Axure图片怎么轮播? axure轮播图效果的做法
百度经验 发布时间:2019-09-11 16:19:58 作者:zulibin12345  我要评论
我要评论
Axure图片怎么轮播?Axure中想要制作一个图片轮播效果,该怎么制作图片自动轮播效果呢?下面我们就来看看axure轮播图效果的做法,需要的朋友可以参考下
网页中经常能看到轮播图banner,想要制作一个轮播图,该怎么制作呢?我们可以先试用axure制作网页轮播图的原型,该怎么制作呢?下面我们就来看看详细的教程。
一、准备工作
1、我们需要准备一台电脑:

2、电脑上首先需要安装Axure原型设计工具:

3、有了这款工具,双击打开:

二、创建轮播图的动态面板:
1、在左侧的工具库中找到多态面板,选中鼠标一直拖动到页面中,此时页面多了一个矩形区域:

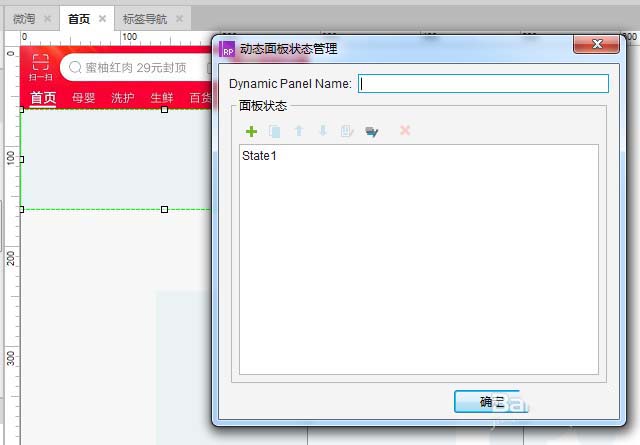
2、双击刚才创建的多态面板:

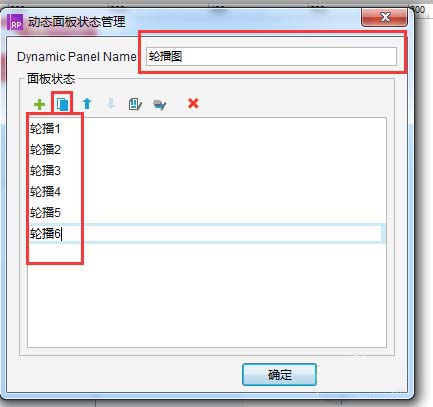
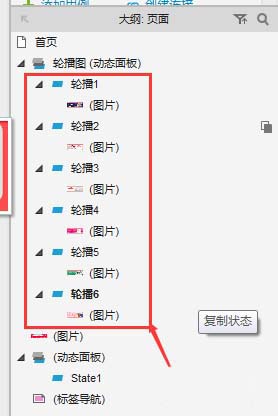
3、我们首先给这个动态面板命名,主要是为了更方便的找到这个面板;命名好之后可以点击添加或者是复制按钮,根据自己的图创建轮播图(如下图所示):

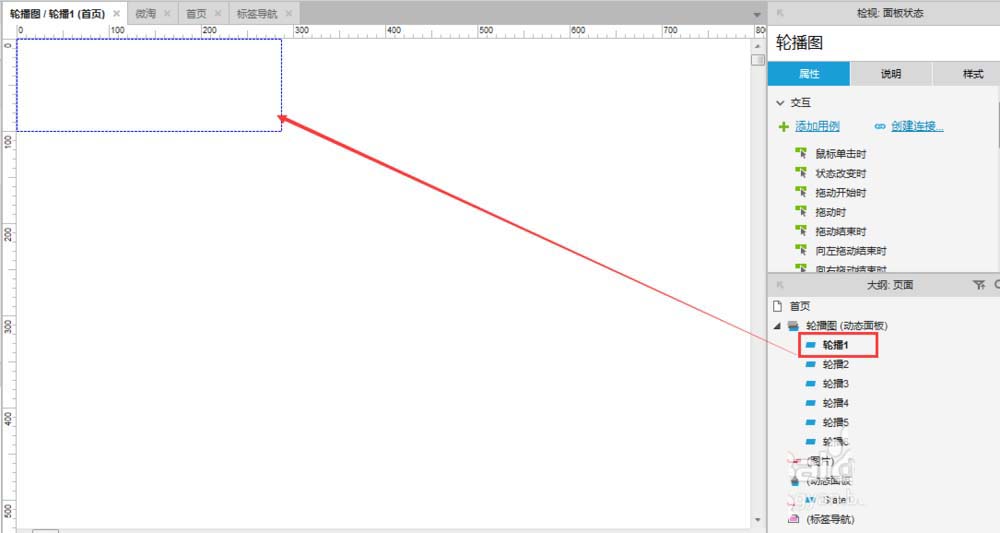
4、上一步创建好之后,在页面右边大纲下,有我们刚才创建的多态面板,点击轮播图1,在工作区域会打开轮播图1:

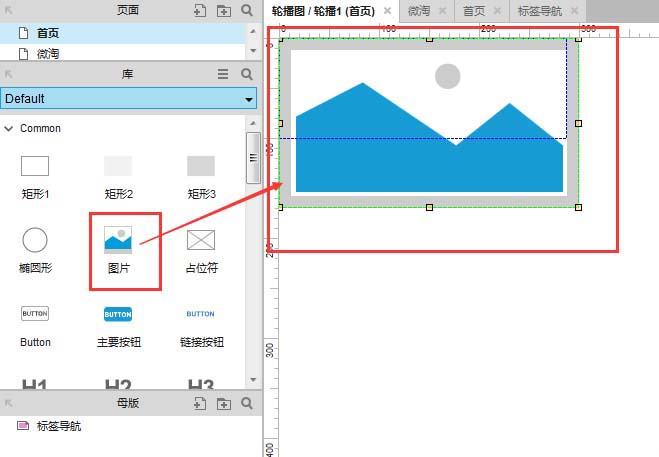
5、我们在库中拖动图片到右侧:

6、选中想要画的图,点击打开,这样轮播1就配置好了:

7、按照上面的操作步骤,我们需要把其他的图都设置好,最终效果如下图所示:

三、添加动态效果:
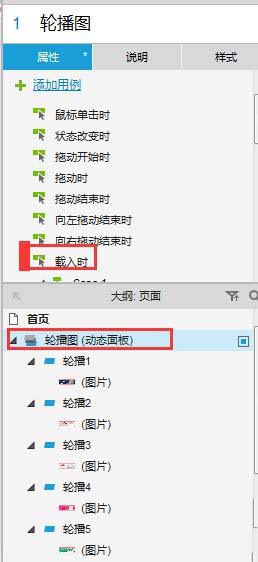
1、点击大纲下面刚才创建的 面板,在属性面板中点击页面加载时:

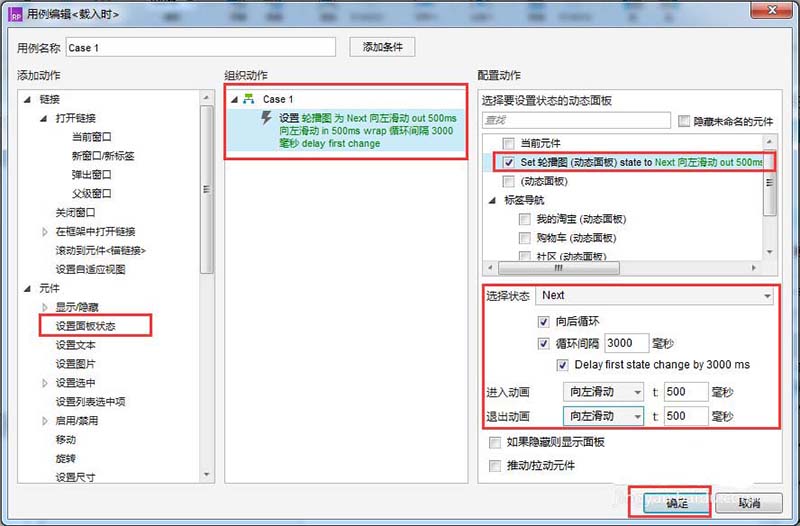
2、在用例编辑页面,点击设置面板状态,然后根据下图配置动作:

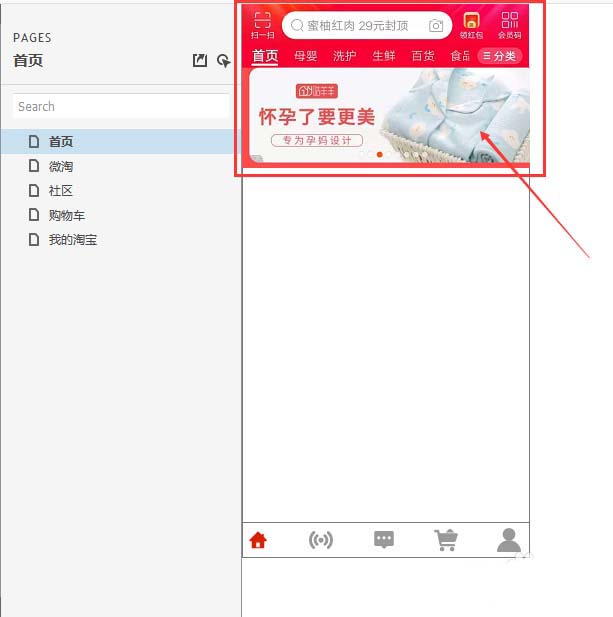
3、配置完成后, 轮播图效果制作完成,点击预览,效果如下图:

以上就是axure轮播图效果的做法,希望大家喜欢,请继续关注脚本之家。
相关推荐:
相关文章
 axure9怎么设置文本框提示文字?axure9设计网页中想要添加文本框设置提示文字,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-09-06
axure9怎么设置文本框提示文字?axure9设计网页中想要添加文本框设置提示文字,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-09-06 axure中经常用于设计网站网页的原型图,想要设计一款网页的导航菜单,该怎么设计呢?我们首先介绍设计思路,然后进行实例分享,详细请看下文介绍,需要的朋友可以参考下2019-09-05
axure中经常用于设计网站网页的原型图,想要设计一款网页的导航菜单,该怎么设计呢?我们首先介绍设计思路,然后进行实例分享,详细请看下文介绍,需要的朋友可以参考下2019-09-05 Axure怎么制作带百分比的投票系统?网站上我们家经常能见到一些投票系统,该怎么创建一个带百分比的投票系统呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-08-06
Axure怎么制作带百分比的投票系统?网站上我们家经常能见到一些投票系统,该怎么创建一个带百分比的投票系统呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-08-06 axure怎么制作各个页面之间自由切换效果?一般网页都有banner位置,用于展示一些东西,都是多张图可以随意切换的,该怎么制作这个效果呢?下面我们就来看看详细的教程,需2019-07-19
axure怎么制作各个页面之间自由切换效果?一般网页都有banner位置,用于展示一些东西,都是多张图可以随意切换的,该怎么制作这个效果呢?下面我们就来看看详细的教程,需2019-07-19 Axure rp中继器怎么实现全局数据删除效果?Axure rp中想要使用中继器实现全局删除数据可以删除一行或多条数据,通过复选框选择要删除的行的效果,该怎么实现呢?详细请看下2019-07-17
Axure rp中继器怎么实现全局数据删除效果?Axure rp中想要使用中继器实现全局删除数据可以删除一行或多条数据,通过复选框选择要删除的行的效果,该怎么实现呢?详细请看下2019-07-17 Axure rp怎么实现鼠标点击图形变色的效果?Axure rp中绘制的图形想要实现鼠标店家形状变色的效果,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-07-16
Axure rp怎么实现鼠标点击图形变色的效果?Axure rp中绘制的图形想要实现鼠标店家形状变色的效果,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-07-16 Axure rp怎么实现鼠标标经过元件时隐藏?Axure rp想要实现一种效果,就是当鼠标经过元件的时候,元件隐藏,鼠标过去以后再显示出来,该怎么实现呢?下面我们就来看看详细的2019-07-15
Axure rp怎么实现鼠标标经过元件时隐藏?Axure rp想要实现一种效果,就是当鼠标经过元件的时候,元件隐藏,鼠标过去以后再显示出来,该怎么实现呢?下面我们就来看看详细的2019-07-15 axure菜单怎么设置一对多联动效果?axure中制作网页原型的时候,想要给菜单添加一对多联动效果,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-07-15
axure菜单怎么设置一对多联动效果?axure中制作网页原型的时候,想要给菜单添加一对多联动效果,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下2019-07-15 Axure rp怎么实现鼠标点击形状时旋转90度?Axure rp中绘制的图形想要实现鼠标点击旋转90°的效果,该怎么实现这个功能呢?下面我们就来看看详细的教程,需要的朋友可以参考2019-07-15
Axure rp怎么实现鼠标点击形状时旋转90度?Axure rp中绘制的图形想要实现鼠标点击旋转90°的效果,该怎么实现这个功能呢?下面我们就来看看详细的教程,需要的朋友可以参考2019-07-15 Axure rp中自适应视图怎么设置和使用?Axure rp制作页面的时候,要考虑手机观看电脑观看和平板观看的效果,这时候就需要使用自适应视图,下面我们就来看看详细的教程,需要2019-07-15
Axure rp中自适应视图怎么设置和使用?Axure rp制作页面的时候,要考虑手机观看电脑观看和平板观看的效果,这时候就需要使用自适应视图,下面我们就来看看详细的教程,需要2019-07-15













最新评论