Axure页面怎么制作下拉刷新效果? Axure下拉刷新实现方法
作为一名产品经理,在我们设计包含大量数据或者数据实时更新的页面时,往往要在Axure原型上做出下拉刷新的效果,今天我们就来看看使用Axure实现下拉刷新效果的过程,图文详细,稍微有点长,请耐心观看哦。
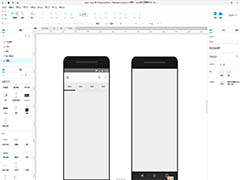
1、在元件库中拖一个动态面板至页面并将大小调整至于手机外壳大小合适,如下图;

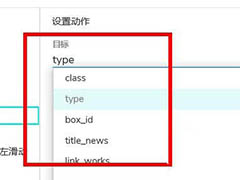
2、双击动态面板区域后对面板进行命名“数据面板”如下图,本步骤不可省略,因为后面会再次用到几个动态面板,为了容易进行区分,所以此步骤不要省略;

3、双击数据面板的“State1”如下图1,然后进入数据面板内部,如图2;


4、在“数据面板”这个动态面板内部再依次拖入两个动态面板(将这两个面板做成大小统一的面板),并分别进行命名:
(1)原始面板,在最底层,此面板为页面上未刷新时的展示,位置(0,0);
(2)刷新面板,在最顶层,此面板为页面上下拉刷新时的展示,位置(0,-55);
原始面板与刷新面板之所以在Y轴有一个差距,是因为刷新面板要靠上一些,这样下拉才会出效果。

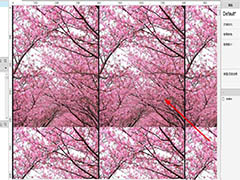
5、在原始面板版和刷新面板里填充相同内容,如下图1,此步骤是为了可以在发布后可以看出页面效果;

6、将刷新面板设置为隐藏,方法为:单机选中刷新面板,右击后选择“设为隐藏”,如下图,此步骤是因为我们在页面展示时只可展示一个动态面板的内容;

7、双击刷新面板,通过点击“加号”创建三个状态,名称分别为:下拉刷新、释放、刷新中,如下图

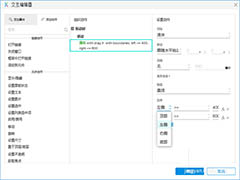
8、选中“数据面板”,对它做“拖动时”效果设置,如下图:

9、对数据面板中的原始面板进行“移动设置”如下图,这里的设置是为了下拉时页面最多可以下拉到什么位置;

相关文章
 Axure怎么设置变量值?Axure添加动作的时候,需要设置变量值,该怎么设置呢?这是基础教程,下面我们就来看看Axure动作变量值的设置教程,需要的朋友可以参考下2020-12-01
Axure怎么设置变量值?Axure添加动作的时候,需要设置变量值,该怎么设置呢?这是基础教程,下面我们就来看看Axure动作变量值的设置教程,需要的朋友可以参考下2020-12-01
Axure RP怎么重置视图? Axure恢复默认视图的技巧
Axure RP怎么重置视图?Axure RP视图根据自己的使用习惯更改了一下,但是发现很乱,想要恢复默认设置,该怎么操作呢?下面我们就来看看Axure恢复默认视图的技巧,需要的朋2020-11-13
Axure怎么制作拖动滑块效果? Axure滑块动画的制作方法
Axure怎么制作拖动滑块效果?手机上有很多可以拖动滑块的效果,如不音量上下滑动,亮度是左右滑动,该怎么制作这个效果呢?下面我们就来看看Axure滑块动画的制作方法,需要2020-11-06
Axure外部组件库怎么导入? Axure添加外部组件库的技巧
Axure外部组件库怎么导入?Axure中想要添加外部组件库,该怎么添加呢?下面我们就来看看Axure添加外部组件库的技巧,需要的朋友可以参考下2020-11-06
Axure怎么设置重复的背景图片? Axure背景设置为重复图片的技巧
Axure怎么设置重复的背景图片?Axure中背景填充为图片的时候,默认是不重复的,想要设置为重复背景图,该怎么设置呢?下面我们就来看看Axure背景设置为重复图片的技巧,需2020-09-30
Axure RP便签控件怎么用? Axure添加便签控件的技巧
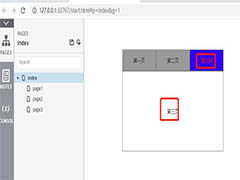
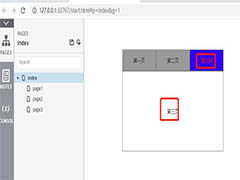
Axure RP便签控件怎么用?Axure RP在制作网页原型的时候,想要给页面添加便签控件,该怎么添加呢?下面我们就来看看Axure添加便签控件的技巧,需要的朋友可以参考下2020-09-22 Axure怎么创建页面常见的Tab页效果?Axure中经常制作页面,想要制作Tab页效果,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-04-06
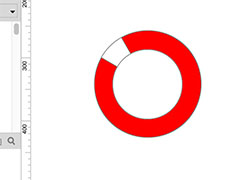
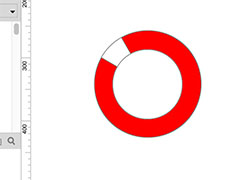
Axure怎么创建页面常见的Tab页效果?Axure中经常制作页面,想要制作Tab页效果,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-04-06 axure怎么制作饼图效果?axure中想要制作一个饼形图,该怎么制作饼形图呢?下面我们就来看看axure饼图制作方法,需要的朋友可以参考下2020-02-07
axure怎么制作饼图效果?axure中想要制作一个饼形图,该怎么制作饼形图呢?下面我们就来看看axure饼图制作方法,需要的朋友可以参考下2020-02-07 Axure怎么制作带有提示文字的文本框?Axure制作页面的时候,想要实现输入文本框内的提示文字,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-02-04
Axure怎么制作带有提示文字的文本框?Axure制作页面的时候,想要实现输入文本框内的提示文字,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-02-04 axure怎么插入视频?axure在制作网页原型的时候,想要给页面添加视频,该怎么插入视频呢?下面我们就来看看axure页面添加视频的教程,需要的朋友可以参考下2020-02-03
axure怎么插入视频?axure在制作网页原型的时候,想要给页面添加视频,该怎么插入视频呢?下面我们就来看看axure页面添加视频的教程,需要的朋友可以参考下2020-02-03







最新评论