HTML (css样式规范)必看篇
CSS样式规范
1.类选择器
2.标签选择器
3.id选择器
4.CSS样式的子选择器
类选择器
1.必背的固定结构,成为CSS样式标记。所有的样式都可以写成CSS样式的标记中
<style type="text/css">
</style>
2. type=“text/css” 意思是声明这个标记是css样式类型
type:类型的意思
text:文本的意思
css:叠层样式表
3.类选择器语法格式 .类名 (点加类名)
写的位置:在css样式的标记中
调用方法在HTML标签内部写上 class=类名
4.命名规范
建议是纯字母或字母后面加数字,请勿数字开头,其它虽然可以使用请问使用
5.为什么要把行内的css提取到css的标记中
优点一:保持HTML的层次清晰,方便检测错误
优点二:可以重复使用css样式
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>类选择器</title>
- <style type="text/css">
- /*类选择器*/
- .box{width: 200px; height: 50px; background-color: aqua;border: 10px salmon solid}
- </style>
- </head>
- <body>
- <div class="box"></div>
- <div class="box"></div>
- <div class="box"></div>
- </body>
- </html>

ID选择器
1. ID选择器的语法格式 #ID名称
写的位置:在CSS样式的标记中
调用方法在HTML标签内部写上 id="ID名称"
2. 命名规范
同类上一节的类名一样的道理
3. 为什么要把行内的CSS提取到CSS的标记中
优点一:保持HTML的层次清晰,方便检测错误
优点二:区分优先级,如果需要复用请选择类选择器
4. ID不允许重复调用,id就想身份证编号一样,每个都是不同的
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style type="text/css">
- /*ID选择器*/
- /*ID唯一标识符的意思,设计的目的就是让id唯一性*/
- #box{width: 200px;height: 50px;background-color: bisque}
- #boy,#boy1,#boy2{width: 200px;height: 50px;background-color: bisque;
- border: 2px seagreen solid}
- #gil,.doc{width: 200px;height: 50px;background-color: bisque;
- border: 2px seagreen solid}
- /*设置多个共享一个参数*/
- </style>
- </head>
- <body>
- <div id="gil"></div>
- <div class="doc"></div>
- <div class="doc"></div>
- </body>
- </html>

标签名选择器
用到多个标签使用相同的属性,可以写成选择器。方面下面所有用到这个标签时共有这个属性
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style type="text/css">
- /*标签名 选择器*/
- div{border: 10px salmon solid; width:99px;height: 20px}
- </style>
- </head>
- <body>
- <div>周杰伦</div>
- <div>孙其虎</div>
- <div>张杰</div>
- </body>
- </html>

CSS样式的子选择器
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>子选择器</title>
- <style type="text/css">
- div b{color: crimson}
- /*只影响 具有div 下的 b子标签受影响*/
- div >b{color: skyblue}
- /*只影响儿子,不影响孙子*/
- </style>
- </head>
- <body>
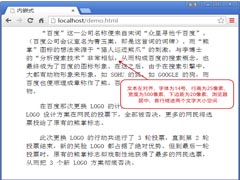
- <div><b>美国</b></div>
- <div><b><b>中国</b></b></div>
- </body>
- </html>

二、样式优先级

1.CSS执行顺序,在同等优先级的情况下,下一行的如果与上一行的CSS有冲突一下一行为标准
在优先级不同的情况下,优先级高的覆盖优先级的低的。
2.选择器优先级顺序排列
第一名:行内样式 1000;
第二名:ID选择器 100;
第三名:元素名.类名 10;
第四名:类名
第五名:标签名 1;
3.主意事项:
当你写的CSS不起作用的时候,优先检测代码有没有写错
第二检查优先级情况有没有错
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>优先级定义</title>
- <style type="text/css">
- .red{color: aqua}
- .blue{color: crimson}
- .dce{color: antiquewhite}
- /*在同级中相同的属性,标准调用下面的*/
- div{color: blue}
- /*影响范围越广的,优先级越低*/
- #blue{ color: springgreen}
- #ket{color: blueviolet}
- div.red{color: aqua}
- /*类名>元素名*/
- /*ID优先级最高*/
- #alex b{color: chartreuse}
- b{color: blue;border: 2px cornsilk solid}
- </style>
- </head>
- <body>
- <div id="ket" class="red" style="color: black">优先sex</div>
- <!--在行内样式最高-->
- <div id="blue" class="red">优先</div>
- <div class="blue red dce"> 优先级</div>
- <div id="alex"><b>中国</b></div>
- <b>美国</b>
- </body>
- </html>

以上就是小编为大家带来的HTML (css样式规范)必看篇全部内容了,希望大家多多支持脚本之家~
原文地址:http://www.cnblogs.com/pythonxiaohu/archive/2016/06/25/5616511.html
相关文章
 这篇文章主要介绍了HTML外部样式表如何引入CSS样式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2020-12-10
这篇文章主要介绍了HTML外部样式表如何引入CSS样式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2020-12-10- 下面小编就为大家带来一篇HTML基础知识——css样式表,样式属性,格式与布局详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-07-11
- 下面小编就为大家带来一篇HTML基础必看——全面了解css样式表。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-07-11
- 这篇文章主要介绍了html动态加载css样式和js脚本示例,需要的朋友可以参考下2014-04-16
- 在布局过程中为了某些需求,将html标签在浏览器居中显示是很常见的做法,下面有个不错的示例,大家可以参考下2014-04-15
- 在html中可以轻松实现背景色渐变的下面是一个通过CSS实现的示例,大家若感兴趣,可以参考下2014-03-24
html 隐藏div HTML里隐藏表格TABLE或者DIV内容的css样式
突然想起几年前用过的一个隐藏样式代码,有些时候用它非常方便,比如想让某块表格TABLE或者DIV里的内容完全看不到,那就加上他,嘿嘿,就隐身了,需要的朋友可以了解下2012-12-21- html,address, blockquote, body,dd,div, dl,dt,fieldset,form, frame,frameset, h1,h2,h3,h4, h5,h6,noframes, ol,p,ul,center, dir,hr,menu,pre { display:block} li {2008-10-17
 CSS 样式既可以作为单独的文件(.css类型的文件)引入到 HTML 文档中,本文主要介绍了HTML嵌入CSS样式的四种实现方法,具有一定的参考价值,感兴趣的可以了解一下2023-11-03
CSS 样式既可以作为单独的文件(.css类型的文件)引入到 HTML 文档中,本文主要介绍了HTML嵌入CSS样式的四种实现方法,具有一定的参考价值,感兴趣的可以了解一下2023-11-03


最新评论