Axure网页怎么添加树状控件?
12、“图标:close_2”的“鼠标单击时”
1)显示图标:open_2
2)隐藏图标:close_2
3)设置”动态面板:kuang2“尺寸为120*80
4)分别移动”组合:A03“的相对位置(0,72)

13、“图标:open_2”的“鼠标单击时”
1)显示图标:close_2
2)隐藏图标:open_2
3)设置“动态面板:kuang2”尺寸为120*0
4)分别移动“组合:A03”的相对位置(0,-72)

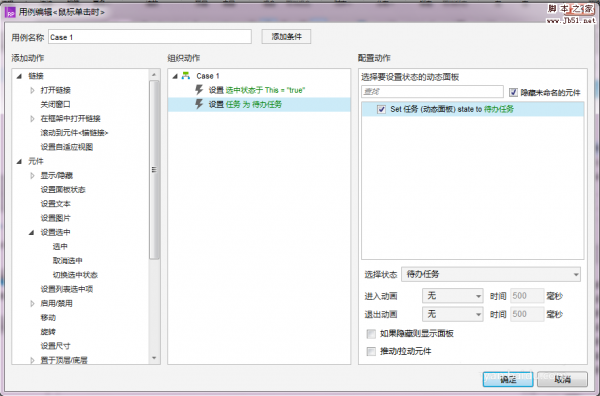
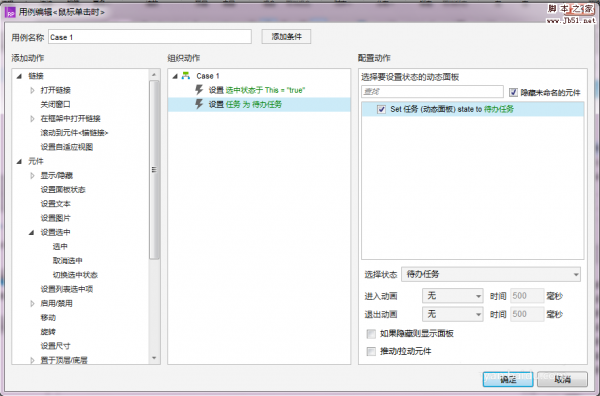
14、“复选框:多行输入框”的“鼠标单击时”,设置“动态面板:kuang2”为”选中“状态

15、“复选框:多行输入框_1、多行输入框_2、多行输入框_3”的操作都一样,当“取消选中时”,设置“复选框:多行输入框“取消”选中“。

16、设置”组合:A03“中的各个控件动作:
17、“图标:close_3”的“鼠标单击时”
1)显示图标:open_3
2)隐藏图标:close_3
3)设置”动态面板:kuang3“尺寸为120*80

18、“图标:open_3”的“鼠标单击时”
1)显示图标:close_3
2)隐藏图标:open_3
3)设置“动态面板:kuang3”尺寸为120*0

19、“复选框:单选框”的“鼠标单击时”,设置“动态面板:kuang3”为”选中“状态

20、“复选框:单选框_1、单选框_2、单选框_3”的操作都一样,当“取消选中时”,设置“复选框:单选框“取消”选中“。

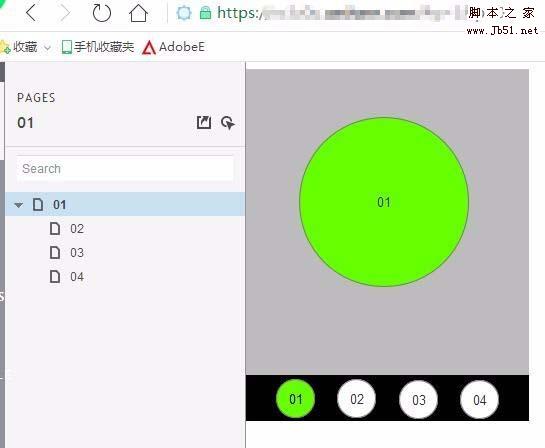
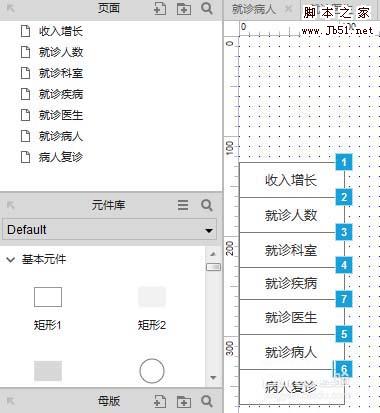
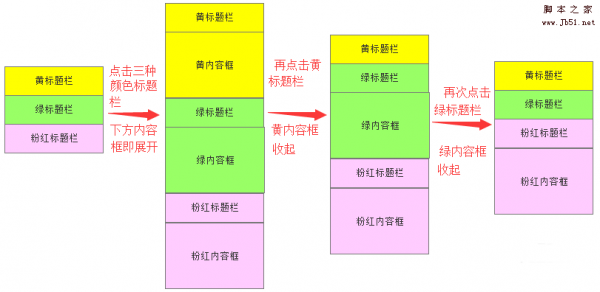
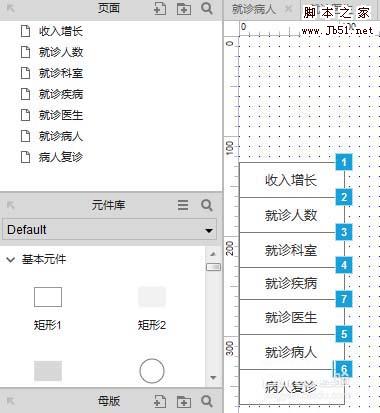
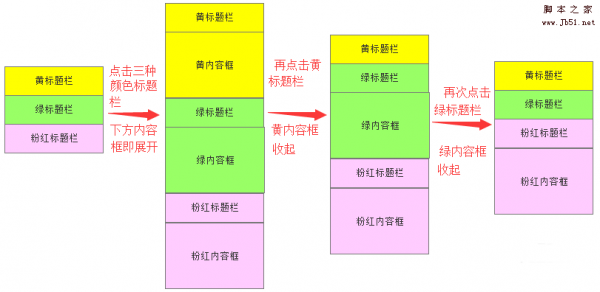
21、这些设置好后,就可以看下效果了。更多的树状目录,无非就是这些操作的叠加。

以上就是Axure制作树状折叠菜单的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
相关文章
 Axure设计的登陆页面怎么生成网页原型?Axure中设计的登陆网页想要直接生成网页原型,该怎么生成呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-10
Axure设计的登陆页面怎么生成网页原型?Axure中设计的登陆网页想要直接生成网页原型,该怎么生成呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-01-10 Axure文件怎么生成html分享链接?Axure中设计的模型想要分享给朋友观看,该怎么生成html链接呢?下面我们就来看看2017-12-21
Axure文件怎么生成html分享链接?Axure中设计的模型想要分享给朋友观看,该怎么生成html链接呢?下面我们就来看看2017-12-21 Axure RP怎么制作选项卡控件?网页需要选项卡控件,但是Axure RP中没有选项卡控件,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-12-21
Axure RP怎么制作选项卡控件?网页需要选项卡控件,但是Axure RP中没有选项卡控件,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-12-21 Axure rp怎么设计微信的交互界面?Axure中想要设计一个网页交互的效果,该怎么制作呢?下面我们就来看看Axure设计微信交互界面的教程,需要的朋友可以参考下2017-12-17
Axure rp怎么设计微信的交互界面?Axure中想要设计一个网页交互的效果,该怎么制作呢?下面我们就来看看Axure设计微信交互界面的教程,需要的朋友可以参考下2017-12-17 axure页面载入时自动选中按钮该怎么实现?axure中使用母版的时候想要实现单个页面按钮的添加选中状态,我们可以使用函数来实现,下面我们就来看看详细的教程,需要的朋友可2017-12-05
axure页面载入时自动选中按钮该怎么实现?axure中使用母版的时候想要实现单个页面按钮的添加选中状态,我们可以使用函数来实现,下面我们就来看看详细的教程,需要的朋友可2017-12-05 Axure母版怎么使用?Axure一般都会创建母版,但是母版有什么功能,该怎么使用呢?下面我们就来看看Axure母版功能详细介绍,需要的朋友可以参考下2017-11-30
Axure母版怎么使用?Axure一般都会创建母版,但是母版有什么功能,该怎么使用呢?下面我们就来看看Axure母版功能详细介绍,需要的朋友可以参考下2017-11-30
Axure文本输入框怎么去掉边框? Axure隐藏输入框边框的教程
Axure文本输入框怎么去掉边框?Axure设计网页原型的时候,插入了文本输入框,但是有边框,想要去掉边框,该怎么操作呢?下面我们就来看看Axure隐藏输入框边框的教程,需要2017-11-17 Axure怎么设计页面标签可以切换的登录框?Axure中在设计登陆框的时候,想要设计企业会员和个人会员两个登陆页面,可以使用标签切换,该怎么设计呢?下面我们就来看看详细的2017-11-08
Axure怎么设计页面标签可以切换的登录框?Axure中在设计登陆框的时候,想要设计企业会员和个人会员两个登陆页面,可以使用标签切换,该怎么设计呢?下面我们就来看看详细的2017-11-08 Axure RP 8怎么设计立体的圆角矩形按钮?Axure RP 8中想要设计一个查询的圆角矩形按钮,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-11-02
Axure RP 8怎么设计立体的圆角矩形按钮?Axure RP 8中想要设计一个查询的圆角矩形按钮,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下2017-11-02 axure怎么设计鼠标展开折叠效果?axure中想要绘制一个可以折叠展开功能的原型,该怎么设计呢?下面我们就来看看axure制作折叠效果的教程,需要的朋友可以参考下2017-11-01
axure怎么设计鼠标展开折叠效果?axure中想要绘制一个可以折叠展开功能的原型,该怎么设计呢?下面我们就来看看axure制作折叠效果的教程,需要的朋友可以参考下2017-11-01












最新评论