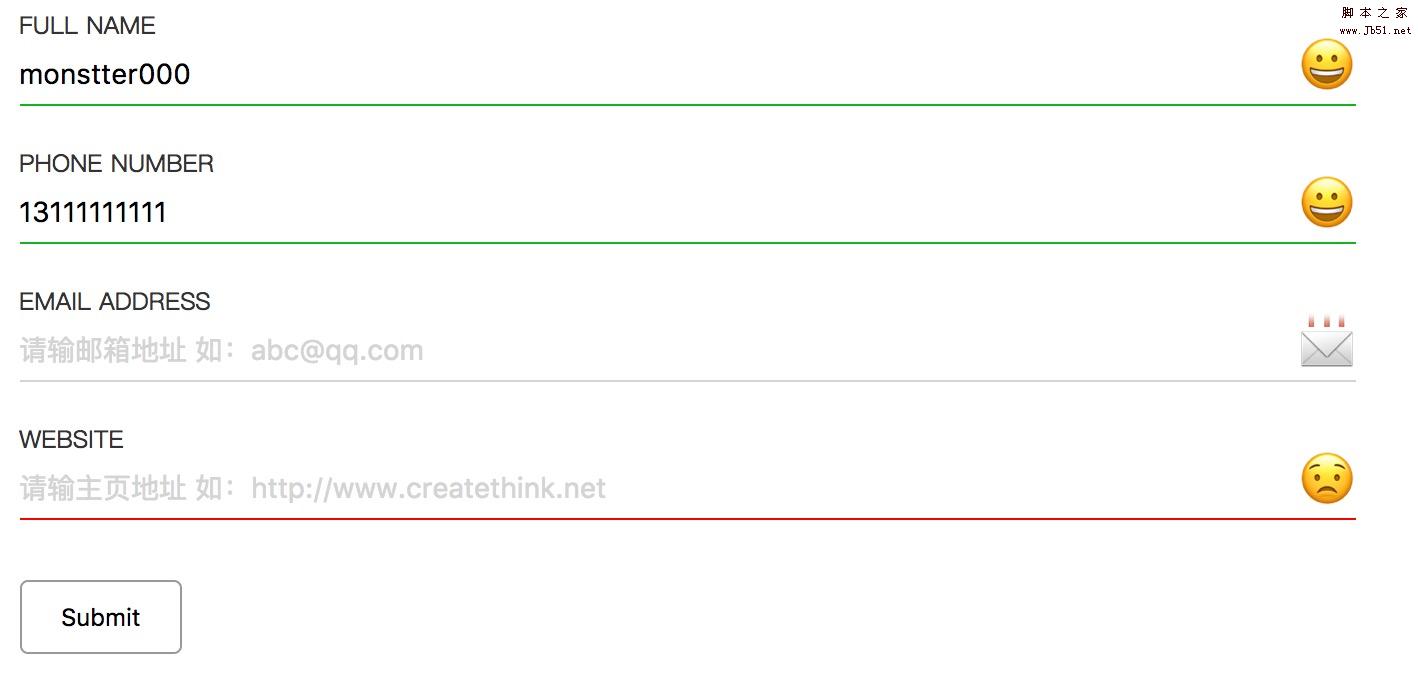
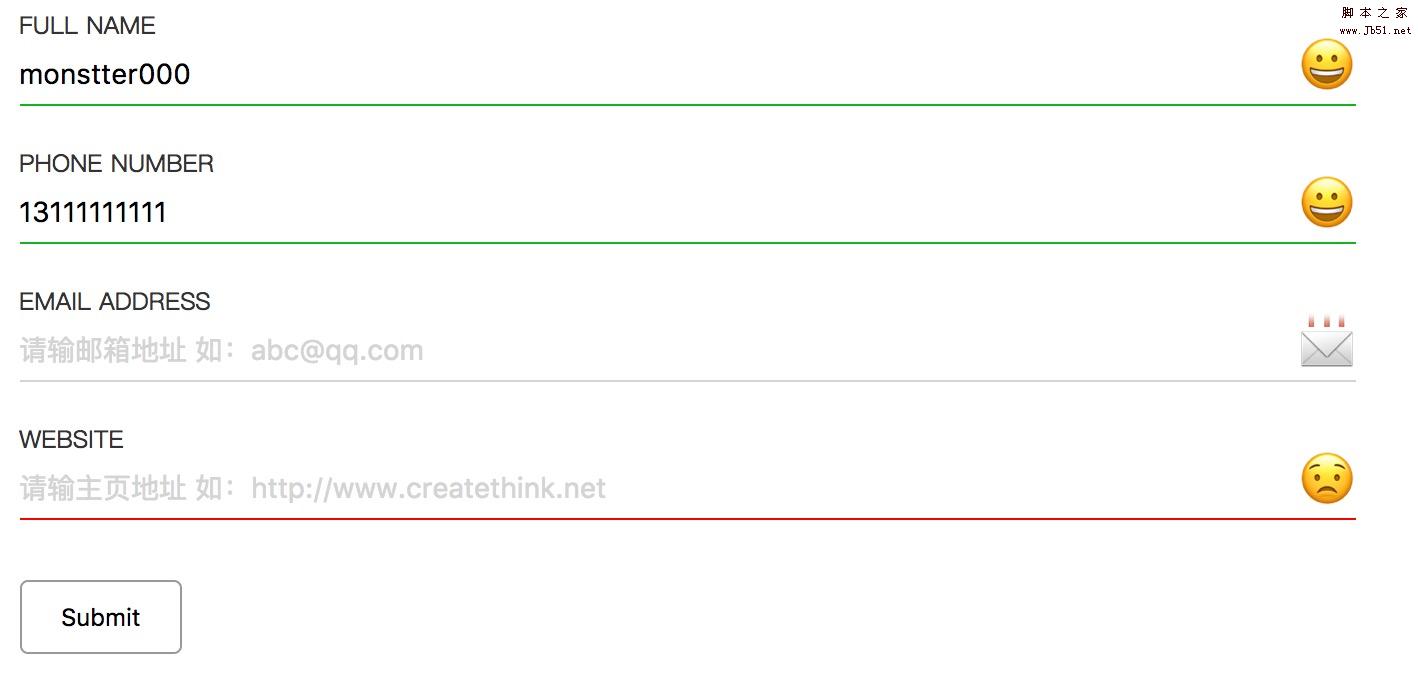
很多朋友进行表单验证的时候,都是自己用jquery或者js手工验证,或者用一下jquery插件进行验证。因为大家觉得html5自带验证不是很好!其实,现在html5自带表单验证,目前已经蛮强大了。我们来看下我用纯html5写的一个表单验证吧!体验一下!
大家觉得这个效果怎么样呢?
这个效果的精华是加了三个图片!
.myform select:required,
.myform input:required,
.myform textarea:required {
background: #fff url(http://sandbox.runjs.cn/uploads/rs/216/0y89gzo2/star.jpg) no-repeat 99% center;
}
.myform select:required:valid,
.myform input:required:valid,
.myform textarea:required:valid {
background: #fff url(http://sandbox.runjs.cn/uploads/rs/216/0y89gzo2/right.png) no-repeat 99% center;
box-shadow: 0 0 5px #5cd053;
border-color: #28921f;
}
.myform select:focus:invalid,
.myform input:focus:invalid,
.myform textarea:focus:invalid {
background: #fff url(http://sandbox.runjs.cn/uploads/rs/216/0y89gzo2/error.png) no-repeat 99% center;
box-shadow: 0 0 5px #d45252;
border-color: #b03535
}
然后做了一个监听事件:
oninvalid="this.setCustomValidity('请输入正确的号码');" oninput="setCustomValidity('')"
验证密码是否一致的时候,用了一个js
function checkPassword() {
var pass1 = document.getElementById("Password");
var pass2 = document.getElementById("Repassword");
if (pass1.value != pass2.value)
pass2.setCustomValidity("两次输入的密码不匹配");
else
pass2.setCustomValidity("");
}
这样就完成了效果!
假如你觉得,这个自带的气泡也很难看!如下图:  我想换掉!
我想换掉!
在谷歌29之前的版本,我们是可以用伪元素来修改气泡!
::-webkit-validation-bubble { min-width:152px; margin-top: -1px;}
::-webkit-validation-bubble-arrow { border: 1px solid #F7CE39; background: #FFFBC7; /* position:relative; */ top: 4px; left: 0px; }
::-webkit-validation-bubble-arrow-clipper { text-align: center; }
::-webkit-validation-bubble-heading { color: #444; }
::-webkit-validation-bubble-message { border: 1px solid #F7CE39; background: #FFFBC7; border-radius: 3px; }
::-webkit-validation-bubble-text-block { font-size: 12px; }
但是呢,这个方法后面被废弃掉了!你会发现修改气泡没有反应!那么怎么修改气泡样式呢?这里就稍微麻烦一些了!思路大概是我们先阻止默认气泡,然后创建新的气泡!
阻止默认气泡
<form>
<input required>
<button>Submit</button>
</form>
<script>
document.querySelector( "input" ).addEventListener( "invalid",
function( event ) {
event.preventDefault();
});
</script>
创建新的UI
代码大致如下:
function replaceValidationUI( form ) {
//阻止气泡
form.addEventListener( "invalid", function( event ) {
event.preventDefault();
}, true );
// 支持Safari, iOS Safari, Android 浏览器
// 默认提交表格
form.addEventListener( "submit", function( event ) {
if ( !this.checkValidity() ) {
event.preventDefault();
}
});
// 新增错误提示的容器
form.insertAdjacentHTML( "afterbegin", "<ul class='error-messages'></ul>" );
var submitButton = form.querySelector( "button:not([type=button]), input[type=submit]" );
submitButton.addEventListener( "click", function( event ) {
var invalidFields = form.querySelectorAll( ":invalid" ),
listHtml = "",
errorMessages = form.querySelector( ".error-messages" ),
label;
for ( var i = 0; i < invalidFields.length; i++ ) {
label = form.querySelector( "label[for=" + invalidFields[ i ].id + "]" );
listHtml += "<li>" +
label.innerHTML +
" " +
invalidFields[ i ].validationMessage +
"</li>";
}
// 把错误的信息放到错误容器里面
errorMessages.innerHTML = listHtml;
// 给第一个错误的input选中
// 错误信息容器显示
if ( invalidFields.length > 0 ) {
invalidFields[ 0 ].focus();
errorMessages.style.display = "block";
}
});
}
// 替换form中所有的验证UI
var forms = document.querySelectorAll( "form" );
for ( var i = 0; i < forms.length; i++ ) {
replaceValidationUI( forms[ i ] );
}
总结
以上所述是小编给大家介绍的html5自带表单验证体验优化及提示气泡修改功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章
 这篇文章主要介绍了HTML5表单验证特性的一些知识点,本文通过实例代码截图的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-03-10
这篇文章主要介绍了HTML5表单验证特性的一些知识点,本文通过实例代码截图的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-03-10- 这篇文章主要介绍了HTML5 表单验证失败的提示语问题的相关资料,需要的朋友可以参考下2017-07-13
 这篇文章主要介绍了使用HTML5和CSS3表单验证功能,需要的朋友可以参考下2017-05-05
这篇文章主要介绍了使用HTML5和CSS3表单验证功能,需要的朋友可以参考下2017-05-05- 在HTML5 中,在增加了大量的表单元素与属性的同时,也增加了大量在提交时对表单与表单内新增元素进行内容有效性验证的功能,接下来我们来讲一下自动验证,需要的朋友参考2017-01-11
- 这篇文章不会去讨论简单的input type,本文想把重点放在HTML5表单验证机制上。主要介绍是HTML5是如何利用约束验证API来检查表单的输入数据的,当然,本文会涉及到很多其它2016-12-20
html5的input的required使用中遇到的问题及解决方法
这篇文章主要介绍了h5的input的required使用中遇到的问题及解决方法,文中给大家介绍的非常详细,具有参考借鉴价值,需要的朋友参考下吧2018-04-24html5中valid、invalid、required的定义
HTML5的出现为我们提供一些属性,不用编写js和正则即可解决这个检验表单内容,下面为大家介绍下valid、invalid、required的定义2014-02-21
wordpress添加Html5的表单验证required方法小结
这篇文章主要介绍了wordpress添加Html5的表单验证required方法小结,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参2020-08-18





最新评论