Axure怎么制作雷达图? Axure雷达图的画法
Axure中想要绘制雷达图表,该怎么绘制雷达图表呢?下面我们就来看看Axure绘制雷达图的教程。

1、首先打开Axure,新建一个页面,拖拽一个矩形元件。矩形元件在Default里面第一个,鼠标左键选中拖拽至工作去区即可。

2、点击图形右上角的灰色圆点,选中六边形。还可以通过右侧面板更改图形的形状,如图所示,两个方法都可以,推荐第一种比较快速。


3、90度旋转六边形,调整图形大小。如图所示,调整提醒的大小并旋转90度,可以按住ctrl建旋转,也可以通过右侧样式面板设置。


4、复制一个六边形,大小比刚刚的六边形小一些,设置颜色为浅灰色。这里是要制作雷达图的背景,如果你不需要可以直接跳过,建议设置上,增加美观度。

5、重复上面的方法,多复制几个,直到完成如图所示的样子。这里需要注意形状的颜色顺序,一个一个复制,不要一下子复制多个。

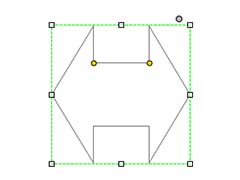
6、添加六边形数值线。拖拽一个矩形元件,更改其形状为六边形,调整大小。

7、设置数值线样式。将六边形的颜色设置为空,如图,将颜色选择为绿色,根据自己需要选择,线条的粗细建议也进行调整,如图。



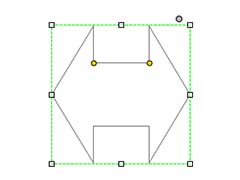
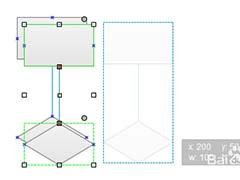
8、右击六边形--转为自定义形状。将六边形转为自定义形状,然后调整各个顶点的位置。然后复制六边形,更改颜色,继续调整各个顶点的位置。



9、添加圆形节点。如果你想增加美观程度可以为每个顶点添加圆形,拖拽一个圆形,调整大小,设置边框颜色,如图。


10、按照步骤复制圆形至各个顶点。最后添加文本标签,拖拽文本元件至六边形外侧各顶点对应位置。


以上就是Axure绘制雷达图的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
相关文章
 Axure怎么制作钟表秒针旋转的效果?Axure中想要制作一个指针秒表转动的效果,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-06-11
Axure怎么制作钟表秒针旋转的效果?Axure中想要制作一个指针秒表转动的效果,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-06-11 Axure怎么绘制流程图?Axure中想要画一个流程图,该怎么画流程图呢?下面我们就来看看Axure画流程图的教程,需要的朋友可以参考下2018-05-30
Axure怎么绘制流程图?Axure中想要画一个流程图,该怎么画流程图呢?下面我们就来看看Axure画流程图的教程,需要的朋友可以参考下2018-05-30 Axure焦点元件怎么制作?Axure中的元件想要添加焦点,该怎么将焦点聚集到元件中呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-30
Axure焦点元件怎么制作?Axure中的元件想要添加焦点,该怎么将焦点聚集到元件中呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-30 Axure流程图怎么添加连接线?Axure中绘制的流程图需要添加连接线,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-24
Axure流程图怎么添加连接线?Axure中绘制的流程图需要添加连接线,该怎么添加呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-24 Axure元件怎么创建跳转链接?Axure元件需要添加跳转链接,该怎么添加这个功能呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-24
Axure元件怎么创建跳转链接?Axure元件需要添加跳转链接,该怎么添加这个功能呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-24 Axure元件怎么任意改变形状?Axure元件库中有很多元件,想要改变元件的形状,该怎么操作呢?下面我们就来看看Axure元件改变形状的教程,需要的朋友可以参考下2018-05-18
Axure元件怎么任意改变形状?Axure元件库中有很多元件,想要改变元件的形状,该怎么操作呢?下面我们就来看看Axure元件改变形状的教程,需要的朋友可以参考下2018-05-18 Axure怎么制作上下滑动的页面原型?Axure中想要设计一个上下滚动的页面,该怎么制作这个页面呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-17
Axure怎么制作上下滑动的页面原型?Axure中想要设计一个上下滚动的页面,该怎么制作这个页面呢?下面我们就来看看详细的教程,需要的朋友可以参考下2018-05-17 Axure怎么制作文本单击显示后消失?Axure中输入的文本想要添加一个交互动作,点击以后显示,2秒后自动消失,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋2018-05-17
Axure怎么制作文本单击显示后消失?Axure中输入的文本想要添加一个交互动作,点击以后显示,2秒后自动消失,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋2018-05-17
Axure怎么创建网页的侧边栏? Axure网页侧边栏的设计方法
Axure怎么创建网页的侧边栏?Axure中想要设计侧边栏,该怎么设计侧边栏呢?下面我们就来看看Axure网页侧边栏的设计方法,需要的朋友可以参考下2018-05-09
AxureRP怎么制作草图/页面效果? Axure页面草图设置方法
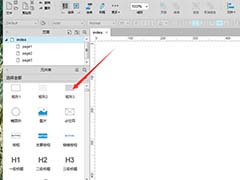
AxureRP怎么制作草图/页面效果?Axure中想要制作一个页面效果,该怎么制作呢?下面我们就来看看Axure页面草图设置方法,需要的朋友可以参考下2018-05-07













最新评论