ps滤镜工具制作吸人眼球的渐变霓虹灯字体效果
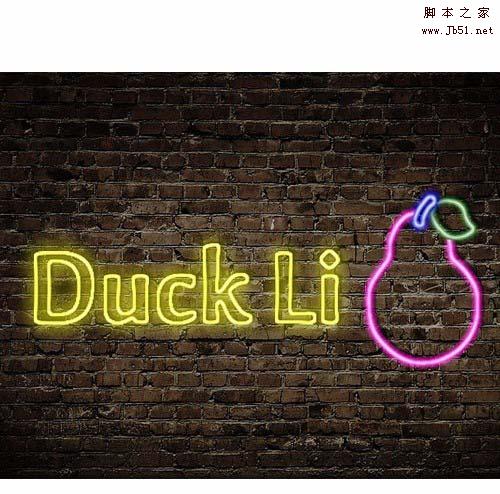
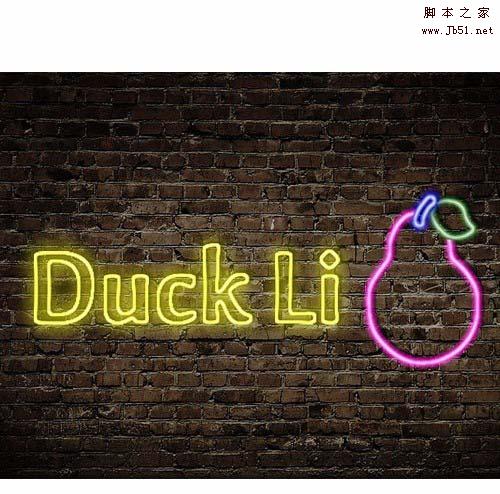
ps怎么制作霓虹灯字体效果?随着2018年渐变的再次回归,我们发现流行时尚仿佛就是一个圆环,来来回回总是循环着,渐变本就是吸引眼球的色彩搭配,霓虹灯也正是利用了这种特点给人以印象深刻的感觉,所以往往我们需要吸引人们的注意力时,我们就可以运用到这种渐变的霓虹灯效果的设计了,那么接下来我们就跟着源码时代UI老师一起来看看简单的霓虹灯效果要怎么做吧,还是老规矩先上效果图:

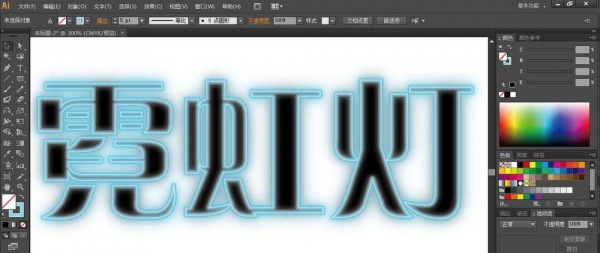
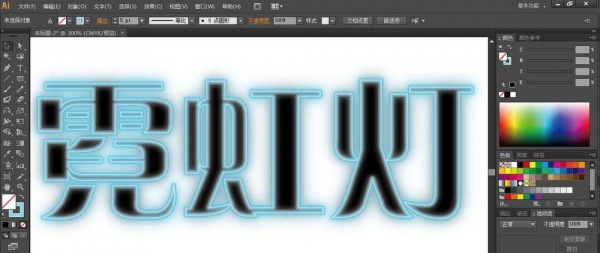
这次我们主要要用到的就是ps里面的滤镜工具,首先我们先建立一个图层,可以根据你文字的长短来定,建立好文档之后,将背景色填充为黑色,然后新建一个文字图层,写上你的内容,字体注意将间距拉开一些,方便变形,这里我用的是兰亭黑简体,颜色选择白色:

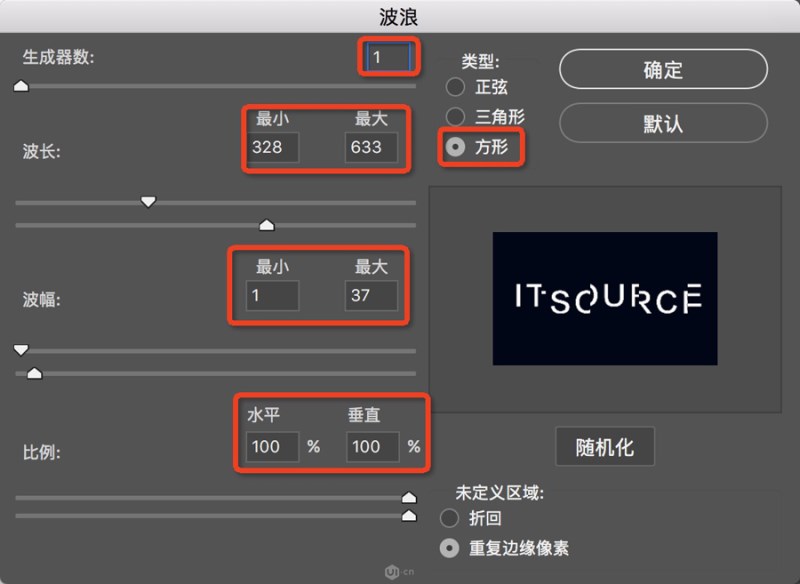
字体排列好了之后,将文字图层与背景合并(ctrl+E),合并后选择:滤镜-扭曲-波浪,然后调整波长与波幅的参数,你可以根据你的字体内容来设置数据,这是我的参数(仅供参考):

在右边你可以看到你的预览效果,我个人觉得上下有些错落比较好看,参数设置好以后我们再继续添加一些效果:滤镜-像素化-碎片,这个滤镜不需要设置参数,直接给出效果:

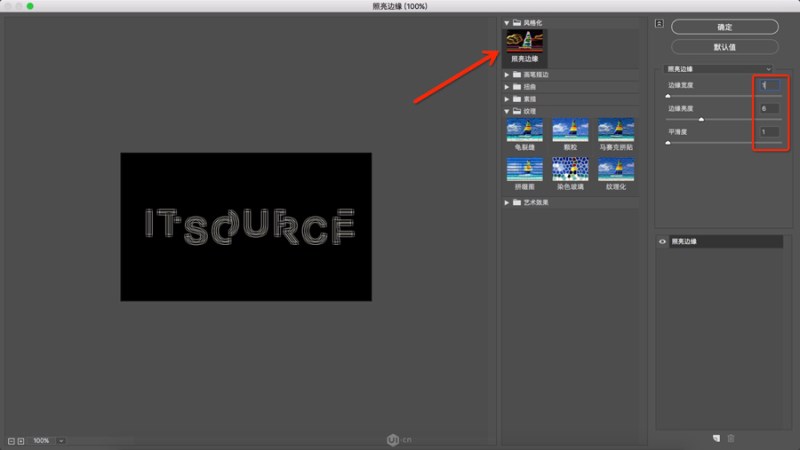
接下来,我们就要把图形转化为线框了,因为大家都知道很多霓虹灯字体其实都是由一条条霓虹灯线拼凑而成的,所以我们继续进入:滤镜-风格化-照亮边缘(有的版本的ps风格化里面没有这个选项,就可以从滤镜-滤镜库里进入),这里我设置的参数为1、6、1:

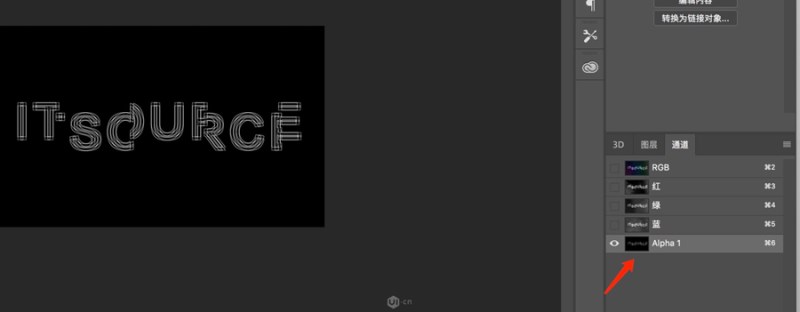
到了这一步,我们就需要把文字与图层分离出来了,方法有很多,我这里用的方法也是I仅供参考的,先选中这个图层,全选(ctrl+A),再复制一层(ctrl+C),然后进入通道面板,在通道面板里新建一个空白的alpha通道,最后选中这个通道,粘贴(ctrl+V):

复制好之后,就在这个图层上,按住ctrl键,再用鼠标单击这个图层,图层出现蚂蚁线,文字白色部分被选中:

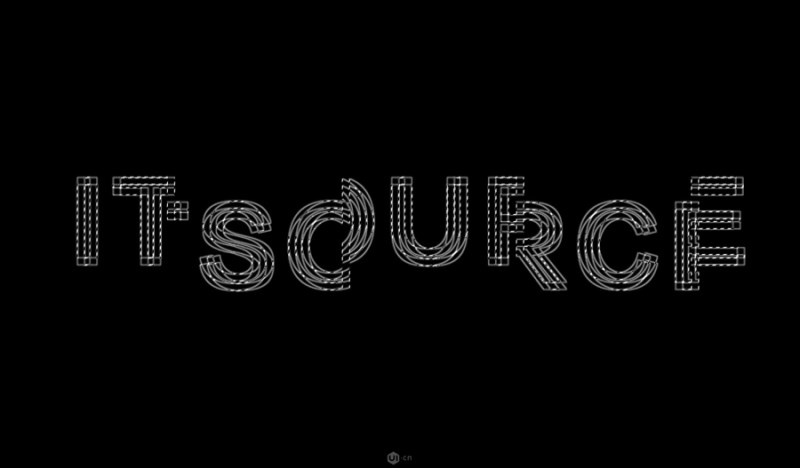
现在我们再回到图层面板里,新建一个图层,在新图层中将蚂蚁线内填充白色,再回到背景图层,将背景图层全部填充黑色,取消选区,这样文字与背景就已经分离出来了。
相关文章
 本教程教脚本之家的Illustrator教程学习者如何使用AI制作炫彩流动霓虹灯效果的潮物质字体?教程打造的潮物质字体由霓虹灯装饰而成,效果非常时尚、年轻态、活力十足,感兴2018-05-18
本教程教脚本之家的Illustrator教程学习者如何使用AI制作炫彩流动霓虹灯效果的潮物质字体?教程打造的潮物质字体由霓虹灯装饰而成,效果非常时尚、年轻态、活力十足,感兴2018-05-18 ai怎么设计霓虹灯文字效果?ai中想要制作一个发光的文字,该怎么制作发光文字呢?下面我们就来看看ai发光文字的制作方法,需要的朋友可以参考下2018-04-23
ai怎么设计霓虹灯文字效果?ai中想要制作一个发光的文字,该怎么制作发光文字呢?下面我们就来看看ai发光文字的制作方法,需要的朋友可以参考下2018-04-23 ai怎么制作霓虹灯轨迹效果?ai中想要制作一个霓虹灯走动的轨迹,该怎么制作这个效果呢?下面我们就来看看ai霓虹灯拖尾的制作方法,需要的朋友可以参考下2018-03-02
ai怎么制作霓虹灯轨迹效果?ai中想要制作一个霓虹灯走动的轨迹,该怎么制作这个效果呢?下面我们就来看看ai霓虹灯拖尾的制作方法,需要的朋友可以参考下2018-03-02 ps怎么设计双层空心的发光霓虹艺术字效果?ps中设计字体很方便,想要设计一款发光的霓虹灯文字,该怎么设置呢?下面我们就来看看详细的教程,,要的朋友可以参考下2018-01-15
ps怎么设计双层空心的发光霓虹艺术字效果?ps中设计字体很方便,想要设计一款发光的霓虹灯文字,该怎么设置呢?下面我们就来看看详细的教程,,要的朋友可以参考下2018-01-15 ai结合ps制作创意的霓虹灯字体效果?想要设计一款简单的灯管文字,该怎么设计呢?下面我们就就来看看详细的教程,很简单,需要的朋友可以参考下2018-01-12
ai结合ps制作创意的霓虹灯字体效果?想要设计一款简单的灯管文字,该怎么设计呢?下面我们就就来看看详细的教程,很简单,需要的朋友可以参考下2018-01-12 ps怎么设计彩色空心的霓虹灯发光特效的艺术字?ps中想要设计一款霓虹灯组成的文字,该怎么设计呢?下面我们就来看看看详细的设计教程,需要的朋友可以参考下2017-12-26
ps怎么设计彩色空心的霓虹灯发光特效的艺术字?ps中想要设计一款霓虹灯组成的文字,该怎么设计呢?下面我们就来看看看详细的设计教程,需要的朋友可以参考下2017-12-26 本教程教脚本之家的CorelDraw教程学习者使用CDR+PS制作霓虹灯效果的数字10,教程讲解的挺详细,难度不是很大,打造的数字10非常漂亮,喜欢的朋友欢迎前来一起分享学习2017-12-06
本教程教脚本之家的CorelDraw教程学习者使用CDR+PS制作霓虹灯效果的数字10,教程讲解的挺详细,难度不是很大,打造的数字10非常漂亮,喜欢的朋友欢迎前来一起分享学习2017-12-06 Ps怎么制作双12的霓虹灯立体字体?Ps中想要制作一个立体的12.12的文字效果,该怎么制作呢?下面我们就来看看详细的教程,很简单, 需要的朋友可以参考下2017-12-06
Ps怎么制作双12的霓虹灯立体字体?Ps中想要制作一个立体的12.12的文字效果,该怎么制作呢?下面我们就来看看详细的教程,很简单, 需要的朋友可以参考下2017-12-06










最新评论