深入理解html表单输入监听
发布时间:2016-04-16 16:04:46 作者:佚名  我要评论
我要评论
下面小编就为大家带来一篇深入理解html表单输入监听。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
今天看到一篇有关input事件的博文,一时兴起便整理下相关的资料。
事件:
function changeVal(value){ console.log($(value).val())}
onchange:onchange事件是在前后内容改变,并且失去焦点之后才会触发。
<input type="text" value="" onchange="changeVal(this)">
oninput:oninput事件则会在value改变时就触发。
<input type="text" value="" oninput="changeVal(this)">

还有一个onpropertychange事件,效果与oninput相似,但是IE专用!而且测试的时候并没有生效,一脸懵逼中。。。
补充:
oninput与onpropertychange失效的情况:
oninput事件:
(1)当脚本中改变value时,不会触发;
(2)从浏览器的自动下拉提示中选取时,不会触发;
onpropertychange事件:
当input设置为disable=true后,不会触发。
以上就是小编为大家带来的深入理解html表单输入监听的全部内容了,希望大家喜欢哦~
如果大家想了解更多游戏活动与游戏攻略,请持续关注本站,本站小编将在第一时间为大家带来最好看、最好玩、最新鲜的游戏资讯。更多精彩内容,尽在jb51游戏频道!
相关文章
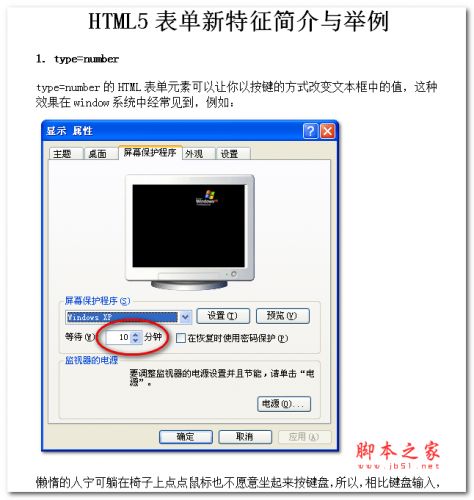
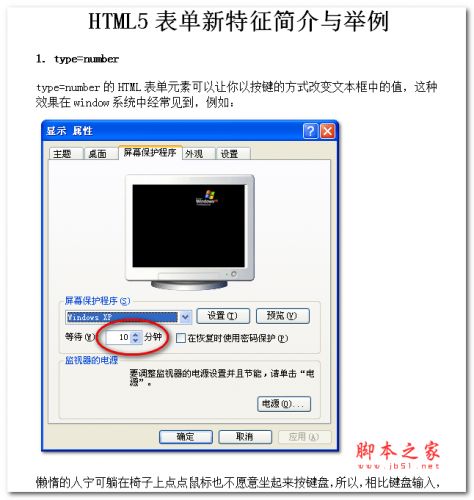
 本文档主要讲述的是HTML5表单新特征简介与举例;希望本文档会给有需要的朋友带来帮助;感兴趣的朋友可以过来看看2017-04-10
本文档主要讲述的是HTML5表单新特征简介与举例;希望本文档会给有需要的朋友带来帮助;感兴趣的朋友可以过来看看2017-04-10- 在HTML5 中,在增加了大量的表单元素与属性的同时,也增加了大量在提交时对表单与表单内新增元素进行内容有效性验证的功能,接下来我们来讲一下自动验证,需要的朋友参考2017-01-11
- 本文主要对HTML5表单新增属性进行详细介绍,并附上实例解析,简单易懂。需要的朋友一起来看下吧2016-12-21
- 表单验证就是在表单提交服务器前对其进行一系列的检查并通知用户纠正错误,本篇文章主要介绍了详解HTML5中表单验证的8种方法,具有一定的参考价值,有兴趣的可以了解一下。2016-12-19
- 下面小编就为大家带来一篇HTML Form表单元素全面了解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-09-26
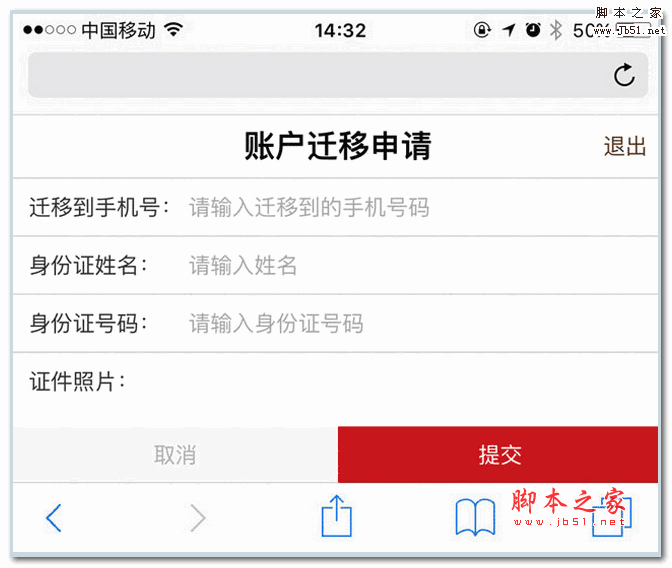
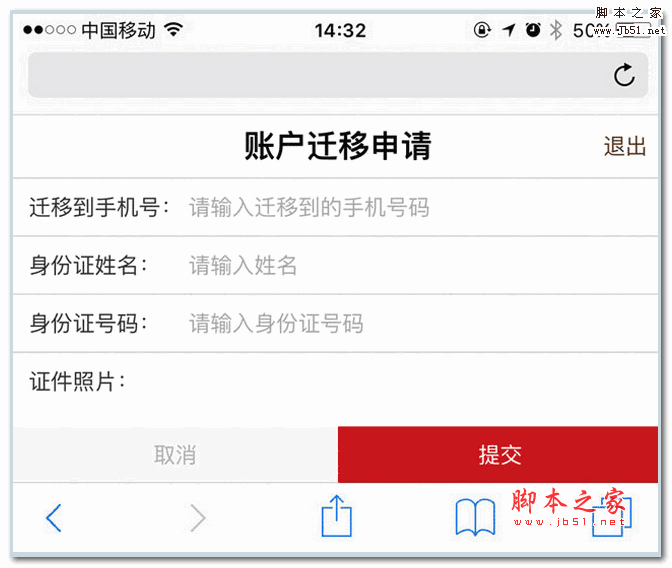
 HTML5实现手机身份证表单上传提交特效源码是一款选择图片上传并且显示,适应各种手机端表单提交代码。本段代码适应于所有网页使用,有需要的朋友可以直接下载使用2016-07-11
HTML5实现手机身份证表单上传提交特效源码是一款选择图片上传并且显示,适应各种手机端表单提交代码。本段代码适应于所有网页使用,有需要的朋友可以直接下载使用2016-07-11- 表单是Web页面上负责用户输入与服务器端数据交互的最基础方式,这里我们针对最基本的表单内容显示,来看一下HTML的form表单标签用法学习教程2016-07-08
- 下面小编就为大家带来一篇html5表单及新增的改良元素详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-06-07
 本特效源码是一款基于HTML5实现意见反馈提交表单页面模板的代码,支持文本编辑,图片上传预览等功能2016-04-05
本特效源码是一款基于HTML5实现意见反馈提交表单页面模板的代码,支持文本编辑,图片上传预览等功能2016-04-05- 这篇文章主要介绍了HTML5中表单的常用属性及新属性的整理,主要以新属性的总结为主,需要的朋友可以参考下2016-02-19





最新评论