有创意的关于我们网页页面设计
发布时间:2009-08-08 00:58:06 作者:佚名  我要评论
我要评论
本文收集了一些“关于我们”网页页面,60个漂亮的有效果的对用户非常友好的关于我们页面的设计实例。希望你能从中获得设计灵感。
Well Organized
The best about pages we found were the ones that had a lot of information but were excellently organized, making them easily digestible. When faced with the task of creating an about page, it’s easy to get overwhelmed and put it off indefinitely because the subject you are dealing with is yourself. It is a subject we know more about than anything else and it can be difficult to know just how much and how little we should tell the world about ourselves. A good about page must be informative without being too wordy.
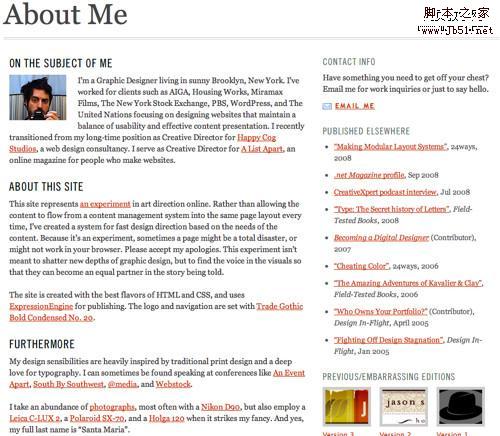
Jason is Creative Director for A List Apart and it’s clear why. He has pioneered the idea of the “fast design direction” approach to updating websites, a method where instead of doing a major re-design of a site after a long period of time, each article or update gets its own unique design. David and Dustin from above use the same sort of system. Jason’s about page is clean, organized, and personable. We can see at a glance what he has written elsewhere, what he’s about, and what he’s capable of.

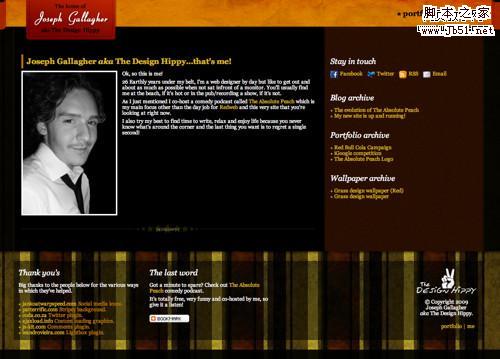
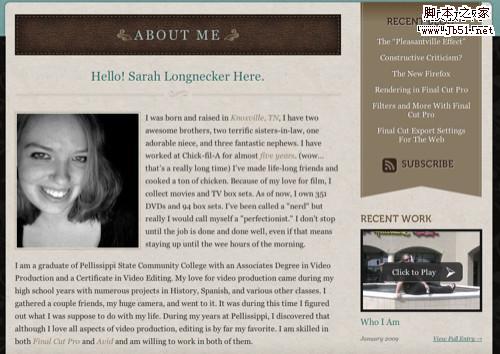
Joseph makes sure to give thanks and credit where it’s due on his about page.

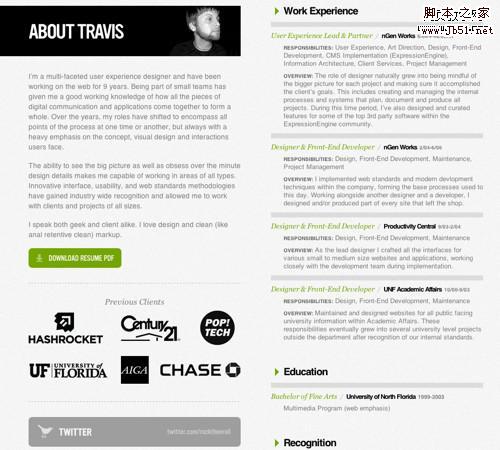
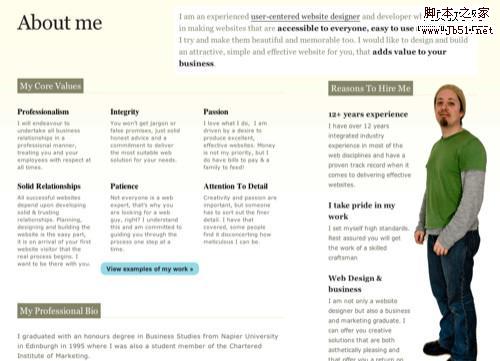
The 2-column layout used by Travis neatly encapsulates everything about who he is and what he does. You can easily scan for the information you need.

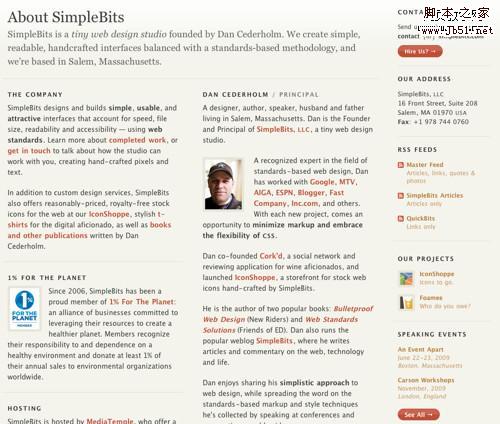
SimpleBits has always been an inspiration to many web designers and it’s no surprise Dan Cederholm’s about page is one of the best organized and informative out there.

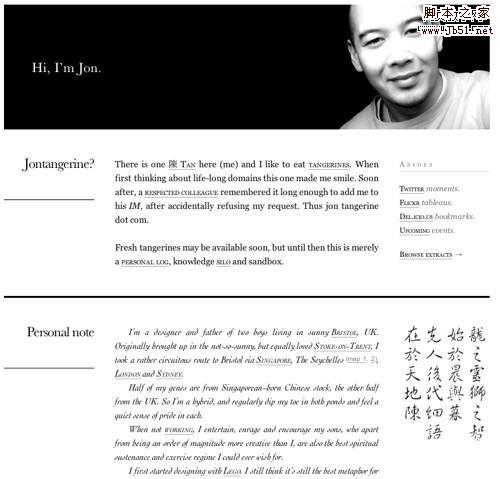
Jon Tangerine is a master of typography. The first time I visited his site I was amazed at what he was able to accomplish without the help of sIFR or other font rendering engines. His about page is a joy to view. Every section is deliberate, informative, and attractive.

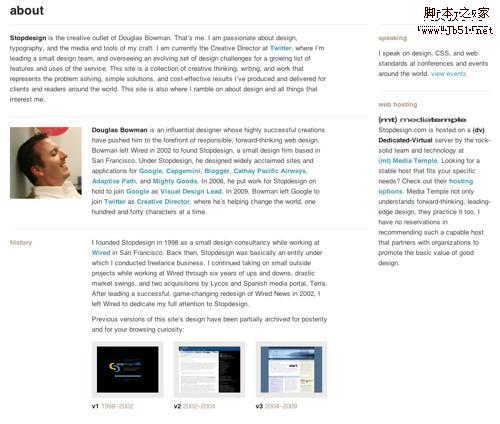
Douglas Bowman is a creative director for Twitter and has been working on the web for as long as its been around. His about page is succinct and entertaining. We as graphic designers get exactly what we want in the section devoted to previous design iterations of his website over the years. Check out his footer when you’re on the about page, too, for a bit of cleverness.





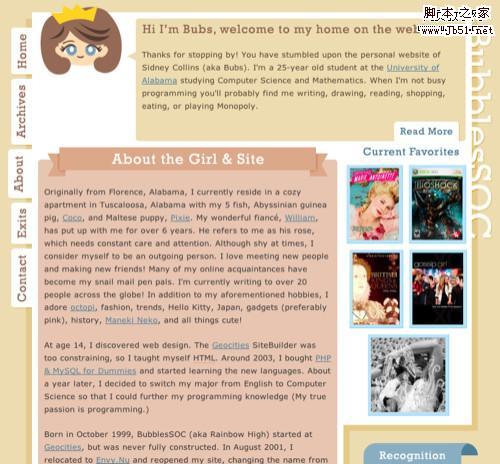
Bubs has quite a lot of information but it’s neatly categorized and amusing.






相关文章
- 这篇文章主要介绍了web开发中的长度单位主要包括px,pt,em等,需要的朋友可以参考下2023-08-06
- px单位是绝对单位,一般用于pc端网页开发,因为是绝对单位所以在移动端上的使用体验并不是很好,rem它是描述相对于当前根元素字体尺寸,是相对单位,它可以根据根元素的变换而2023-08-06
WEB前端优化必备js/css压缩工具YUI-compressor详解与集成用法
压缩工具层次不穷,各有优点,选择适合的压缩工具为将来做项目开发使用是一件很重要的事情!!在这介绍YUI-compressor,需要的朋友可以参考下2023-06-21- 浏览器是多进程的,有浏览器主进程,网络进程,渲染进程,插件进程等,在将html,css,javascript解析成一个页面的时候,就需要多个进程的分工合作2023-05-01
- 本文为大家整理了常用的文件对应的MIME类型,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2022-04-25
postman中form-data、x-www-form-urlencoded、raw、binary的区别介绍
这篇文章介绍了postman中form-data、x-www-form-urlencoded、raw、binary的区别,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2021-12-28- 国际组织制定了可以容纳世界上所有文字和符号的字符编码方案,称为Unicode,是通用字符集Universal Character Set的缩写,用以满足跨语言、跨平台进行文本转换、处理的要求2021-11-27
- 这篇文章主要介绍了前端实现字符串GBK与GB2312的编解码(小结),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2020-12-02
 这篇文章主要介绍了告别硬编码让你的前端表格自动计算,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-27
这篇文章主要介绍了告别硬编码让你的前端表格自动计算,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-27- 这篇文章主要介绍了浅析Table 和 div 的简介及用法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-08-25



最新评论