Axure网页怎么添加树状控件?
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
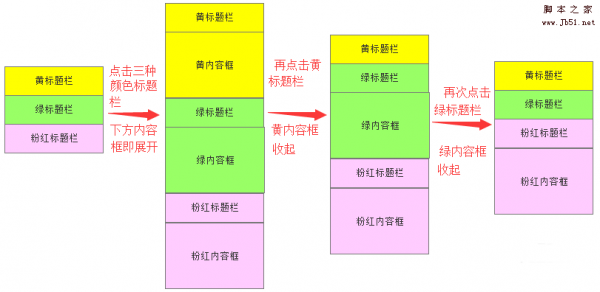
Axure RP 8中想要制作一个树状的折叠菜单,该怎么制作呢?我们可以使用Axure自带的“树”功能实现,请看下文详细介绍。

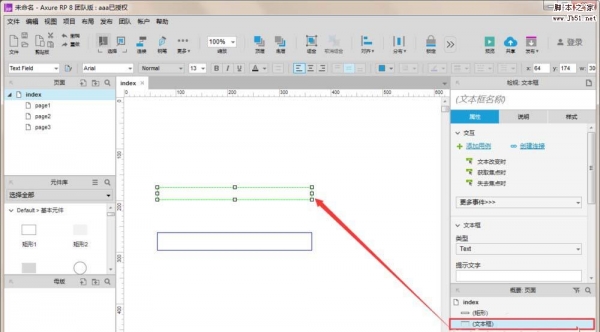
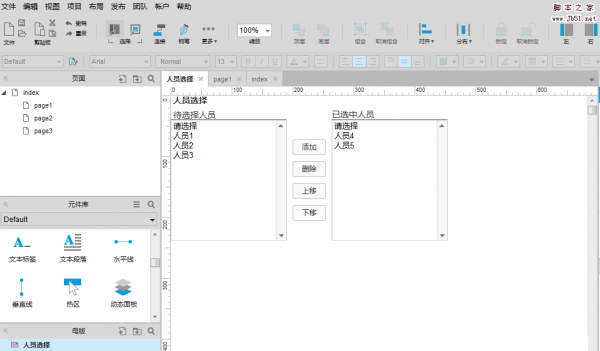
1、新建2个“箭头”图标,4个复选框和1个动态面板。
分别命名为:
“箭头”图标:open_1
“箭头”图标:close_1
动态面板:kuang1
4个复选框分别命名为:单行输入框、单行输入框_1、单行输入框_2、单行输入框_3
其中动态面板尺寸是120*80
复选框尺寸100*16
如下图所示:

2、其中,“图标:close_1”是“图标:open_1”旋转270度的样式。

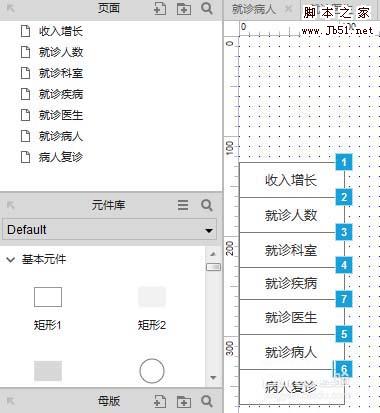
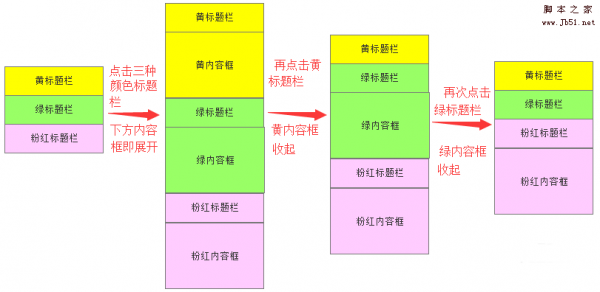
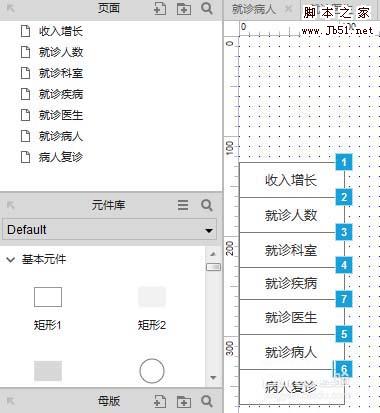
3、按下图排列各个控件:
1)默认把“图标:close_1”隐藏,并把“图标:close_1”和“图标:open_1”重叠在一起
2)”复选框:单行输入框_1、单行输入框_2、单行输入框_3“放入"动态面板"中
3)复选框相互间隔是8
4)组合这些控件下,并命名为A01

4、复制A01组,排版如下图所示,其他两组分别命名为A02和A03

5、调整内容及各个控件的命名,如下图所示:

6、设置”组合:A01“中的各个控件动作:
7、“图标:close_1”的“鼠标单击时”
1)显示图标:open_1
2)隐藏图标:close_1
3)设置”动态面板:kuang1“尺寸为120*80
4)分别移动”组合:A02“和“组合:A03”的相对位置(0,72)

8、“图标:open_1”的“鼠标单击时”
1)显示图标:close_1
2)隐藏图标:open_1
3)设置“动态面板:kuang1”尺寸为120*0
4)分别移动“组合:A02”和“组合:A03”的相对位置(0,-72)

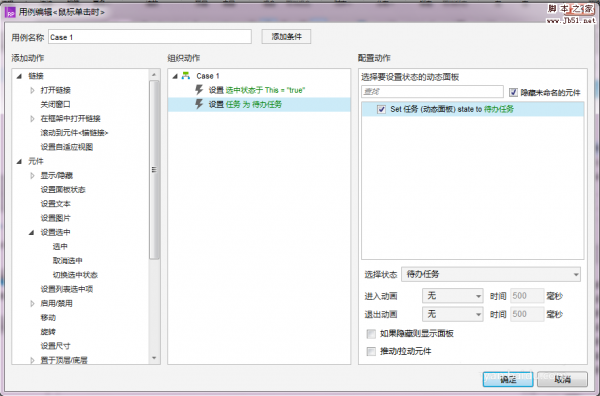
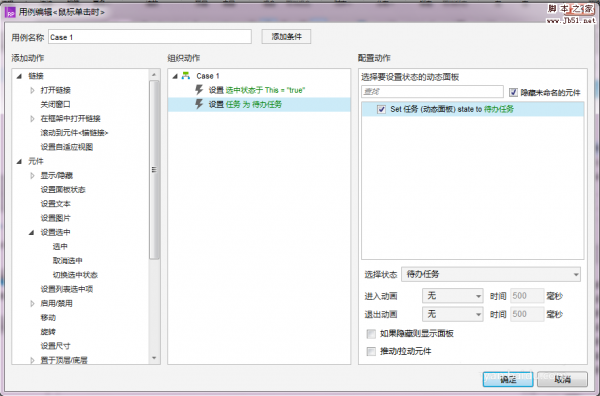
9、“复选框:单行输入框”的“鼠标单击时”
设置“动态面板:kuang1”为”选中“状态

10、“复选框:单行输入框_1、单行输入框_2、单行输入框_3”的操作都一样,当“取消选中时”
设置“复选框:单行输入框“取消”选中“

11、设置“组合:A02”中的各个控件动作:
相关文章
 Axure设计的登陆页面怎么生成网页原型?Axure中设计的登陆网页想要直接生成网页原型,该怎么生成呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-10
Axure设计的登陆页面怎么生成网页原型?Axure中设计的登陆网页想要直接生成网页原型,该怎么生成呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-10 Axure文件怎么生成html分享链接?Axure中设计的模型想要分享给朋友观看,该怎么生成html链接呢?下面我们就来看看2017-12-21
Axure文件怎么生成html分享链接?Axure中设计的模型想要分享给朋友观看,该怎么生成html链接呢?下面我们就来看看2017-12-21 Axure RP怎么制作选项卡控件?网页需要选项卡控件,但是Axure RP中没有选项卡控件,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-12-21
Axure RP怎么制作选项卡控件?网页需要选项卡控件,但是Axure RP中没有选项卡控件,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-12-21 Axure rp怎么设计微信的交互界面?Axure中想要设计一个网页交互的效果,该怎么制作呢?下面我们就来看看Axure设计微信交互界面的教程,需要的朋友可以参考下2017-12-17
Axure rp怎么设计微信的交互界面?Axure中想要设计一个网页交互的效果,该怎么制作呢?下面我们就来看看Axure设计微信交互界面的教程,需要的朋友可以参考下2017-12-17 axure页面载入时自动选中按钮该怎么实现?axure中使用母版的时候想要实现单个页面按钮的添加选中状态,我们可以使用函数来实现,下面我们就来看看详细的教程,需要的朋友可2017-12-05
axure页面载入时自动选中按钮该怎么实现?axure中使用母版的时候想要实现单个页面按钮的添加选中状态,我们可以使用函数来实现,下面我们就来看看详细的教程,需要的朋友可2017-12-05 Axure母版怎么使用?Axure一般都会创建母版,但是母版有什么功能,该怎么使用呢?下面我们就来看看Axure母版功能详细介绍,需要的朋友可以参考下2017-11-30
Axure母版怎么使用?Axure一般都会创建母版,但是母版有什么功能,该怎么使用呢?下面我们就来看看Axure母版功能详细介绍,需要的朋友可以参考下2017-11-30
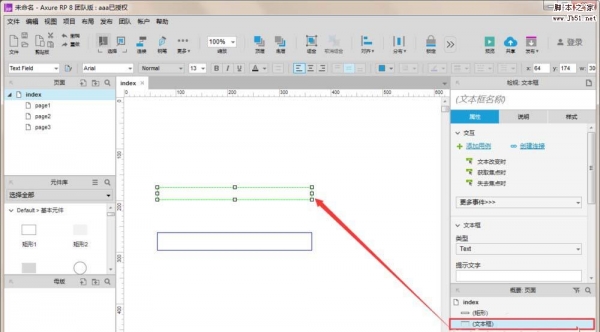
Axure文本输入框怎么去掉边框? Axure隐藏输入框边框的教程
Axure文本输入框怎么去掉边框?Axure设计网页原型的时候,插入了文本输入框,但是有边框,想要去掉边框,该怎么操作呢?下面我们就来看看Axure隐藏输入框边框的教程,需要2017-11-17 Axure怎么设计页面标签可以切换的登录框?Axure中在设计登陆框的时候,想要设计企业会员和个人会员两个登陆页面,可以使用标签切换,该怎么设计呢?下面我们就来看看详细的2017-11-08
Axure怎么设计页面标签可以切换的登录框?Axure中在设计登陆框的时候,想要设计企业会员和个人会员两个登陆页面,可以使用标签切换,该怎么设计呢?下面我们就来看看详细的2017-11-08 Axure RP 8怎么设计立体的圆角矩形按钮?Axure RP 8中想要设计一个查询的圆角矩形按钮,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-11-02
Axure RP 8怎么设计立体的圆角矩形按钮?Axure RP 8中想要设计一个查询的圆角矩形按钮,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-11-02 axure怎么设计鼠标展开折叠效果?axure中想要绘制一个可以折叠展开功能的原型,该怎么设计呢?下面我们就来看看axure制作折叠效果的教程,需要的朋友可以参考下2017-11-01
axure怎么设计鼠标展开折叠效果?axure中想要绘制一个可以折叠展开功能的原型,该怎么设计呢?下面我们就来看看axure制作折叠效果的教程,需要的朋友可以参考下2017-11-01






































最新评论