Axure页面怎么制作下拉刷新效果? Axure下拉刷新实现方法
百度经验 发布时间:2020-12-18 12:36:40 作者:鲜艳的土豆  我要评论
我要评论
Axure页面怎么制作下拉刷新效果?Axure在设计页面的时候,想要让页面实现下拉刷新的效果,该怎么实现呢?下面我们就来看看Axure下拉刷新实现方法,需要的朋友可以参考下
19、点击“旋转”对刷新中的图片进行设置如下图;

20、点击“等待”对刷新中的时间进行设置,如下图;

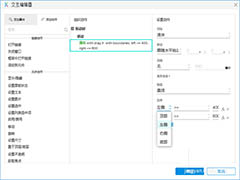
21、点击“移动”对原始面板进行设置,如下图;

22、点击“移动”对刷新面板进行设置,如下图;此处的移动函数为对y进行设置,函数为:[[Target.height]]

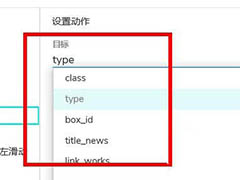
23、单击“设置动态面板设置”对原始面板进行设置,如下图;

24、单击等待,进行设置如下图;

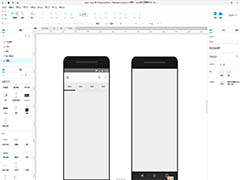
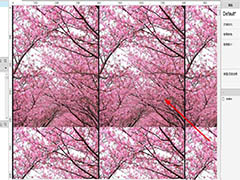
25、到此步已经完成了刷新效果的创建,下图为效果图:

注意事项
创建动态面板时一定要为各个动态面板和动态面板的状态进行命名,否则后期再对各个面板进行设置时就会非常痛苦
本方法共用到了两个函数:content、Target,需要注意的是这里是区分大小写的
以上就是使用Axure实现下拉刷新效果的方法,希望大家喜欢,请继续关注脚本之家。
相关推荐:
相关文章
 Axure怎么设置变量值?Axure添加动作的时候,需要设置变量值,该怎么设置呢?这是基础教程,下面我们就来看看Axure动作变量值的设置教程,需要的朋友可以参考下2020-12-01
Axure怎么设置变量值?Axure添加动作的时候,需要设置变量值,该怎么设置呢?这是基础教程,下面我们就来看看Axure动作变量值的设置教程,需要的朋友可以参考下2020-12-01
Axure RP怎么重置视图? Axure恢复默认视图的技巧
Axure RP怎么重置视图?Axure RP视图根据自己的使用习惯更改了一下,但是发现很乱,想要恢复默认设置,该怎么操作呢?下面我们就来看看Axure恢复默认视图的技巧,需要的朋2020-11-13
Axure怎么制作拖动滑块效果? Axure滑块动画的制作方法
Axure怎么制作拖动滑块效果?手机上有很多可以拖动滑块的效果,如不音量上下滑动,亮度是左右滑动,该怎么制作这个效果呢?下面我们就来看看Axure滑块动画的制作方法,需要2020-11-06
Axure外部组件库怎么导入? Axure添加外部组件库的技巧
Axure外部组件库怎么导入?Axure中想要添加外部组件库,该怎么添加呢?下面我们就来看看Axure添加外部组件库的技巧,需要的朋友可以参考下2020-11-06
Axure怎么设置重复的背景图片? Axure背景设置为重复图片的技巧
Axure怎么设置重复的背景图片?Axure中背景填充为图片的时候,默认是不重复的,想要设置为重复背景图,该怎么设置呢?下面我们就来看看Axure背景设置为重复图片的技巧,需2020-09-30
Axure RP便签控件怎么用? Axure添加便签控件的技巧
Axure RP便签控件怎么用?Axure RP在制作网页原型的时候,想要给页面添加便签控件,该怎么添加呢?下面我们就来看看Axure添加便签控件的技巧,需要的朋友可以参考下2020-09-22 Axure怎么创建页面常见的Tab页效果?Axure中经常制作页面,想要制作Tab页效果,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-04-06
Axure怎么创建页面常见的Tab页效果?Axure中经常制作页面,想要制作Tab页效果,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-04-06 axure怎么制作饼图效果?axure中想要制作一个饼形图,该怎么制作饼形图呢?下面我们就来看看axure饼图制作方法,需要的朋友可以参考下2020-02-07
axure怎么制作饼图效果?axure中想要制作一个饼形图,该怎么制作饼形图呢?下面我们就来看看axure饼图制作方法,需要的朋友可以参考下2020-02-07 Axure怎么制作带有提示文字的文本框?Axure制作页面的时候,想要实现输入文本框内的提示文字,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-02-04
Axure怎么制作带有提示文字的文本框?Axure制作页面的时候,想要实现输入文本框内的提示文字,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以参考下2020-02-04 axure怎么插入视频?axure在制作网页原型的时候,想要给页面添加视频,该怎么插入视频呢?下面我们就来看看axure页面添加视频的教程,需要的朋友可以参考下2020-02-03
axure怎么插入视频?axure在制作网页原型的时候,想要给页面添加视频,该怎么插入视频呢?下面我们就来看看axure页面添加视频的教程,需要的朋友可以参考下2020-02-03






最新评论