Photoshop时间轴做出动态手写字效果
发布时间:2014-09-12 14:57:41 作者:佚名  我要评论
我要评论
动态效果其实非常简单,前期先扣好素材图以及做好文字,后边在时间轴上一步完成。Photoshop时间轴做出动态手写字效果教程
本人渣渣一名,第一次发教程,请大神匆喷! 就算要喷也请轻喷!
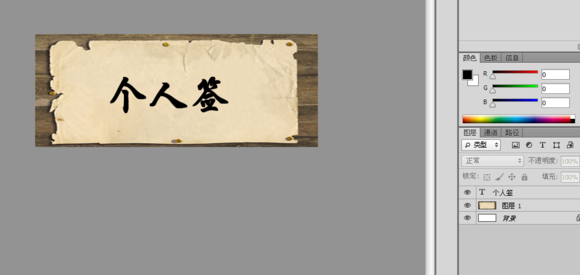
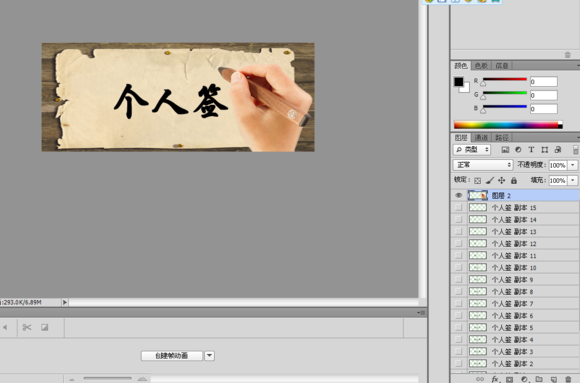
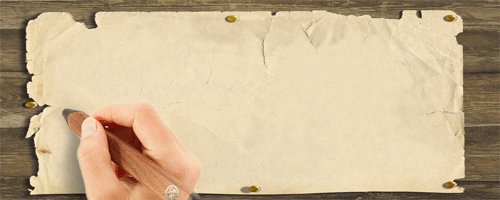
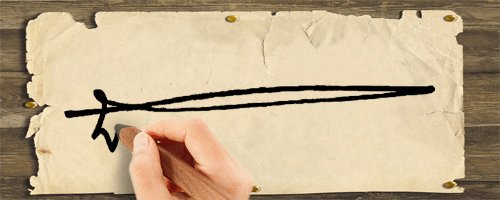
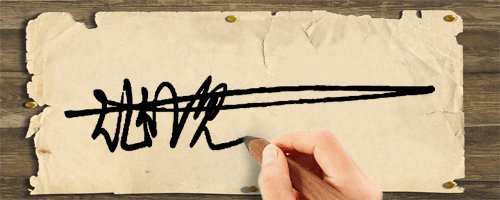
先上效果图!







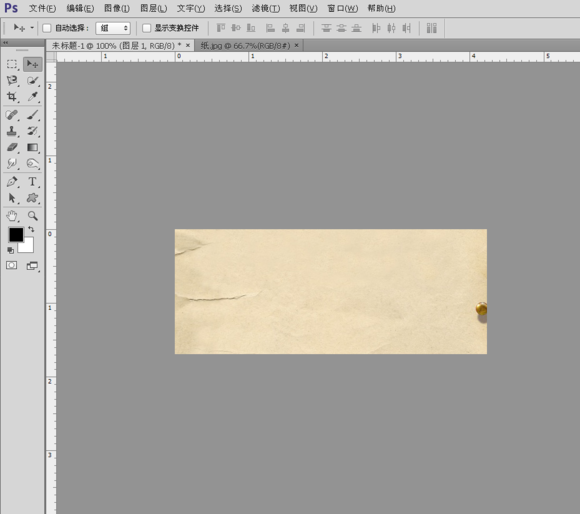
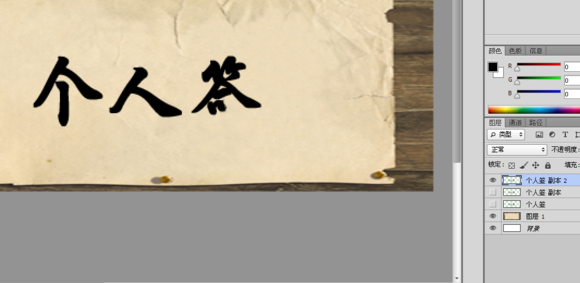
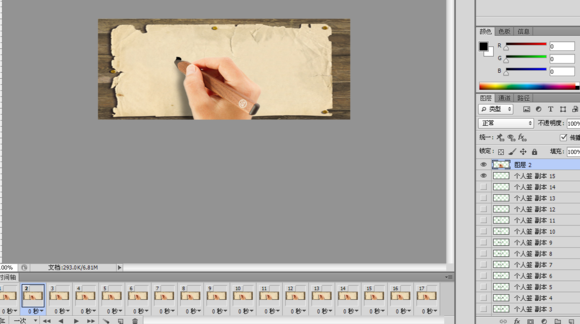
第四步,删格化文字,快捷键Ctrl+j复制一层文字层

选中文字层副本
然后就开始。。。擦
你没听错,是擦,此擦非彼擦。。。是橡皮擦的擦,不是骂人那个
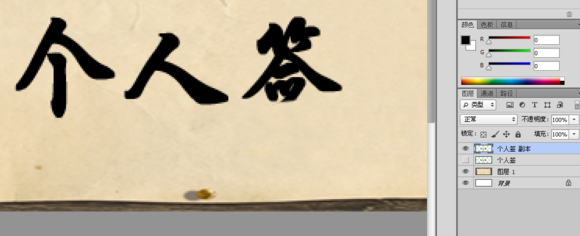
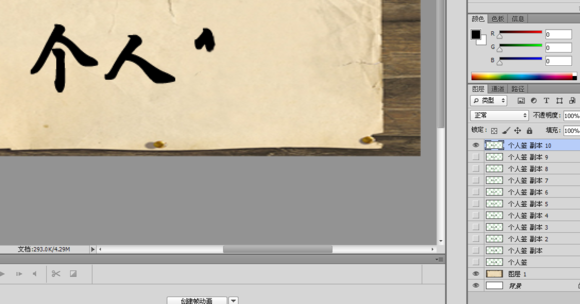
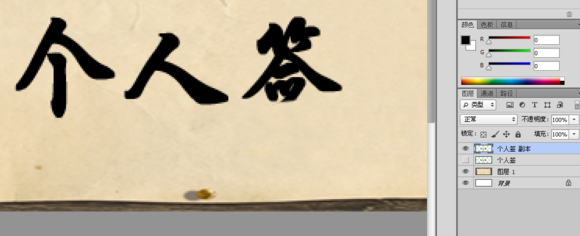
由于的擦字,所以我们从最后一笔开始擦,这里楼楼用的橡皮擦,当然也可以用图层蒙板来擦

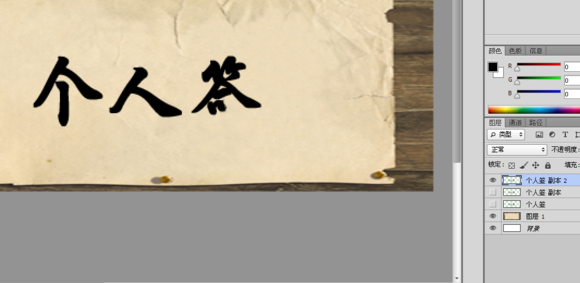
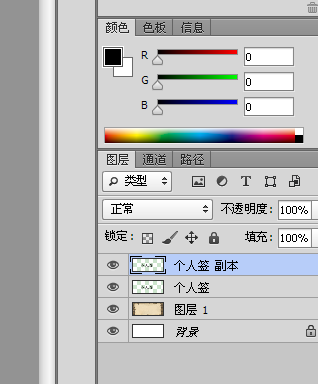
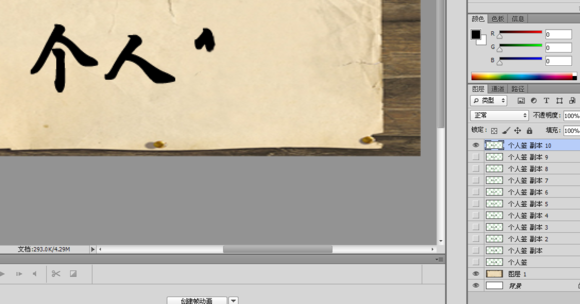
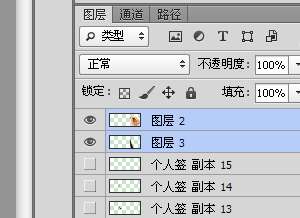
然后再把个人签副本Ctrl+j复制一次得到副本2,把个人签副本前的眼镜点掉,不让它显示


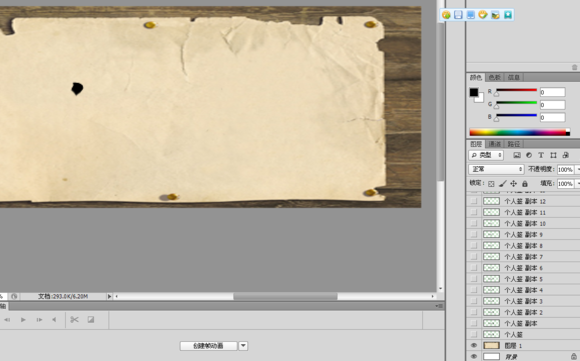
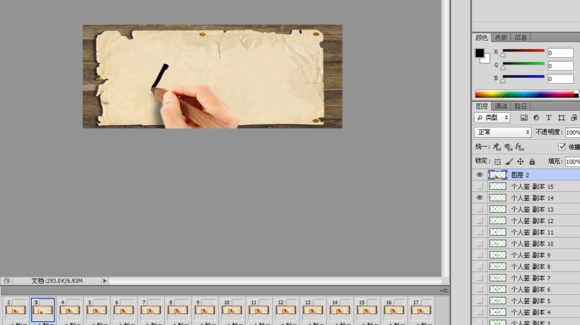
然后就重复上面的操作,直到把第一个字擦得剩下第一笔为止



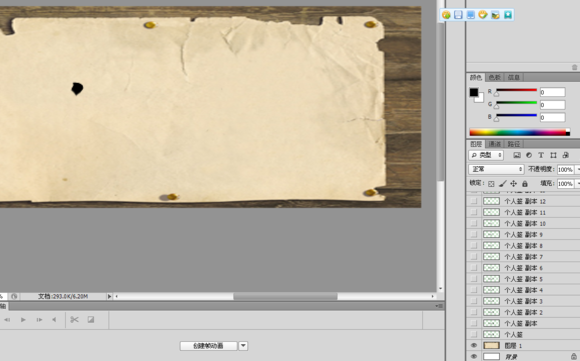
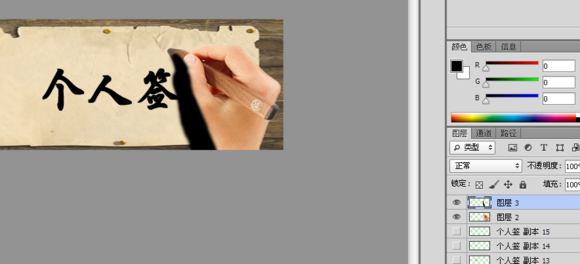
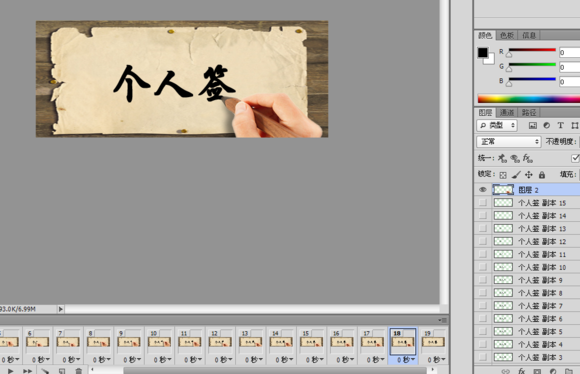
第五:字擦好之后得到一大堆副本图层,把个人签图层(也就是刚开始建的一点也没擦的那个图层)前面的眼镜点开,让其显示。
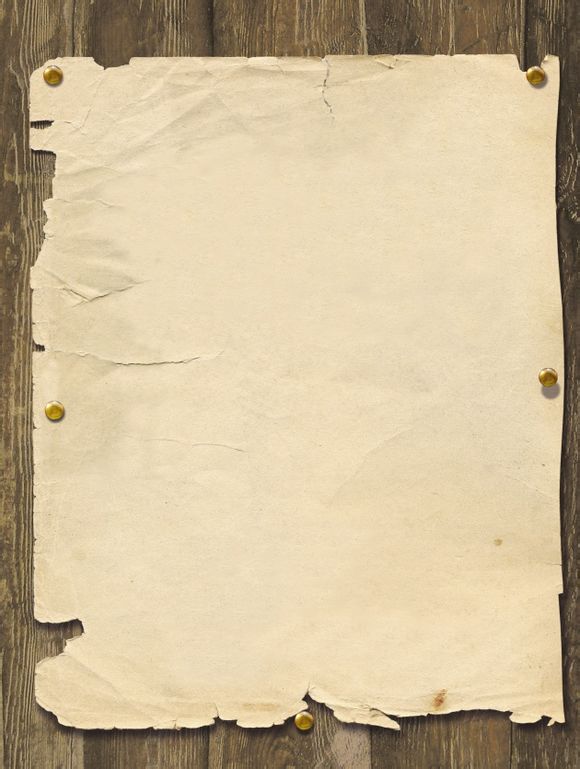
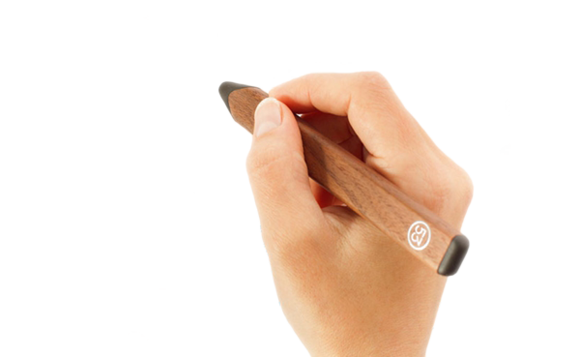
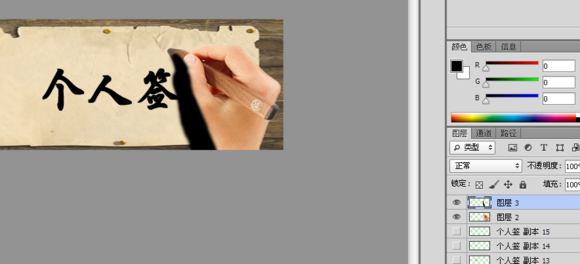
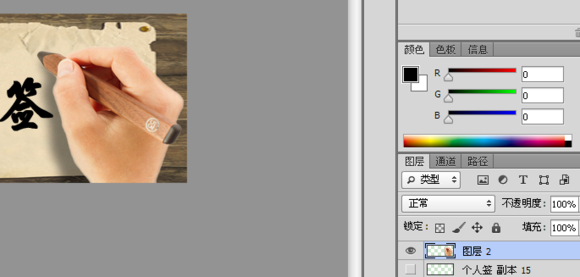
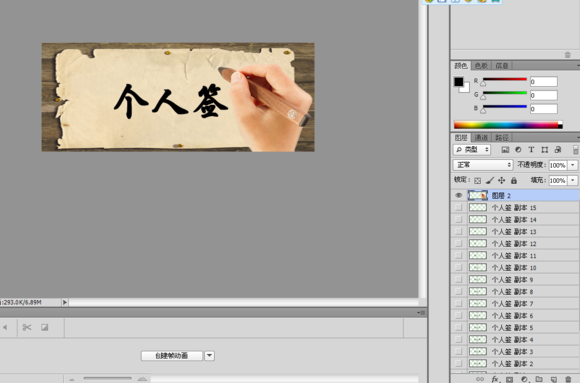
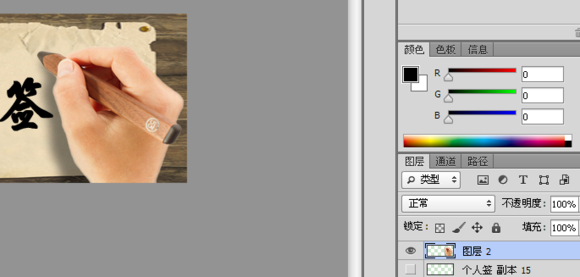
下面就打开手的素材把手抠出来,用移动工具把它拖过来,然后用Ctrl+T调整手的大小,让笔的笔芯看起来比文字大一点点


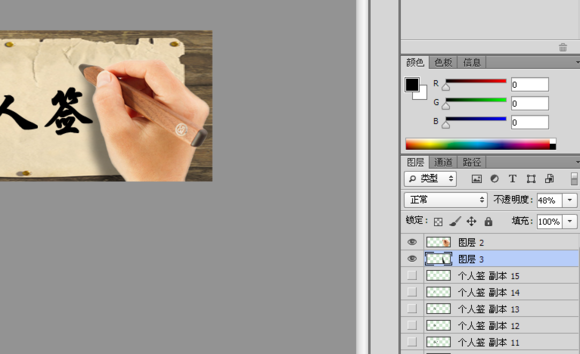
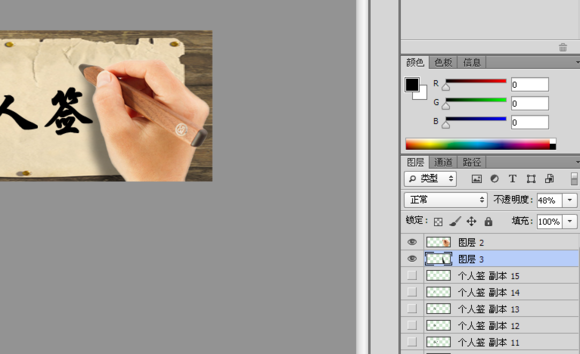
新建图层,使用画笔工具,用硬度0的画笔沿着手的左边画出一块黑色阴影

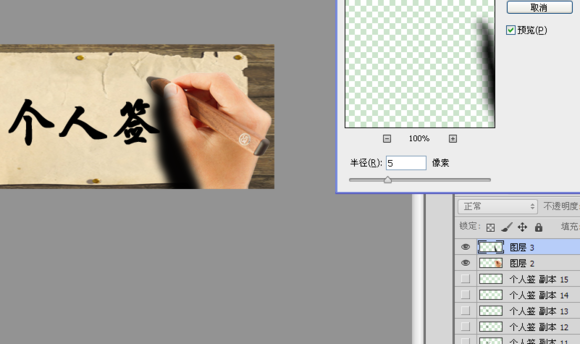
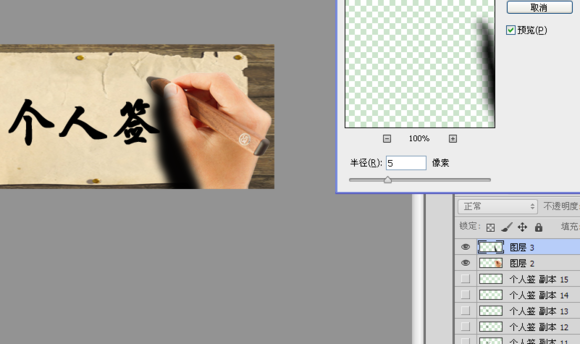
然后高期模糊,参数自己可以看着来设,这里楼楼设为5。




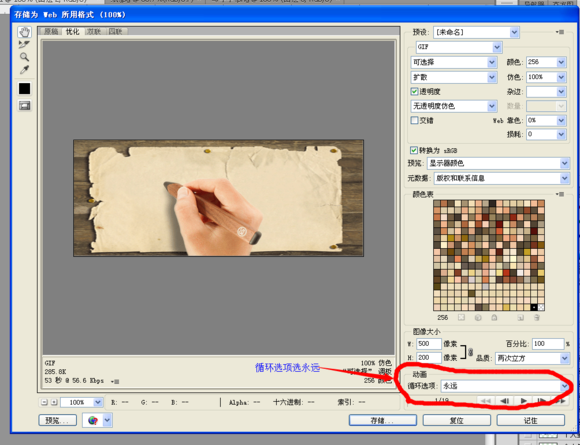
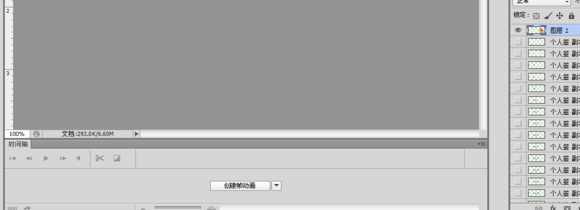
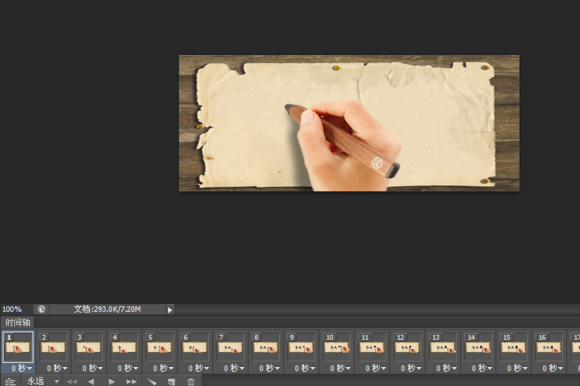
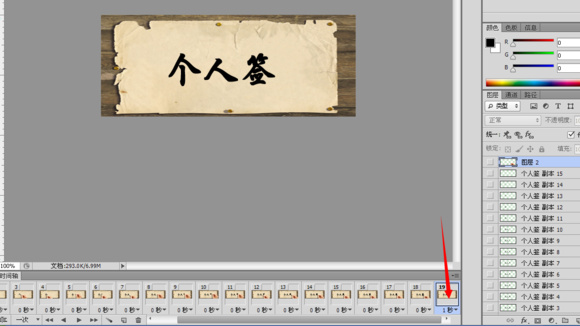
把窗口-时间轴前的勾打上调出时间轴工具条






选中第1帧,下面开始编辑第1帧
把文字层任意一层前面的眼睛点开让其显示
选中手所在的那个图层,楼楼这里的是图层2,用移动工具




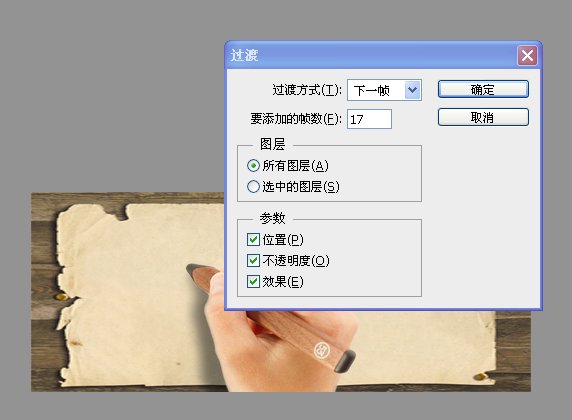
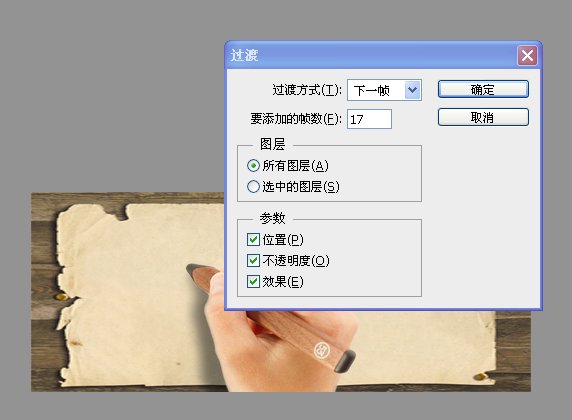
之后的第5,6.。。。以及后的的帧都是同理的去处理
由于这里不是连笔字,而是单个字体,所以做第二个字的时候,要留一帧做到第二个字的起笔位,做第三个字也同理。。。

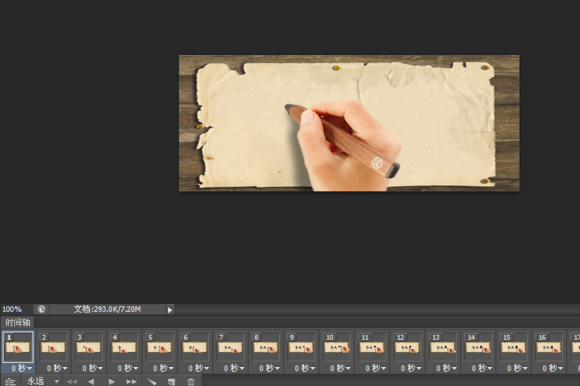
第19帧做全字显示,把手隐藏掉,然后把时间调为1秒




先上效果图!







第四步,删格化文字,快捷键Ctrl+j复制一层文字层

选中文字层副本
然后就开始。。。擦
你没听错,是擦,此擦非彼擦。。。是橡皮擦的擦,不是骂人那个
由于的擦字,所以我们从最后一笔开始擦,这里楼楼用的橡皮擦,当然也可以用图层蒙板来擦

然后再把个人签副本Ctrl+j复制一次得到副本2,把个人签副本前的眼镜点掉,不让它显示


然后就重复上面的操作,直到把第一个字擦得剩下第一笔为止



第五:字擦好之后得到一大堆副本图层,把个人签图层(也就是刚开始建的一点也没擦的那个图层)前面的眼镜点开,让其显示。
下面就打开手的素材把手抠出来,用移动工具把它拖过来,然后用Ctrl+T调整手的大小,让笔的笔芯看起来比文字大一点点


新建图层,使用画笔工具,用硬度0的画笔沿着手的左边画出一块黑色阴影

然后高期模糊,参数自己可以看着来设,这里楼楼设为5。




把窗口-时间轴前的勾打上调出时间轴工具条






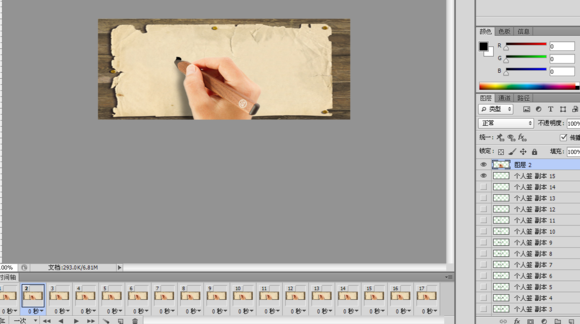
选中第1帧,下面开始编辑第1帧
把文字层任意一层前面的眼睛点开让其显示
选中手所在的那个图层,楼楼这里的是图层2,用移动工具



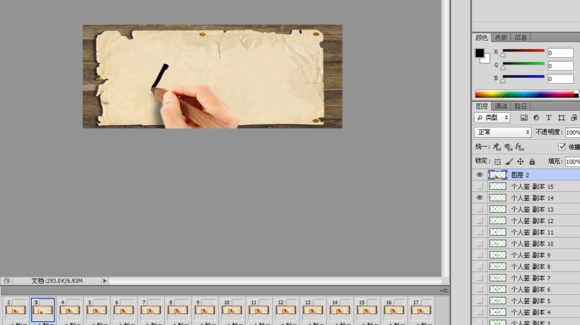
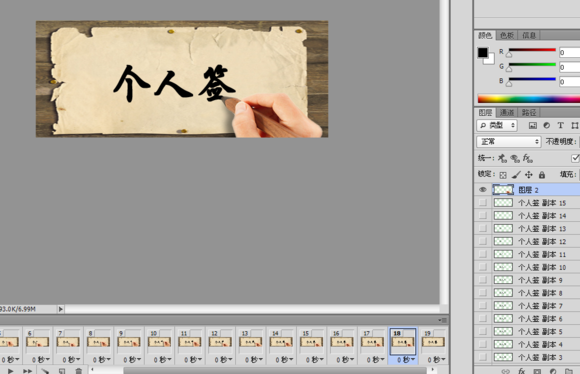
之后的第5,6.。。。以及后的的帧都是同理的去处理
由于这里不是连笔字,而是单个字体,所以做第二个字的时候,要留一帧做到第二个字的起笔位,做第三个字也同理。。。

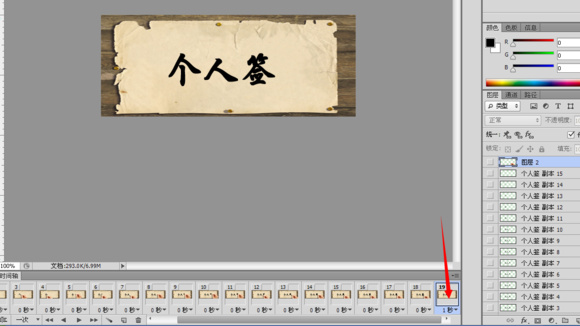
第19帧做全字显示,把手隐藏掉,然后把时间调为1秒



相关文章
- 这篇教程是向脚本之家的朋友详细介绍Photoshop时间轴之5个小技巧,教程比较实用,对于学习者来说很值得大家学习,一起来看看吧2016-05-11
- 这篇教程是向脚本之家的朋友介绍用ps时间轴制作漂亮的动态图片方法,教程比较基础,制作出来的效果非常不错,推荐到脚本之家,喜欢的朋友快快来学习吧2016-03-11
- 在ps中如何使用时间轴制作动作?很多朋友并不是很清楚,其实方法很简单的,下面小编就为大家详细介绍一下,一起来看看吧2016-02-22
- 这篇教程主要是向脚本之家的朋友介绍Photoshop时间轴简单制作gif动画效果方法,教程比较基础,很适合新手来学习,推荐到脚本之家,喜欢的朋友一起来学习吧2015-02-10
- PS教你设计有范儿的个人作品时间轴网页,制作出来很有范儿,喜欢的朋友可以一起来学习2014-01-27
- 使用PS时间轴制作GIF动画,教程制作出来的动画效果还挺漂亮的,制作的难度也不大2013-10-11
- 本文为大家详细介绍下流光字的制作过程,主要使用到了文字工具、画笔工具、视频时间轴以及剪切蒙版等等,感兴趣的朋友可以参考下哈,希望对大家有所帮助2013-07-10
- 通过前面的课程,我们已经学会了利用关键帧过渡,以及利用独立图层这两种制作动画的方式。它们可以用来制作一些简单的单物体动画,在很长一段时间内也是Photoshop唯一2008-10-05
- Photoshop CS3教程:时间轴制作动画 现在我们正式开始利用时间轴来制作动画,这与我们之前的帧式动画有很大不同,但相比之下时间轴方式来的更直观和简便,也是我们以2008-10-05
- 随着Photoshop版本的不断升级,其功能的优化和增加,都是一次次的惊喜,发展到CC版本,时间轴已可以对视频简易剪辑,所以时间轴制作简单的gif动画足已。来看看下文对时间轴2016-05-12


最新评论