网页中的滚动条为什么设在右边?
发布时间:2012-05-30 14:10:26 作者:佚名  我要评论
我要评论
电脑里的网页或者窗口.为什么滚动条都放在右边呢?

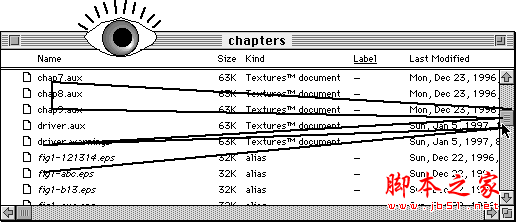
这一系列过程中你的眼部动作是怎样的呢?一般来说我们是从左往右阅读文字的,另外重要 的标志信息(比如人名或者标题)一般出现在最左端。因此你的眼睛必须不断的从右边的滚动条切换到左边文章开始的地方。要想更切身的体会这个过程你可以打开一个文档,将窗口压得又短又宽,然后试着拖动滚动条来找东西。你会发现视线焦点的不断变动非常不舒服。如果滚动条放在左边,这一问题立刻就迎刃而解了。
事实上,在最早期的WIMP界面中,滚动条是既可以在左也可以在右的,但是默认放在左边。直到施乐在Star中将滚动条设置在右边。这一设置后来为苹果的Lisa所继承,然后一路传承到大名鼎鼎的Macintosh,最后为整个计算机行业所接受。

相关文章
- div加滚动条在前端的网页布局中为了达到类似textarea的效果采取的一种方式,下面提供了几种设置方法,需要注意的是直接为div指定overflow属性为auto即可,但是必须指定div2013-04-25
DIV常见任务(上) —常规任务(显示滚动条/隐藏div/禁止事件冒泡等等)
DIV在Web开发中起着至关重要的作用,这里总结一下我在使用DIV中遇到的各种操div显示滚动条/禁止div的事件冒泡/禁止div执行默认的行为/动态计算div的位置(比如常见的计算div2013-01-31- css实现div自动添加滚动条比较实用的功能,当图片或文字超出div所规定的宽或高时,会自动出现滚动条,这一点还是比较有利于用户体验的,本文整理了一些实现自动滚动条的方2013-01-25
- 本文介绍html滚动条 textarea属性设置:overflow内容溢出时的设置,scrollbar-3d-light-color立体滚动条亮边的颜色等等相关设置,有需要的朋友可以详细参考下,希望对你们有帮2013-01-04
- 所谓DIV滚动条,就是利用DIV标签,在里面嵌入CSS样式表,加入overflow的属性值,这样,当div所规范的区域内的内容达到一定程序时,滚动条就派上用场,这里为你介绍DIV滚动条2012-12-23
- IE一向是有竖向滚动条区域的,无论页面是否超过一屏,这回到了IE8竟然不是了。。。2010-12-27
- PSD转html, 设计稿上,有一处内嵌的介绍信息,当文字过长时,要求使用一个经过处理的滚动条来展示。 如果要求兼容firefox,可以使用JQ来进行制作。 如果仅要求IE浏览器2009-07-18
- 用css控制textarea文本域的高度随内容的变化而变化,不出现滚动条.2009-07-11
- 有时候我们需要为div加滚动条,那么就可以参考下面的代码2013-05-03


最新评论