HTML基础必看——全面了解css样式表
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页。
/*注释区域*/此为注释语法
一、样式表
(一)样式表的分类
1.内联样式表
和HTML联合显示,控制精确,但是可重用性差,冗余较多。
例:<p style="font-size:14px;">内联样式表</p>
2.内嵌样式表
作为一个独立区域内嵌在网页里,必须写在head标签里面。
<style type="text/css">
p //格式对p标签起作用
{
样式;
}
</style>
3.外部样式表
新建一个CSS文件,用来放置样式表。如果要在HTML文件中调用样式表,需要在HTML文件中点右键→CSS样式表→附加样式表。一般用link连接方式。
注:css文件中不需要写style标签
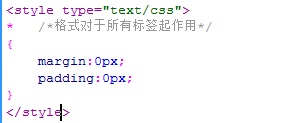
有些标签有默认的边距,一般写样式表代码的时候都会先去除(也可以设置其他的样式),如下:

注:上图就是先去掉边距和间距。
(二)选择器
1.标签选择器。用标签名做选择器。

2.class选择器。都是以“.”开头。
注:class选择器可以和标签选择器叠加,显示出不同效果。

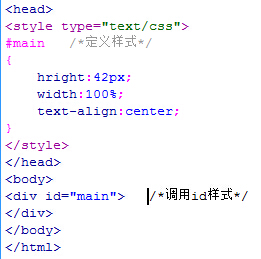
3.ID选择器。以“#”开头。
注:ID选择器可以和标签选择器叠加,显示出不同效果。
<div id="样式名">

4.复合选择器
(1)用“,”隔开,表示并列。

(2)用空格隔开,表示后代。

(3)筛选“.”。

二、样式属性
(一)背景与前景
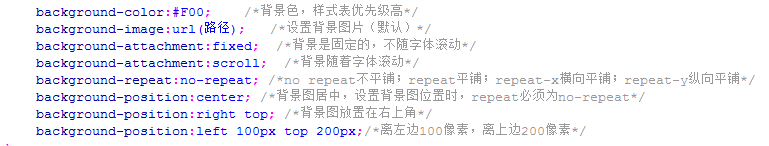
1.背景:

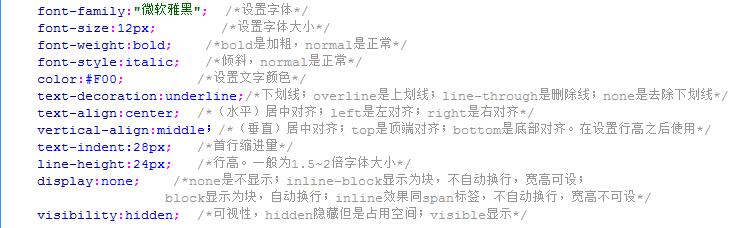
2.前景字体:

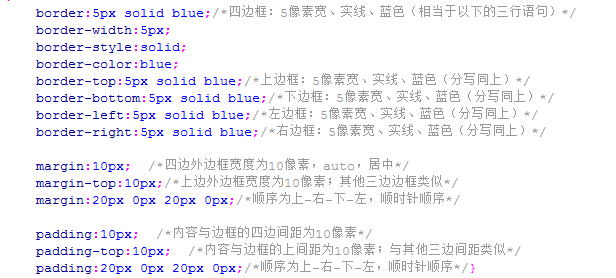
(二)边界和边框
border(表格边框、样式等)、margin(表外间距)。padding(内容与单元格间距)。

(三)列表与方块
width、height、(top、bottom、left、right)只有在绝对坐标情况下才有用。

css样式表代码显示:
css文件代码:
- @charset "utf-8";
- /* CSS Document */
- */*所有标签起作用,边距和间距都设为0px*/
- {
- margin:0px;
- padding:0px;}
- p,span /*直接写个标签名字,表示所有的p标签都执行这个样式*/
- {
- background-color:#F6C;
- color:#0F0;}
- p.sp
- {
- background-color:#FF0;
- color:red;
- font-size:36px;}
- .main/*以.开头,使用class引用此样式表*/
- {
- height:50px;
- width:300px;
- background-color:#0FF;
- font-size:45px;}
- .main p/*表示使用class=main的标签内若有p标签,执行此样式*/
- {
- width:400px;
- font-size:36px;}
- #main/*以#开头,使用id选择器引用此样式表*/
- {
- height:60px;
- width:500px;
- background-color:#60C;
- font-size:36px;}
html文件代码:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>无标题文档</title>
- <style type="text/css">
- </style>
- <link href="Untitled-1.css" rel="stylesheet" type="text/css" />
- </head>
- <body>
- <div style="background-color:#0F0">1234567</div>
- <p>春天来了。</p>
- <p>花儿开了,草儿绿了。</p>
- <p class="sp">鹅鹅鹅,曲项向天歌。</p>
- <span class="main">锄禾日当午<p>汗滴禾下土</p></span>
- <p class="main">白日依山尽</p>
- <p id="main" >床前明月光</p>
- <span>疑是地上霜</span><br />
- </body>
- </html>
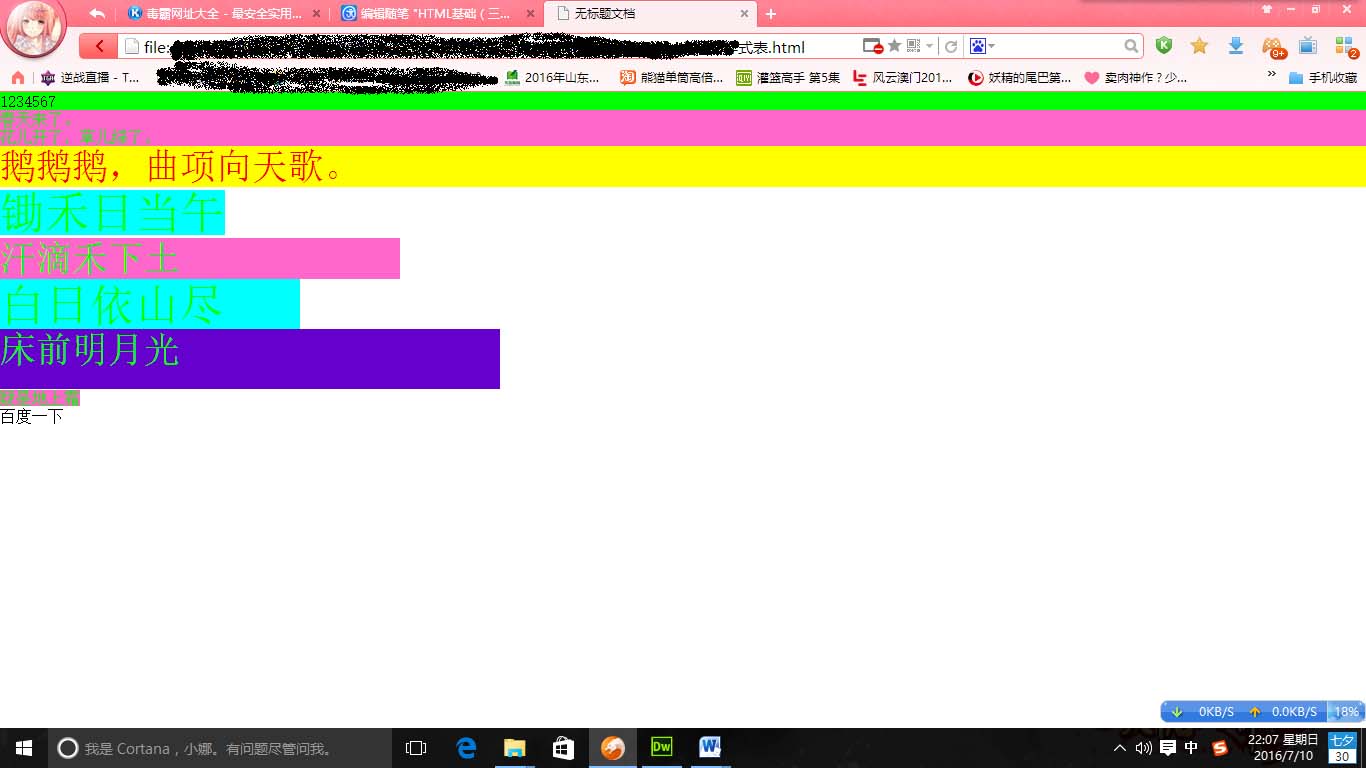
运行效果显示:

以上这篇HTML基础必看——全面了解css样式表就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
原文地址:http://www.cnblogs.com/H2921306656/archive/2016/07/10/5658628.html
相关文章
 这篇文章主要介绍了HTML外部样式表如何引入CSS样式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2020-12-10
这篇文章主要介绍了HTML外部样式表如何引入CSS样式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2020-12-10- 下面小编就为大家带来一篇HTML基础知识——css样式表,样式属性,格式与布局详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-07-11
- 下面小编就为大家带来一篇HTML (css样式规范)必看篇。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-06-27
- 这篇文章主要介绍了html动态加载css样式和js脚本示例,需要的朋友可以参考下2014-04-16
- 在布局过程中为了某些需求,将html标签在浏览器居中显示是很常见的做法,下面有个不错的示例,大家可以参考下2014-04-15
- 在html中可以轻松实现背景色渐变的下面是一个通过CSS实现的示例,大家若感兴趣,可以参考下2014-03-24
html 隐藏div HTML里隐藏表格TABLE或者DIV内容的css样式
突然想起几年前用过的一个隐藏样式代码,有些时候用它非常方便,比如想让某块表格TABLE或者DIV里的内容完全看不到,那就加上他,嘿嘿,就隐身了,需要的朋友可以了解下2012-12-21- html,address, blockquote, body,dd,div, dl,dt,fieldset,form, frame,frameset, h1,h2,h3,h4, h5,h6,noframes, ol,p,ul,center, dir,hr,menu,pre { display:block} li {2008-10-17
 CSS 样式既可以作为单独的文件(.css类型的文件)引入到 HTML 文档中,本文主要介绍了HTML嵌入CSS样式的四种实现方法,具有一定的参考价值,感兴趣的可以了解一下2023-11-03
CSS 样式既可以作为单独的文件(.css类型的文件)引入到 HTML 文档中,本文主要介绍了HTML嵌入CSS样式的四种实现方法,具有一定的参考价值,感兴趣的可以了解一下2023-11-03


最新评论