PS怎么设计网点字体?PS设计网点字体的教程
百度经验 发布时间:2020-12-16 16:07:29 作者:佚名  我要评论
我要评论
PS怎么设计网点字体?下面这篇文章主要为大家介绍用PS设计网点字体的教程的教程,感兴趣的小伙伴可以一起来学习一下
PS怎么设计网点字体?在ps中,我们可以设计网点字体,其实没那么难操作,今天就和大家一起来学习用PS设计网点字体的教程的教程,下面就和小编一起动手操作吧。
用PS设计网点字体的教程的教程:
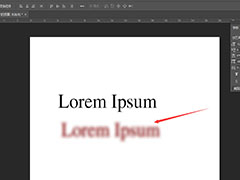
1.打开PS,按crl+o打开一张图片,如图

2.按crl+n新建一个空白背景图层,选择编辑,填充图案,将刚才的图片定义图案,再次填充。

3.选择横排文字工具,输入字体,点选文字载入选区,选中背景,选择图层,新建图层,通过拷贝的图层,点击确定,如图

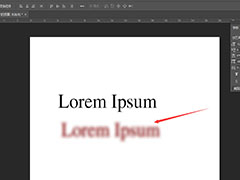
4.选择编辑填充图案,当图案被填充在边缘部分,可以移动文字图层,再次选择编辑,填充图案,图案将被全部填充。

5.再次将背景图层打开,这样文字图层就快速设计好了哦。如图

6.再次复制背景副本图层,选择正片叠底,让图片的背景颜色慢慢的加深,点击确定,如图

7.双击背景图层,点击确定,选择不透明度,设置为52%,设置图层的混合模式为线性加深,点击确定,这样网点字就快速设计好了。

以上就是小编给大家带来的用PS设计网点字体的教程的教程,更多精彩内容请关注脚本之家网站。
相关文章
 PS怎么设计创意立体数字8?ps中想要创建立体数字,像是一层一层的围墙组成的,该怎么制作这个效果呢?下面我们就来看看ps立体数字字体的设计方法,需要的朋友可以参考下2020-12-10
PS怎么设计创意立体数字8?ps中想要创建立体数字,像是一层一层的围墙组成的,该怎么制作这个效果呢?下面我们就来看看ps立体数字字体的设计方法,需要的朋友可以参考下2020-12-10 如何用ps制作蓝色雪花冰冻字的教程?下文中小编为大家带来了用ps制作蓝色雪花冰冻字的教程。感兴趣的朋友不妨阅读下文内容,动手一起来制作下吧2020-12-09
如何用ps制作蓝色雪花冰冻字的教程?下文中小编为大家带来了用ps制作蓝色雪花冰冻字的教程。感兴趣的朋友不妨阅读下文内容,动手一起来制作下吧2020-12-09 PS如何给文字添加水波效果?通过ps,可以制作出各种各样效果的文字,水波文字就是其中的一种,下文中为大家带来了ps制作水波效果文字的教程。感兴趣的朋友不妨阅读下文内容2020-12-09
PS如何给文字添加水波效果?通过ps,可以制作出各种各样效果的文字,水波文字就是其中的一种,下文中为大家带来了ps制作水波效果文字的教程。感兴趣的朋友不妨阅读下文内容2020-12-09 如何在PS中把文字和投影分离?想要把文字和投影分离开来,应该如何操作呢?相信有的朋友对此还不太清楚,下文中为大家带来了ps中将文字与投影分离的方法。感兴趣的朋友不妨2020-12-09
如何在PS中把文字和投影分离?想要把文字和投影分离开来,应该如何操作呢?相信有的朋友对此还不太清楚,下文中为大家带来了ps中将文字与投影分离的方法。感兴趣的朋友不妨2020-12-09 ps怎么设计简单的立体字?ps中想要设计一款简单的立体字,没有很多花哨的东西,就是看上去这个文字就是立体的,有阴影,该怎么制作呢?下面我们就来看看ps阴影字体的设计方2020-12-09
ps怎么设计简单的立体字?ps中想要设计一款简单的立体字,没有很多花哨的东西,就是看上去这个文字就是立体的,有阴影,该怎么制作呢?下面我们就来看看ps阴影字体的设计方2020-12-09 PS怎么给文本添加内部阴影?在ps中想要给文字添加内部阴影,应该如何操作呢?有的朋友对此可能不太清楚,下文中为大家带来了ps添加文字内部阴影图文教程。感兴趣的朋友不妨2020-12-08
PS怎么给文本添加内部阴影?在ps中想要给文字添加内部阴影,应该如何操作呢?有的朋友对此可能不太清楚,下文中为大家带来了ps添加文字内部阴影图文教程。感兴趣的朋友不妨2020-12-08 如何用PS制作牛仔裤吊牌字体?牛仔裤的吊牌上面的字体,看上去印刷不全的感觉,那么制作这种印刷不全的效果,我们如何操作呢2020-12-07
如何用PS制作牛仔裤吊牌字体?牛仔裤的吊牌上面的字体,看上去印刷不全的感觉,那么制作这种印刷不全的效果,我们如何操作呢2020-12-07 PS中如何给文本添加风吹效果?在ps中把给文字添加很多种效果,下文中为大家带来了ps制作文字风吹效果教程。感兴趣的朋友不妨阅读下文内容,参考一下吧2020-12-04
PS中如何给文本添加风吹效果?在ps中把给文字添加很多种效果,下文中为大家带来了ps制作文字风吹效果教程。感兴趣的朋友不妨阅读下文内容,参考一下吧2020-12-04 PS2019中如何给文本添加场景模糊?photoshop有很多的滤镜功能,可以做出各种各样的效果,下文中为大家带来了ps中给文本添加场景模糊效果教程。感兴趣的朋友不妨阅读下文内2020-12-04
PS2019中如何给文本添加场景模糊?photoshop有很多的滤镜功能,可以做出各种各样的效果,下文中为大家带来了ps中给文本添加场景模糊效果教程。感兴趣的朋友不妨阅读下文内2020-12-04 ps怎么设计边缘溶解的文字效果?ps中想要设计粒子溶解效果的文字,该怎么设计这个艺术字体呢?下面我们就来看看ps溶解字体的制作方法,需要的朋友可以参考下2020-12-04
ps怎么设计边缘溶解的文字效果?ps中想要设计粒子溶解效果的文字,该怎么设计这个艺术字体呢?下面我们就来看看ps溶解字体的制作方法,需要的朋友可以参考下2020-12-04










最新评论