Photoshop设计制作简单的蓝色光影立体字
昵图社区 发布时间:2012-03-20 10:37:08 作者:凤儿  我要评论
我要评论
本教程立体字有点特别,作者加上了一个比较奇幻的尾部。做好立体字后,根据透视关系选择文字的一个方向加上一些彩色线条等,可以更好的美化文字。
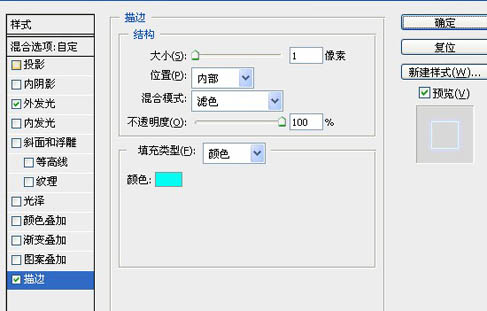
21、参数。

22、效果如图。

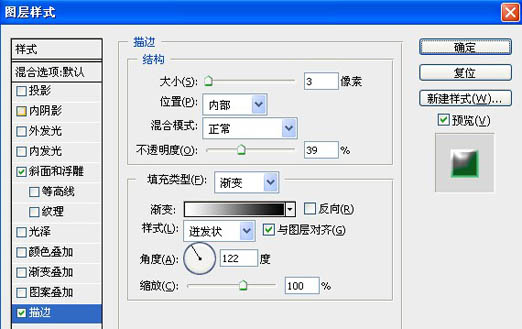
23、对上面的正黄线条进行如下设置。

24、参数。

25、效果如图。

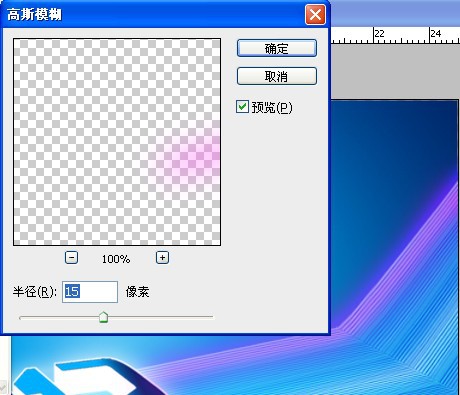
26、用画笔工具画一条颜色。

27、对其进行高斯模糊。

28、其他的也是同样的操作,多复制几条。

29、复制一个白色图层后,选出2的那一部分。

30、旋转一定角度后,执行滤镜-风格化-风(向左),可以重复执行3次以上。

31、放到2字的后面。

32、使其摆放到合适的角度(变形,透视等)。

33、画出路径,如图。

34、填充一个渐变色。

35、ctrl+alt+G(向下剪切盖印图章操作)。

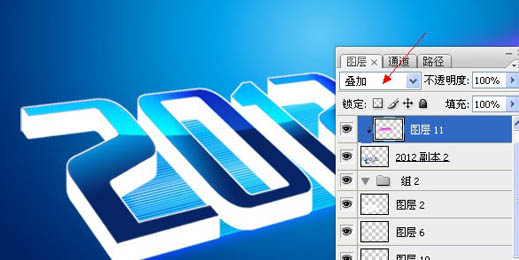
36、混合模式改为(叠加)。

37、效果如图。

38、把两个线条多余的部分擦除(或者用蒙版)。

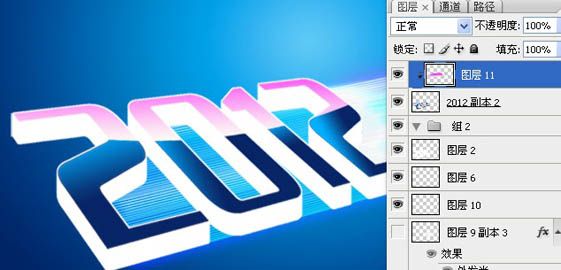
39、点缀光晕(可以下载光晕笔刷)。

线条再加亮一下,完成最终效果:

相关文章
- 本Photoshop教程介绍光影特效图形的制作方法,思路:先把大致的图形绘制出来加上漂亮的图层样式,然后再使用水波倒影滤镜制作波光闪闪的水波,制作的思路比较简单,不过需要2008-10-05
 本教程主要是利用简单的素材来制作海报效果,思路:先制作出绚丽的背景然后融合素材,注重光与影的应用,最后装饰文字2008-10-06
本教程主要是利用简单的素材来制作海报效果,思路:先制作出绚丽的背景然后融合素材,注重光与影的应用,最后装饰文字2008-10-06- 效果图看上去有点复杂,不过制作起来就比较简单。大致分为3个部分:首先是背景部分的制作,用渐变拉出底色,再加上一些高光带。然后是光斑部分的制作,只需制作好一个光斑2010-04-13
 本教程介绍光影风格画面特效的制作方法,大致过程:先简单的给画面加上一些纹理背景,然后把人物部分整体调整颜色和质感,后期再用一些高光素材或笔刷等装饰人物,并整体渲2010-09-18
本教程介绍光影风格画面特效的制作方法,大致过程:先简单的给画面加上一些纹理背景,然后把人物部分整体调整颜色和质感,后期再用一些高光素材或笔刷等装饰人物,并整体渲2010-09-18- 本教程的制作有点难度。效果图中的光束都是用笔刷及路径等工具制作完成。这些需要很高的控制技巧,利用最为简单的图形,制作出非常漂亮的光束。教程没有详细的制作方法,需2010-04-16
- 来源:PS联盟 作者:Sener 本教程重点在曲线部分的制作。首先是用钢笔勾出曲线路径,这一步比较重要,曲线比较细小要勾好路径,需要非常细心才行,然后加上一些图层样式和2009-07-01
- 光影壁纸的制作很讲究层次和图层的叠加,制作的时候我们需要逐步的去完成,先渲染背景色,用一些较暗的颜色铺上底色,然后再用柔和的曲线及填充色制作主体色,后期再用一些曲2010-07-21
- 这篇教程主要给大家讲解的是Photoshop通过使用滤镜制作一张效果炫酷的光影海报的全过程,制作非常精细,也很全面,这里推荐给想学习PS的小伙伴2015-01-12




最新评论